如何用vs code搭建自己的网站
网站由多个网页组成HTML:超文本标记语言,专门用来制作网页,用来描述网页的一种语言(例如图片,动画,声音),且不等价于编程语言,个人认为可以理解为由一大堆标签组成标签定义:全在<>中,标签几乎都是成对存在,少数是单标签关系:①包含类似父子关系,比如这里的上下俩head②并列类似兄弟关系,比如这里的最有左右俩body基本结构标签①<html></html>:这是
网站
由多个网页组成
HTML:超文本标记语言,专门用来制作网页,用来描述网页的一种语言(例如图片,动画,声音),且不等价于编程语言,个人认为可以理解为由一大堆标签组成
说明
要创建一个网站非常容易,先在桌面创建一个txt文件,在里面输入:<h1>hellowolrd</h1>保存,退出,将文件名后缀改为html,点击,就是一个最简单的网页。
标签
定义:全在<>中,标签几乎都是成对存在,少数是单标签
关系:
①包含
类似父子关系,比如这里的上下俩head
②并列
类似兄弟关系,比如这里的最有左右俩body
基本结构标签
①<html> </html>:这是页面中最高级别的标签,简称根标签
②<head> </head>:在设置head标签时,主要里面要放置
③<title> </title>:文档的标签,使得我们的页面拥有属于自己的网页标签
④<body>/body>:主体,用于放置页面内容
开发工具visual studio code
为了便于我们制作网页,我们需要安装一些插件:
①open in browser:快速编译,跳转到我们制作的网页
②auto Rename tag:帮助我们快速生成标签,打出第一个标签,他的另一半会跳出来
语言:lang
zh-CN:中文
fr:法文
en:英文
字符集CHaracter set
一般填UTF-8
语义标签
常用标签
①标题标签<h>:从h1开始向上递增,越靠近1则该标签越高级,里面的字符更大更粗,例如<h1>hhhh</h1>的字体远比<h6>hhhh</h6>来得大
②段落标签<p>xxx</p>直接切换到下一段落
③强制换行标签<br>:单标签
文本格式化标签
粗体:<strong>或<b>
斜体:<em>或<i>
删除线:<del>或<s>
下划线:<ins>或</u>
无语义标签
相当于是个“盒子”可以存放我们想要展示的东西,比如图片等
div(division):大盒子,独占一行
span:跨距,跨度,是个“小盒子”,一行可以存放多个span
图像标签img
单标签:<img= scr = “”/>,其中scr为一种属性,必填,用于指定图像文件
其他几种属性:
①alt:当图片无法成功显示时,alt会显示图片说明(当然是要我们自己手打)
