
Echarts双Y轴图表处理
前言近期开发遇到双Y轴的折线图需求,遇到了一些问题,在这里记录分享(附完整option代码,基于vue-echarts)1.双Y轴自定义Y轴显示样式(加 ‘%’和正常显示)2.双Y轴鼠标划入自定义样式附图:一、echatrs双Y轴案例1.双Y轴自定义Y轴显示样式(加 ‘%’或正常显示)代码如下(示例):axisLabel: {show: true,interval: 'auto',//居中显示fo
·
前言
近期开发遇到双Y轴的折线图需求,遇到了一些问题,在这里记录分享(附完整option代码,基于vue-echarts)1.双Y轴自定义Y轴显示样式(加 ‘%’和正常显示)
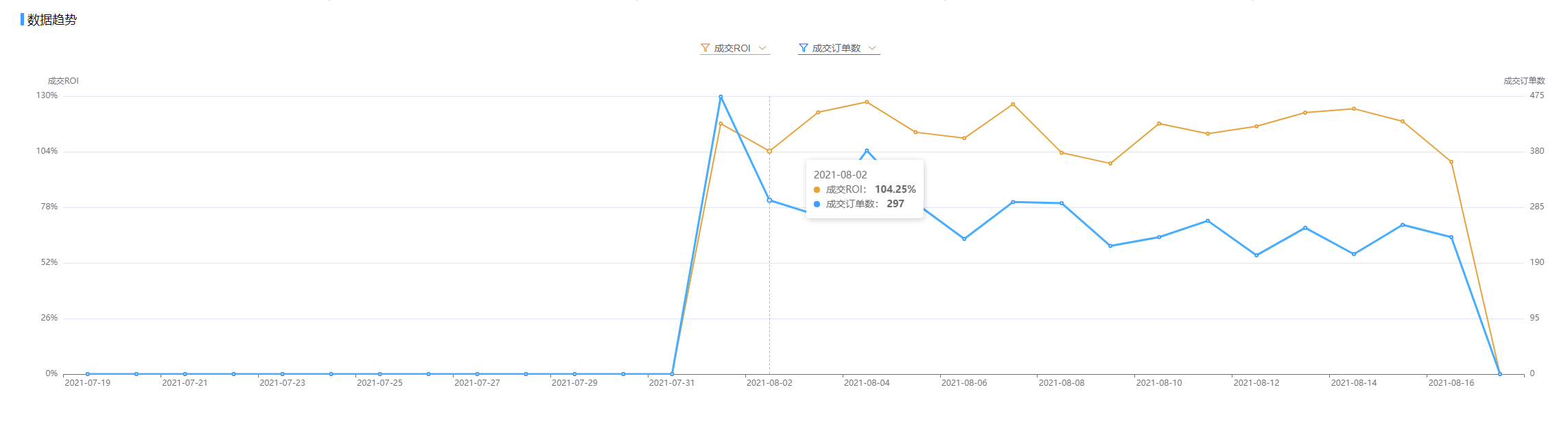
2.双Y轴鼠标划入自定义样式
3.双Y轴刻度线对齐效果
附图:

一、echatrs双Y轴案例
1.双Y轴自定义Y轴显示样式(加 ‘%’或正常显示)
代码如下(示例):
axisLabel: {
show: true,
interval: 'auto',//居中显示
formatter: (value) => {
if (this.contrastDimensionDataA.contrastDimension == 3 || this.contrastDimensionDataA.contrastDimension == 6 || this.contrastDimensionDataA.contrastDimension == 10) return value + '%'
else return value
}
},
axisLabel 的 formatter函数根据条件判断返回样式显示(具体的参数可以在formatter中执行打印看看数据)
2.双Y轴鼠标划入自定义样式
代码如下(示例):
tooltip: {
trigger: 'axis',
formatter: (params) => {
let date = params[0].axisValue
let name1 = params[0].seriesName
let name2 = params[1].seriesName
let value1 = (name1 == '成交ROI' || name1 == '下单ROI' || name1 == '点击率') ? params[0].value + '%' : this.$pubTool.formatDigit(params[0].value)
let value2 = (name2 == '成交ROI' || name2 == '下单ROI' || name2 == '点击率') ? params[1].value + '%' :
this.$pubTool.formatDigit(params[1].value)
let str = `${date}</br> <span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#E6A23C"></span> ${name1}: <span style="font-weight:700">${value1}</span>
</br><span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#409EFF"></span> ${name2}: <span style="font-weight:700">${value2}</span>`
return str
}
},
同上,tooltip中的formatter函数控制返回显示。
3.双Y轴刻度线对齐效果
代码如下(示例):
{
min: 0,
splitNumber: 5,
interval: Math.ceil(Math.ceil(Math.max(...seriesDataA)) / 5),
max: Math.ceil(Math.ceil(Math.max(...seriesDataA)) / 5) * 5,
name: this.contrastDimensionDataA.contrastDimensionValue,
type: 'value',
axisLabel: {
show: true,
interval: 'auto',//居中显示
formatter: (value) => {
if (this.contrastDimensionDataA.contrastDimension == 3 || this.contrastDimensionDataA.contrastDimension == 6 || this.contrastDimensionDataA.contrastDimension == 10) return value + '%'
else return value
}
},
},
min:最小值;
splitNumber设置分割的段数,必须一致;
interval:强制设置坐标轴分割间隔,控制两边刻度比例一样才能保持刻度线对齐;
完整option代码
//获取数据趋势Option
getDataTrendOption(optionData) {
//optionData为调用接口获取的数据
if (optionData == []) return null
let xAxisData = [];
let seriesDataA = [];
let seriesDataB = [];
//获取X轴数据
optionData.dimensionAData.forEach((item) => {
