
高质量前端搬砖人必会——element UI(学生管理系统前端1)
目录一、介绍二、使用2.1 安装2.2 使用组件介绍三、结合具体案例使用3.1 案例效果和整体代码3.2 确定页面整体布局(container布局容器)3.3 确定导航栏3.4 面包屑3.5 文件上传(upload)3.6 按钮的选择(button)四、学习感悟一、介绍element-ui是一个ui库,它不依赖于vue。但是却是当前和vue配合做项目开发的一个比较好的ui框架。(1)elemen
目录
一、介绍
element-ui是一个ui库,它不依赖于vue。但是却是当前和vue配合做项目开发的一个比较好的ui框架。
(1)element UI是基于Vue2.0的
(2)element UI提供一组组件
(3)element UI提供参考示例,可直接复制粘贴,自己稍加改造即可。(这点是我觉得最方便也最喜欢的)
二、使用
2.1 安装
方法一:npm安装
官方推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。(不过对于前端小白来说,入门不建议通过这种方法)
npm i element-ui -S方法二:CDN导入
这种方法对于小白入门来说较为友好,直接在js代码的<head>节点中引入下面两行代码即可:
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>2.2 使用组件介绍
element UI中的组件主要分为这么几大类:
(1)basic:该组件的主要功能是设计页面布局,页面色彩,字体,页面边框,各类图标、按钮等
(2)form:该类组件中主要为选择框、输入框、计数器、各类选择器、滑块、开关、评分页面、文件上传页面等组件。
(3)data:包含表格、标签、进度条、分页、头像、标记等我们经常使用的用于展示或提醒信息的组件
(4)notice:顾名思义,主要是用于消息提醒的组件
(5)navigation:该类主要用于网页的整体布局,例如导航菜单、标签、页头、面包屑等
(6)others
三、结合具体案例使用
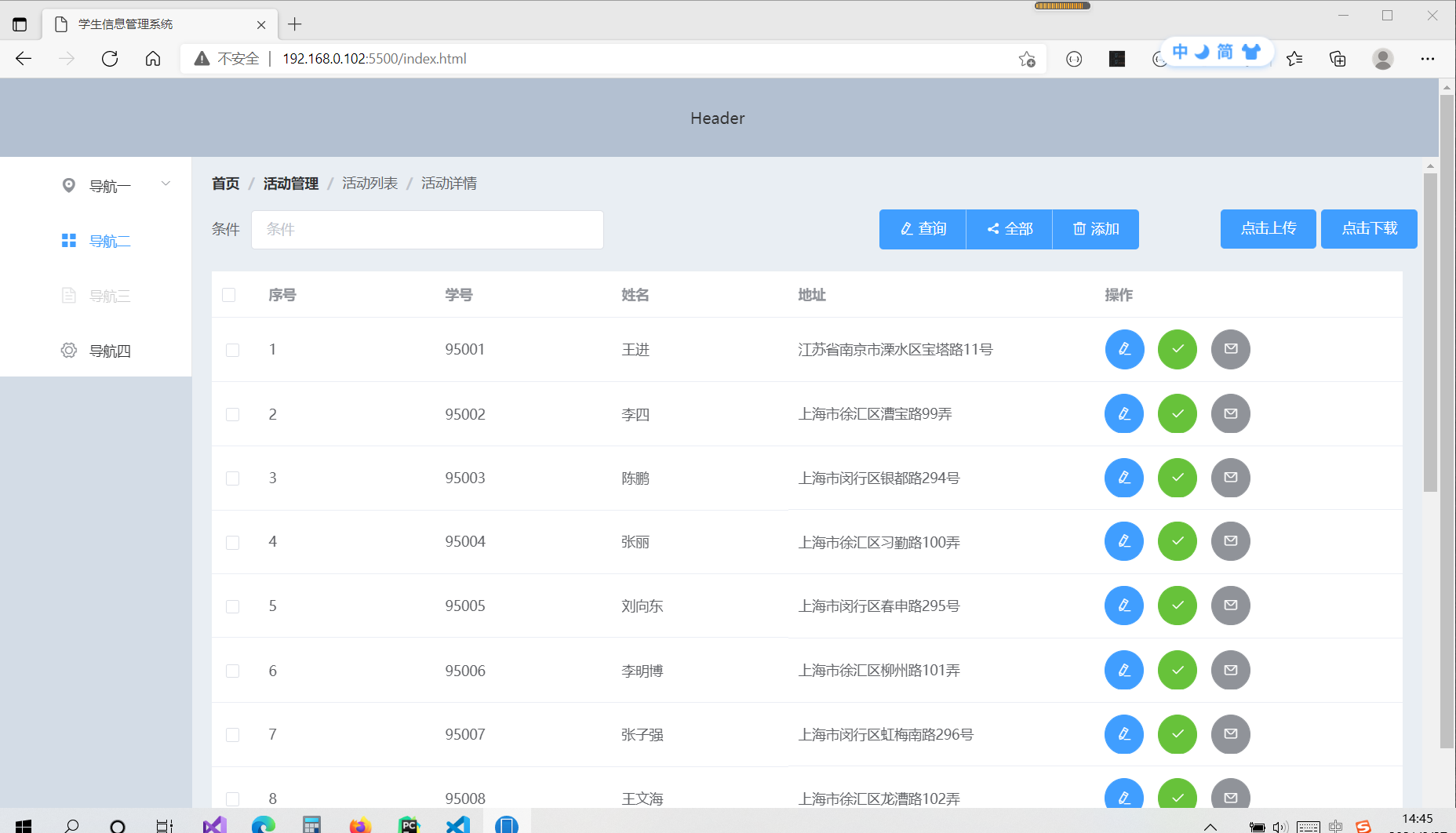
3.1 案例效果和整体代码
<!DOCTYPE html>
<!--使用live server:F1->搜索open with live server,即可以服务器访问的形式打开HTML文件-->
<!--live server的方便之处在于,文件以保存浏览器这边就会自动改变而不需要手动刷新页面-->
<html>
<head>
<link rel="shortcut icon" href="#"/>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>学生信息管理系统</title>
<!-- 引入外部的样式文件 -->
<link rel="stylesheet" href="./css/index.css" />
<!-- 引入Element UI样式 -->
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<!-- 使用CDN引入Vue模块-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<!-- 引入Element组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入Axios组件库 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!--引入axios的cdn,从而实现前端的http ajax请求-->
<!--
Axios
.get/post(请求的url)
.then(成功后执行的操作)
.catch(失败后执行的操作)
-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<!--id用于与Vuejs中的函数进行绑定-->
<div id="app">
<!--直接在element UI的container中寻找合适的页面布局,引入代码即可-->
<el-container>
<el-header style="height: 80px">Header</el-header>
<el-container>
<el-aside width="200px">
<!--侧边栏el-menu,放置在el-aside节点中,default-active表示默认选择节点2-->
<el-menu default-active="2" class="el-menu-vertical-demo">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<!--disabled表示该节点禁用-->
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-container>
<!--页面主窗体-->
<el-main>
<!--面包屑导航breadcrumb-->
<el-breadcrumb separator="/">
<!--to用于页面跳转-->
<el-breadcrumb-item :to="{ path: '/' }"
>首页</el-breadcrumb-item
>
<el-breadcrumb-item
><a href="/">活动管理</a></el-breadcrumb-item
>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
<!--form表单,span用于设置每一行的每一部分表单的布局宽度。margin-top设置顶部距离-->
