
移除Echarts 饼图默认文字描边效果
问题今天在使用vue开发大屏时遇到一个奇怪的问题,使用官方给的例子(不带描边效果),结果放到我的项目中,label就自带描边效果。没有更改任何代码。效果如下图官方例子我的效果因为这简单的不能再简单了,不应该有任何问题,完全照抄效果居然不一样,网上也没有什么有效的答案。废了半天功夫终试出了答案。解决方案给label增加颜色。虽然它默认是#fff,你的配置项里必须把color写出来,写成label:{
·
问题
今天在使用vue开发大屏时遇到一个奇怪的问题,使用官方给的例子(不带描边效果),结果放到我的项目中,label就自带描边效果。没有更改任何代码。效果如下图
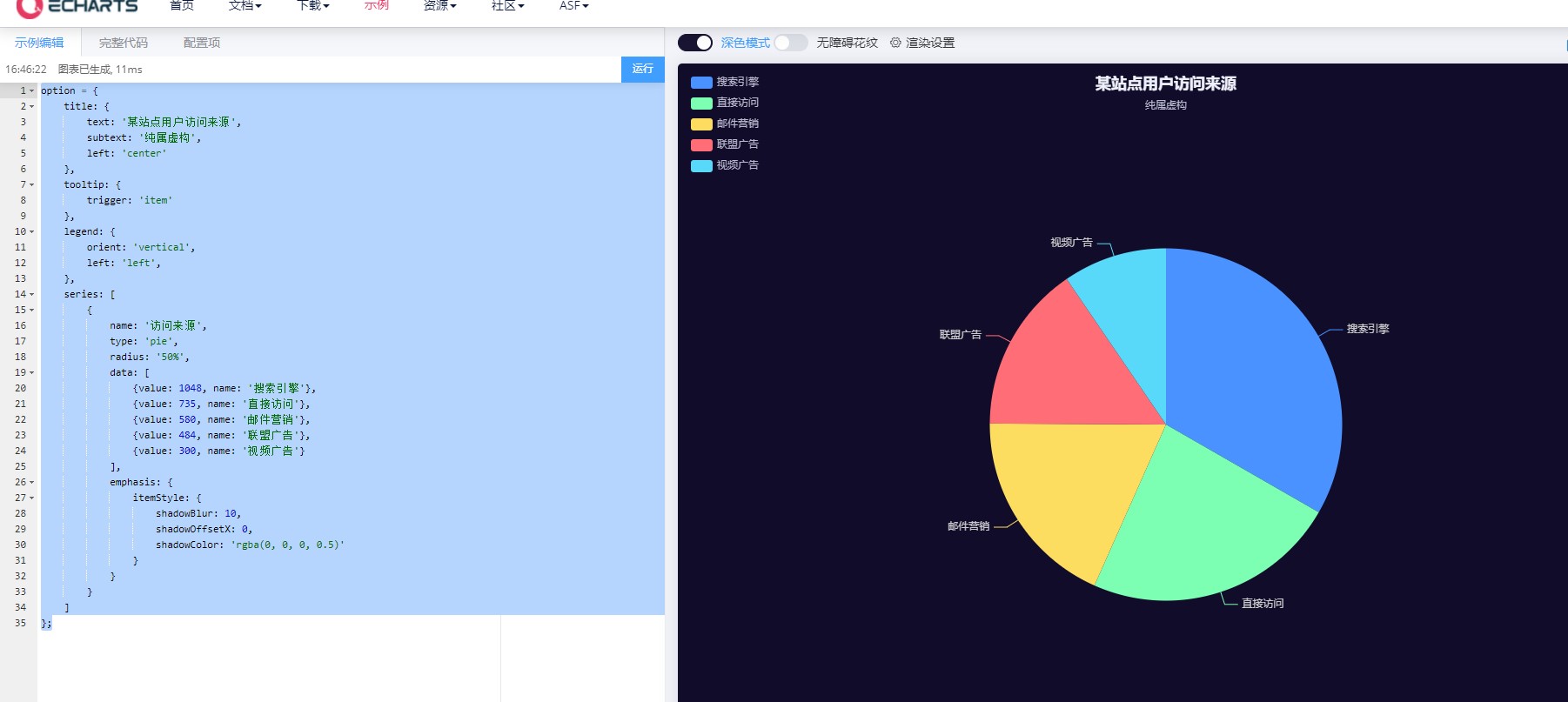
- 官方例子

- 我的效果

因为这简单的不能再简单了,不应该有任何问题,完全照抄效果居然不一样,网上也没有什么有效的答案。废了半天功夫终试出了答案。
解决方案
给label增加颜色。虽然它默认是#fff,你的配置项里必须把color写出来,写成
label:{ color:"#fff" },然后就正常显示了,文字描边效果消失了。

完整配置项如下:
option = {
tooltip: {
trigger: 'item'
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '50%',
data: [
{value: 1048, name: '搜索引擎'},
{value: 735, name: '直接访问'},
{value: 580, name: '邮件营销'},
{value: 484, name: '联盟广告'},
{value: 300, name: '视频广告'}
],
label:{
color:"#fff"
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容







所有评论(0)