
Vue导入Excel复杂表头(合并单元格)
前端Vue导入复杂表头、导出复杂表头一般情况下都是有我们的后端来操作这个文件的读写,但总有特殊情况嘛,就比如我公司后台人员配置较少,没时间…,于是我就自己开始鼓捣了,先展示一下成果,上图:表格导入效果(需要自己处理一下数据格式)导出效果:复杂表头(合并单元格)导入实现过程1.首先我们的excel的导入导出都是依赖于js-xlse实现的,在 js-xlsx的基础上又封装了Export2Excel.j
前端Vue导入Excel复杂多级表头、导出复杂表头
一般情况下都是有我们的后端来操作这个文件的读写,但总有特殊情况嘛,就比如我公司后台人员配置较少,没时间…,于是我就自己开始鼓捣了,先展示一下成果,上图:
表格导入效果(需要自己处理一下数据格式)

导出效果:

复杂表头(合并单元格)导入实现过程
1.首先我们的excel的导入导出都是依赖于js-xlse实现的,在 js-xlsx的基础上又封装了Export2Excel.js来方便导出数据
2.通过这个插件给我们读到的excel格式是这样子的 worksheet:


之后通过github给我们提供的api使用文档可发现,官方给我们提供了很丰富的使用函数工具如图(我们主要会用到图中红色的框内的:
sheet_to_json()
已经帮助我们把之前的数据格式拼成对象th与td对应的数据格式了


但是,只可以是适用于简单的没有合并单元格的表头进行导入:
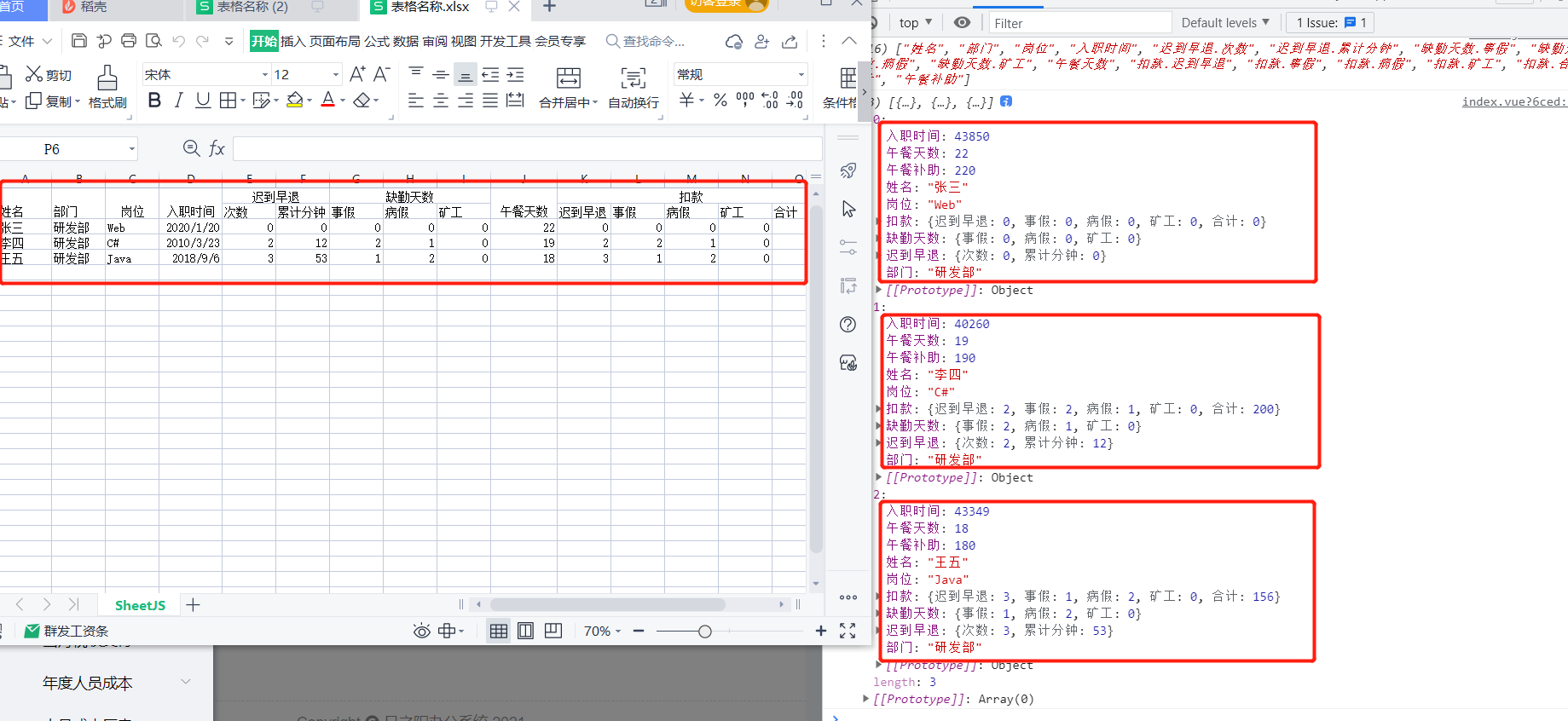
下面我们再来试试比较复杂的表头进行导入:

转化为:

这样数据就很明显的对应不上了,所以我们的思路就是找到他的源码改一下sheet_to_json方法实现我们的复杂表头导入.
不知道你们的编辑器用的是什么,我用的webstrom查看这个sheet_to_json()
源码就会给我跳到ts源码里,看不到真正的源码,后来我还是打的debugger在Source里找到的源代码,各位大佬都可以自己尝试着改一下源码试试
经过了长达三天的努力,效果最终达到了,效果就是本文章最顶部的图.
在这里卖个关子哈,作者也是刚毕业一年的小菜鸡,相较本平台的大佬啥也不是,如果你想要这种导入复杂表格的效果,可以加我扣扣免费获取,让我也知道我的代码对你们有所帮助,嘿嘿…导出复杂表头的就自己百度把,导出的有很多人写。
注:只有和我的表格表头合并格式类似的可以使用
QQ:1774420802 加备注csdn
拿到文件之后的使用:
import excel form './xxxxxxx.js'
//原:
let XLSX = require('xlsx')
let outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]])
//改为:
let outdata = excel.sheet_to_json(wb.Sheets[wb.SheetNames[0]])
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)