②title:在我们的网页中,如果我们设置了tilte,那么我们把鼠标放到图片上时,会显示我们的title(不要点击)
③width,height:设置宽、高,一般我们设置一个即可,因为系统会自动拉伸到合适的比例,两个都设置反而容易比例失调
④border:给图片加边框,可以设定粗细
超链接标签
分类:
①外部链接
顾名思义,打开指向外部网页的链接,例如这里我们希望点击一下文字”游戏“就可以自动链接到4399小游戏的官网,我们就输入:
<a href = “http://www.4399.com/” target = _self> 游戏 </a>
解析:a 是固定语法,href指向我们的外部链接,target是选择打开的跳转方式,默认是_self,也就是打开后,原页面变成目标页面;所以我们一般选择_blank,他可以重新打开一个页面而保证原页面不丢失。
格式:<a href = “网页” target = “打开方式”> 名字 </a>
②内部链接
格式:<a href = “内部html文件” target = “打开方式”> 名字 </a>
③空链接
格式:<a href = “#” target = “打开方式”> 名字 </a>
④下载链接
内含压缩包,地址链接到zip等压缩包地址
格式同上,地址改为压缩包地址
⑤描点链接(对于说明文档来说灰常实用)
点击链接即可快速实现定位(比上述内容多添加一个id)
格式:<a href = “xx(id)” "> 名字 </a>
<h id = “xx”> 名字</h>
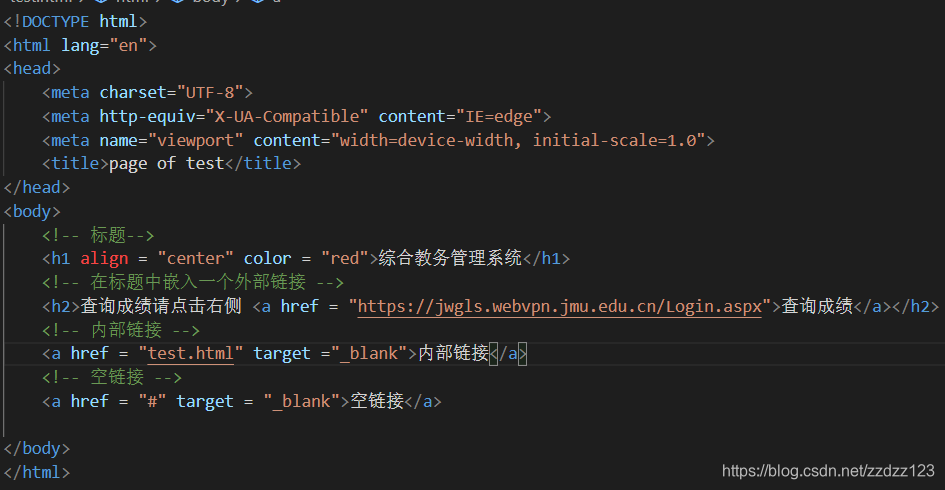
代码:

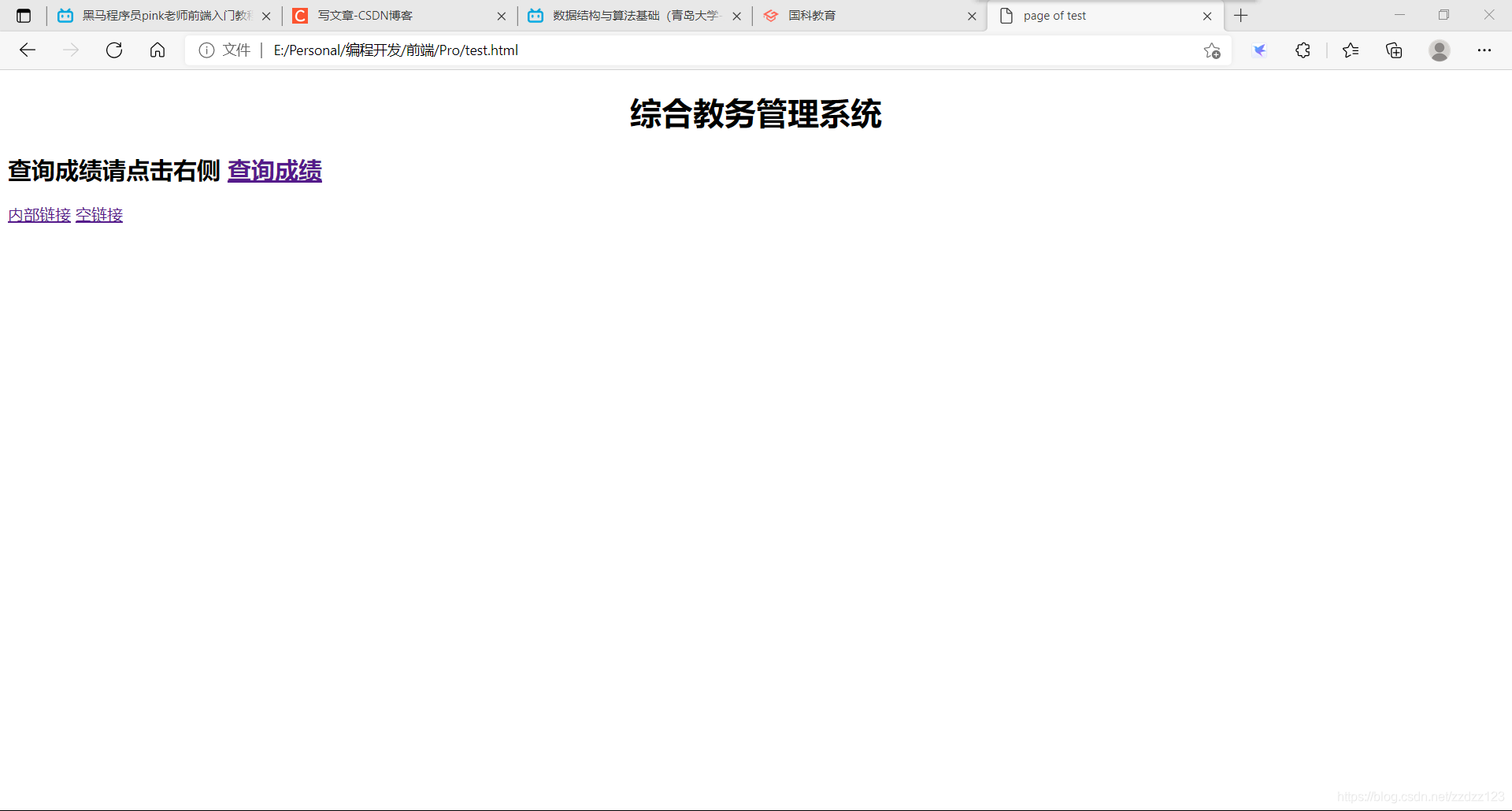
运行结果:

一些特殊标签
注:所有符号均用英文
注释标签:ctrl + /
空格: ;
小于号:<;
大于号:>;
表格标签
作用
表格主要用于显示、展示数据,因为表格可以让数据显示的非常直观,可读性极强。
基本语法
<table>
<tr>
<td>
<td>
</tr>
</table>
td为列,tr为行,记不清的看一下自己的键盘,tr是不是在同一行?
表格属性
align:left、center、right:规定表格相对周围元素的对齐方式(居中,左对齐,右对齐)
border:1或“”:规定表格单元是否有边框,默认没有:“”,有的话填1
在border为1的前提下,cellpadding:像素值,规定单元格边框到内容的距离;cellspacing:像素值,规定单元格之间的距离
width:规定表格的宽度
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)