android XML加载的过程
XML加载过程怎么加载布局大家有没想过XML布局文件是怎么被加载到出来的呢,又是怎么解析的呢,Inflate的三个参数又是代表什么意思呢?,false与true有什么区别的,今天就带大家一探究竟怎么加载布局我们在加载布局无非就三种情况Activity中加载布局Fragment中加载布局Adapter中加载布局加载布局的方法在Activity中我们使用的就是setContentView()方法进行加
XML加载过程
大家有没想过XML布局文件是怎么被加载到出来的呢,又是怎么解析的呢,Inflate的三个参数又是代表什么意思呢?,false与true有什么区别的,今天就带大家一探究竟
怎么加载布局
我们在加载布局无非就三种情况
- Activity中加载布局
- Fragment中加载布局
- Adapter中加载布局
加载布局的方法
在Activity中

我们使用的就是setContentView()方法进行加载布局
在Fragment和Adapter
LayoutInflater.from(activity).inflate(R.layout.desk_ly_apply_receive_reagent_item, parent, false);
使用的这个方法进行加载布局
无论是在Activity,Fragment还是在Adapter中,用到的最终方法都是 LayoutInflater类里面的inflate的这个方法,在LayoutInflater中里面有四个inflate方法,但最后都会调用这个带锁的这个方法.

我们来分析一下这三个参数代表的意思
| 参数名 | 类型 | 意思 |
|---|---|---|
| parser | XMLPullParser | Xml的加载器 |
| root | ViewGroup | 将布局插入到ViewGroup |
| attachToRoot | boolean | true:将布局的属性附加到VIewGroup上 false将我们的属性不附加到ViewGroup上 |
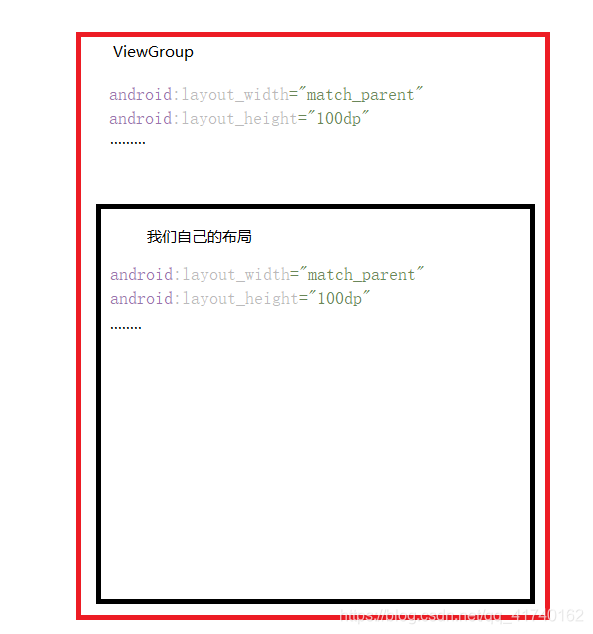
attachToRoot 的意思可能有的晦涩难懂,我们来画一张图

我们的ViewGroup有自己的属性,我自己的布局也有自己的属性,当为True的时候,就把我们自己布局的属性附加到ViewGroup中,当为false是不把我的布局的属性附加到ViewGroup中
当我们把Activity的布局加载出来的时候,我们root都为空,其实并不是为空,而是系统为我们传递一个`DecorView的根布局,第三个参数为true,就把我们activity的自己的布局的根布局的属性传递给DecorView
当我们把fragment的布局加载出来的时候,一般我们的第三个参数都为false,这是因为,我们在Activity中已经为Fragment制定了一个根布局

