
基于vue实现todolist(本地存储,附源码)
todolist完整代码(html、js、css)本地存储,无bug
·
20222/7/29 做了一些优化。
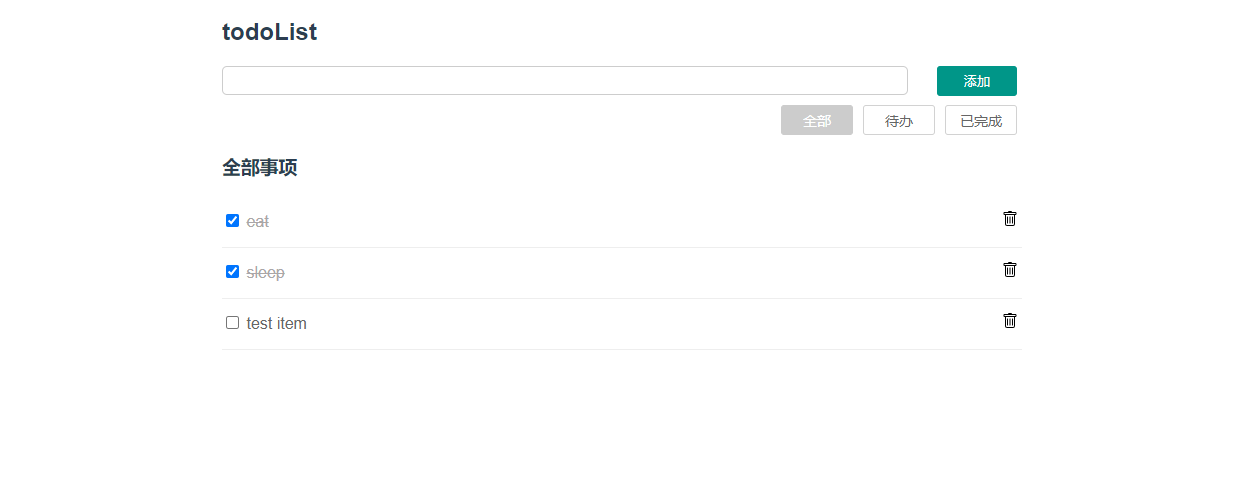
效果图:

HTML:
<template>
<div>
<div class="nav">
<h2>todoList</h2>
</div>
<div class="main">
<div>
<div class="main-top">
<input
type="text"
v-model="addItem"
class="add-input"
@keyup.enter="handleAddClick()"
/><button class="add-btn btn" @click="handleAddClick()">添加</button>
</div>
<!-- select item's status-->
<div class="selection">
<button
class="btn"
v-for="(item, index) in statusList"
:class="{ 'item-click': item.status }"
@click="handleSelectStatus(item)"
:key="index"
>
{{ item.name }}
</button>
</div>
</div>
<!-- show list -->
<div>
<h3>{{ title }}</h3>
<ul>
<li v-for="(todoItem, index) in showList" :key="index" class="itemLi">
<input
type="checkbox"
v-model="todoItem.done"
@click="handleCheckItem(todoItem, todoItem.done)"
/>
<span :class="setDeleteClass(todoItem.done)">
{{ todoItem.content }}
</span>
<a href="#" @click="handleDeleteClick(index)">
<img src="../assets/trash.svg" alt="" />
</a>
</li>
</ul>
</div>
</div>
</div>
</template>
js:
<script>
export default {
data () {
return {
title: "全部事项",
msg: "todo list",
addItem: "",
todoList: [],
showList: [],
statusList: [
{
name: '全部',
value: 'all',
status: true
},
{
name: '待办',
value: "todo",
status: false
}, {
name: '已完成',
value: 'done',
status: false
},
],
currentSelectStatusItem: {} //用来暂存当前showList的状态
}
},
created () {
this.init();
},
methods: {
init () {
if (localStorage.getItem('todoItem')) {
if (JSON.parse(localStorage.getItem('todoItem')).length > 0) {
this.todoList = JSON.parse(localStorage.getItem('todoItem'))
this.showList = this.todoList
console.log(' init todo list', this.todoList)
}
}
},
handleAddClick () {
if (this.addItem) {
let item = { content: this.addItem, done: false }
this.todoList.push(item)
localStorage.setItem('todoItem', JSON.stringify(this.todoList))
this.addItem = ''
this.showList = this.todoList
this.handleSelectStatus(this.statusList[0]) //添加完成后显示“全部”列表
} else {
alert('请输入内容')
}
},
handleCheckItem (item, isDone) {
item.done = !isDone
localStorage.setItem('todoItem', JSON.stringify(this.todoList))
this.handleSelectStatus(this.currentSelectStatusItem)
},
//选择全部、未完成、已完成并显示对应事项
handleSelectStatus (item) {
this.currentSelectStatusItem = item
let statusValue = item.value
this.showList = []
for (let i = 0; i < this.statusList.length; i++) {
this.statusList[i].status = false
}
switch (statusValue) {
case 'done': this.title = "全部事项"
this.title = "已完成"
item.status = true
for (let i = 0; i < this.todoList.length; i++) { //未完成
if (this.todoList[i].done == true) {
this.showList.push(this.todoList[i])
}
}
break;
case 'todo': this.title = "待办事项"
item.status = true
for (let i = 0; i < this.todoList.length; i++) {
// 判断事项是否完成,是:true,否:false
if (this.todoList[i].done == false) {
this.showList.push(this.todoList[i])
}
}
break;
default: this.title = "全部事项"
this.showList = this.todoList
item.status = true
}
},
handleDeleteClick (index) {
this.todoList.splice(index, 1)
localStorage.setItem('todoItem', JSON.stringify(this.todoList))
},
setDeleteClass (isDone) {
if (isDone) {
return 'delText'
} else {
return ''
}
}
}
}
</script>
css:
<style>
li {
list-style: none;
color: #666;
height: 50px;
line-height: 50px;
border-bottom: 1px solid #eeeeee;
}
ul {
padding: 0;
}
.btn {
height: 30px;
width: 80px;
color: #fff;
border: none;
border-radius: 3px;
}
.delText {
text-decoration: line-through;
color: rgb(170, 167, 167);
}
.itemLi a {
float: right;
text-decoration: none;
color: #666;
margin-right: 5px;
width: 15px;
height: 15px;
}
.main,
.nav {
max-width: 800px;
padding: 0 20px;
margin: 0 auto;
}
.selection {
display: flex;
justify-content: flex-end;
margin: 10px 0;
}
.selection .btn {
display: inline-block;
margin: 0 5px;
width: 70px;
color: #666;
}
.selection .btn:hover{
cursor: pointer;
}
.selection .item-click {
background-color: #f5750cdd;
color: #fff;
}
.add-input {
width: 85%;
height: 25px;
border-radius: 5px;
border: 1px solid #cdcdcd;
}
.main-top {
position: relative;
}
.add-btn {
position: absolute;
right: 5px;
background-color: #009687e2;
}
</style>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)