
最新vue3.0配套elementui组件国际化配置
最新vue3.0配套elementui组件国际化配置背景介绍这是未做国际化之前的样子这是做完国际化的样子代码截图详解一下小结背景介绍最近正在学习vue3.0,尝试开始用vue3.0做项目了,发现elementui配套组件默认显示是英文的,网上查了诸多资料,不断尝试修改代码均无效。于是认真研读了一遍观望,总结出了解决办法。看以下截图这是未做国际化之前的样子这是做完国际化的样子代码截图详解一下1.官网
·
最新vue3.0配套elementui组件国际化配置
背景介绍
最近正在学习vue3.0,尝试开始用vue3.0做项目了,发现elementui配套组件默认显示是英文的,网上查了诸多资料,不断尝试修改代码均无效。于是认真研读了一遍观望,总结出了解决办法。看以下截图
这是未做国际化之前的样子

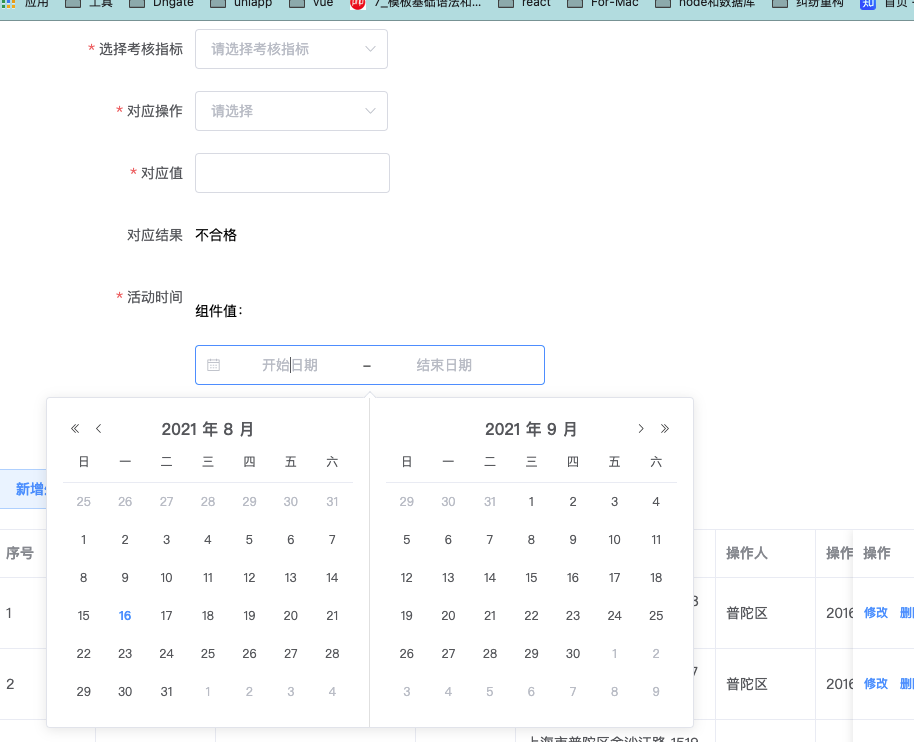
这是做完国际化的样子

代码截图

详解一下
1.官网代码给出的两种解决方案,我只说我成功的第一种:
通过 ConfigProvider 的方式来使用,详细的使用方法请查阅 ConfigProvider 的文档
<template>
<el-config-provider :locale="locale">
<App />
</el-config-provider>
</template>
<script>
import { ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/lib/locale/lang/zh-cn'
defineComponent({
components: {
[ElConfigProvider.name]: ElConfigProvider,
},
data() {
return {
locale: zhCn,
}
},
})
</script>
2.很明显国际化不能做到页面层,要页面嵌套组件的方式
<el-config-provider :locale="locale">
<Yourprovide />
</el-config-provider>
import { ElConfigProvider } from 'element-plus';
components: {
[ElConfigProvider.name]: ElConfigProvider,
Timeprovide,
},
3.然后引入语言包,以中文为例,最后设置语言变量即可
import zhCn from 'element-plus/lib/locale/lang/zh-cn';
locale: zhCn,
小结
编辑不易,转载请注明出处。感谢赏阅,期待你的建议,点赞和关注。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)