<el-form :inline="true" style="margin-top: 20px">
<!--el-row表示表格中的一行-->
<el-row :gutter="20">
<el-col :span="12">
<el-form-item label="条件">
<el-input
placeholder="条件"
style="width: 360px"
></el-input>
</el-form-item>
</el-col>
<el-col :span="8" style="text-align: center">
<el-button-group>
<el-button type="primary" icon="el-icon-edit"
>查询</el-button
>
<el-button type="primary" icon="el-icon-share"
>全部</el-button
>
<el-button type="primary" icon="el-icon-delete"
>添加</el-button
>
</el-button-group>
</el-col>
<el-col :span="2" style="text-align: center">
<!--这里的按钮不是跳转功能按钮,而是文件上传按钮,使用el-upload-->
<el-upload>
<el-button type="primary">点击上传</el-button>
</el-upload>
</el-col>
<el-col :span="2" style="text-align: center">
<el-button type="primary">点击下载</el-button>
</el-col>
</el-row>
</el-form>
<!--人员信息显示表格,每一个el-table-column表示表格的每一列-->
<el-table :data="students" style="width: 100%">
<!--selection标记当前这个节点为复选框-->
<el-table-column type="selection">
</el-table-column>
<!--index为设置当前节点一个自增id-->
<el-table-column type="index" label="序号" width="180">
</el-table-column>
<!--prop对应data中的字段-->
<el-table-column prop="sno" label="学号" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<el-table-column label="操作">
<!--这一列放置三个按钮-->
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
</el-table-column>
</el-table>
<!--分页显示,el-row表示横向分布-->
<el-row style="margin-top: 20px;">
<el-col :span="8" style="text-align: left">
<el-button type="danger" icon="el-icon-delete" size="mini" >
批量删除</el-button>
</el-col>
<el-col :span="16" style="text-align: right">
<el-pagination
:current-page="currentpage" :page-sizes="[5, 10, 50, 100]" :page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</el-col>
</el-row>
</el-main>
<el-footer style="height: 30px">Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</body>
</html>
<script src="./js/index.js"></script>
3.2 确定页面整体布局(container布局容器)
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>效果如图:

3.3 确定导航栏
<el-col :span="12">
<h5>默认颜色</h5>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-col>效果:

3.4 面包屑
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb> 
3.5 文件上传(upload)
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="3"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>效果:

3.6 按钮的选择(button)
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>效果:需要注意的一点是按钮的图标是可以自己根据elementUI提供的icon进行更换(替换icon的内容即可)。

四、学习感悟
结合一些开源的前端组件库,极大的降低了前端页面设计和开发的门槛,通过复制粘贴和一些简单地组合修改便可以设计出一个整洁美观的前端网页。善于利用开源库和开员工具辅助设计,提高开发效率。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)