xAxisData.push(item.dataDate)
seriesDataA.push(item.countResult)
})
optionData.dimensionBData.forEach((item) => {
seriesDataB.push(item.countResult)
})
let option = {
tooltip: {
trigger: 'axis',
formatter: (params) => {
let date = params[0].axisValue
let name1 = params[0].seriesName
let name2 = params[1].seriesName
let value1 = (name1 == '成交ROI' || name1 == '下单ROI' || name1 == '点击率') ? params[0].value + '%' : this.$pubTool.formatDigit(params[0].value)
let value2 = (name2 == '成交ROI' || name2 == '下单ROI' || name2 == '点击率') ? params[1].value + '%' : this.$pubTool.formatDigit(params[1].value)
let str = `${date}</br> <span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#E6A23C"></span> ${name1}: <span style="font-weight:700">${value1}</span>
</br> <span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#409EFF"></span> ${name2}: <span style="font-weight:700">${value2}</span>`
return str
}
},
xAxis: {
type: 'category',
data: xAxisData
},
yAxis: [
{
min: 0,
splitNumber: 5,
interval: Math.ceil(Math.ceil(Math.max(...seriesDataA)) / 5),
max: Math.ceil(Math.ceil(Math.max(...seriesDataA)) / 5) * 5,
name: this.contrastDimensionDataA.contrastDimensionValue,
type: 'value',
axisLabel: {
show: true,
interval: 'auto',//居中显示
formatter: (value) => {
if (this.contrastDimensionDataA.contrastDimension == 3 || this.contrastDimensionDataA.contrastDimension == 6 || this.contrastDimensionDataA.contrastDimension == 10) return value + '%'
else return value
}
},
},
{
min: 0,
splitNumber: 5,
interval: Math.ceil(Math.ceil(Math.max(...seriesDataB)) / 5),
max: Math.ceil(Math.ceil(Math.max(...seriesDataB)) / 5) * 5,
name: this.contrastDimensionDataB.contrastDimensionValue,
type: 'value',
axisLabel: {
show: true,
interval: 'auto',//居中显示
formatter: (value) => {
if (this.contrastDimensionDataB.contrastDimension == 3 || this.contrastDimensionDataB.contrastDimension == 6 || this.contrastDimensionDataB.contrastDimension == 10) return value + '%'
else return value
}
},
}
],
grid: {
left: '1%',
right: '1%',
bottom: '3%',
containLabel: true
},
series: [
{
color: '#E6A23C',
name: this.contrastDimensionDataA.contrastDimensionValue,
data: seriesDataA,
type: 'line',
yAxisIndex: 0
},
{
color: '#409EFF',
name: this.contrastDimensionDataB.contrastDimensionValue,
data: seriesDataB,
type: 'line',
yAxisIndex: 1
}
]
}
this.option = option
},
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)