所以我们不需要把我们fragment的属性附加到Activity中的fragment的根中.
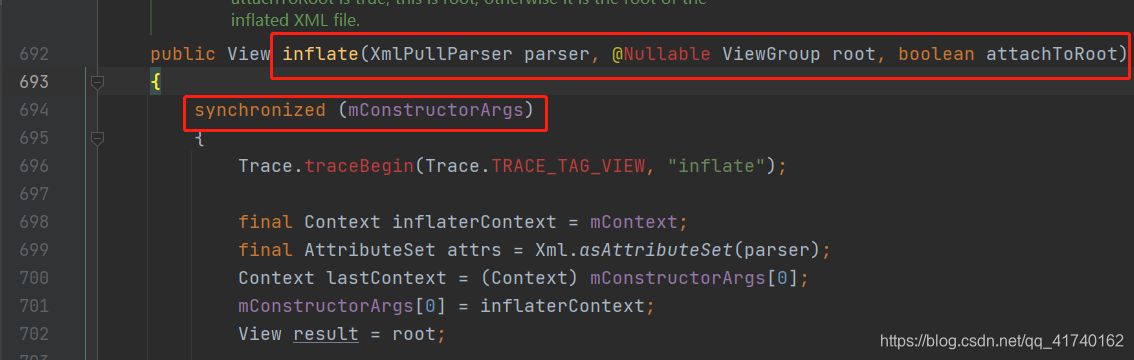
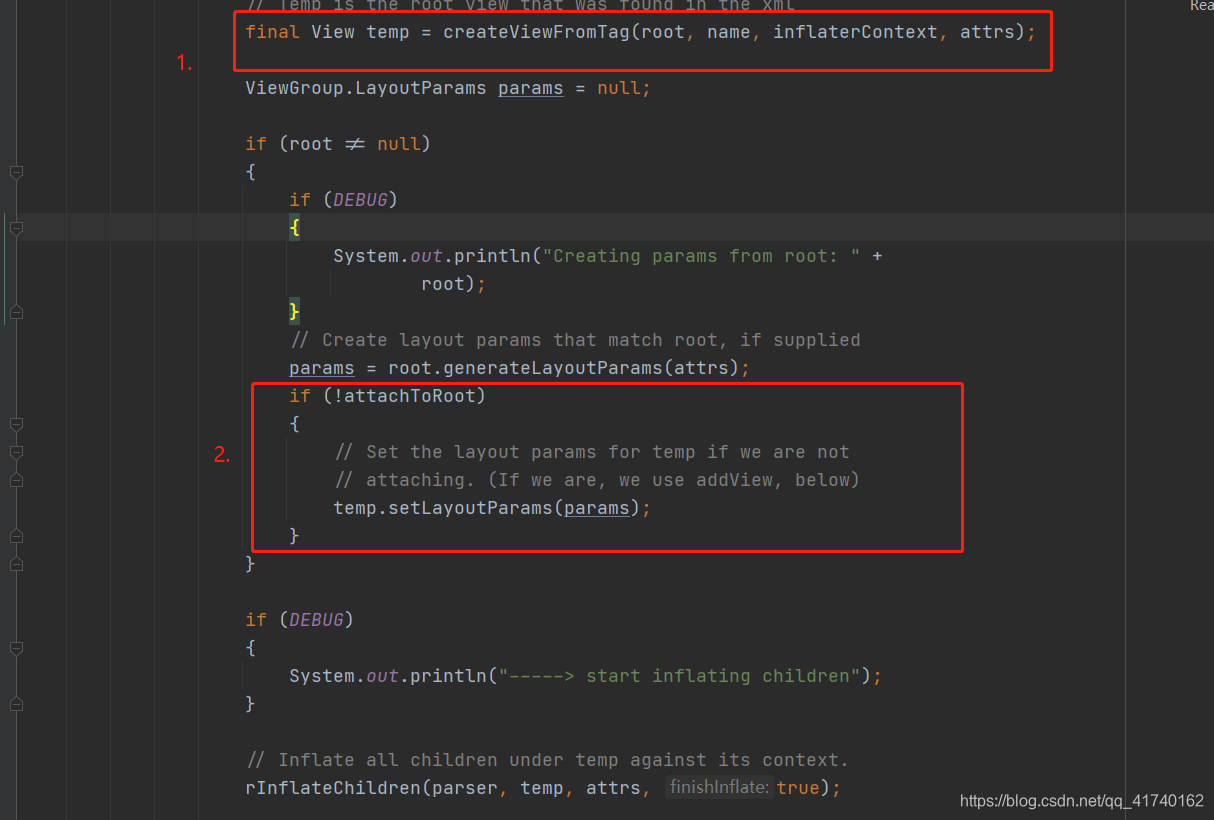
我们在看源码的时候发现这样两句话

第一个红框的作用是从XML文件中找到我们的根布局
第二句话,如果attachToRoot为false 则把ViewGroup的属性设置到ViewGroup上,这也印证了我们上边的结论
同时第一个框框也是至关重要的一句话,他是创建XML中每一个View的重要语句
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)