
Vue的过渡&动画效果-transition
/* 可以设置不同的进入和离开动画 *//* 设置持续时间和动画函数 */.fade-enter-active, .fade-leave-active {transition: opacity 2s}.fade-enter, .fade-leave-to /* .fade-leave-active, 2.1.8 版本以下 */ {opacity: 0}/* 方式一 */.p1-enter-acti
·

/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active, 2.1.8 版本以下 */ {
opacity: 0
}
/* 方式一 */
.p1-enter-active{
animation: show 0.5s linear;
}
.p1-leave-active{
animation: show 0.5s linear reverse;
}
@keyframes show {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
/* 方式二 */
/* 进入的起点、离开的终点 */
.p2-enter,.p2-leave-to{
transform: translateX(-100%);
}
.p2-enter-active,.p2-leave-active{
transition: 1s linear;
}
/* 进入的终点、离开的起点 */
.p2-enter-to,.p2-leave{
transform: translateX(0px);
}
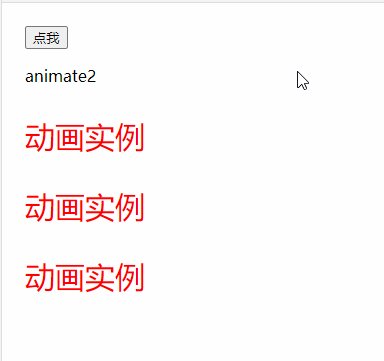
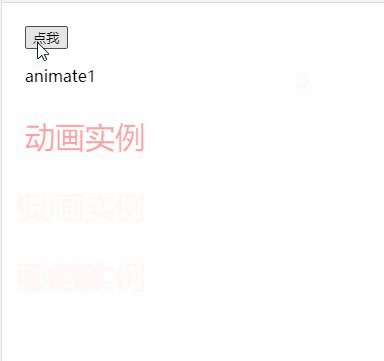
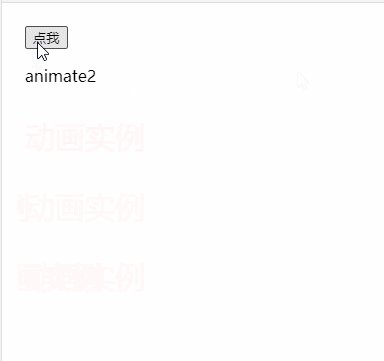
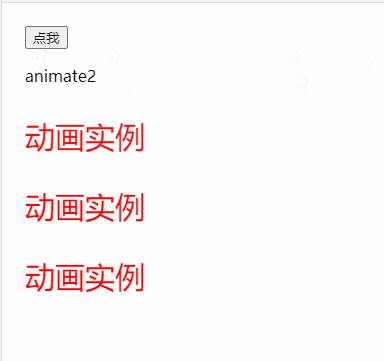
<div id = "app">
<button v-on:click = "show = !show">点我</button>
<!-- 动画库使用 -->
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__bounce"
leave-active-class="animate__backOutDown"
>
<p v-show="!show" key="1">animate1</p>
<p v-show="show" key="2">animate2</p>
</transition-group>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">动画实例</p>
</transition>
<transition name = "p1">
<p v-show = "show" v-bind:style = "styleobj">动画实例</p>
</transition>
<transition name = "p2">
<p v-show = "show" v-bind:style = "styleobj">动画实例</p>
</transition>
</div>
// -------------------
new Vue({
el: '#app',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});更多推荐
 已为社区贡献22条内容
已为社区贡献22条内容







所有评论(0)