
Vue引入assets中图片未展示的解决方案
Vue中批量引入图片时,路径正确但图片未展示,可以使用require函数解决
·
不知道有没有小伙伴和题主一样,批量引入assets文件夹中的图片们后,页面上却不展示!仔细检查后发现图片引入的路径也没错啊,单张图片就可以,批量就不行,这是为啥???

后来了解到是因为动态添加src时被当做静态资源处理了,没有进行编译,解决方案就是在路径src里使用require函数(详见下面代码第3行)
<div class="server-content">
<router-link to="javascript:;" v-for="i in 8" :key="i" class="server-item" >
<img :src="require(`../assets/index/${i}.png`)" alt="">
</router-link>
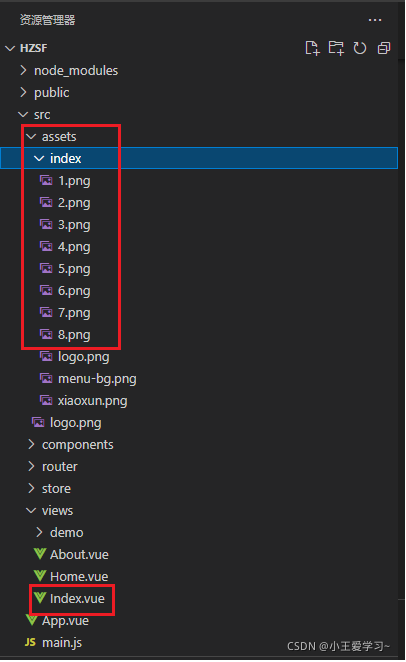
</div>文件具体结构如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)