flutter 实现自定义时间选择器
最近开始写flutter,有个简单的需求就是按照,设计样子写个时间选择器。这个就是 设计需要的样子,底部弹出选择时间,分为三个小滚轮分别选择天,时,分,返回一个datetime。我想这个很简单啊,原来写ios 的直接用选择器 选择器可以直接UIPickerView 要几列选择 直接代理回调数据就可以了啊,只是没享到到 flutter 确实有点麻烦。首先flutter 现场的时间选择器,但是很明显,
最近开始写flutter,有个简单的需求就是按照,设计样子写个时间选择器。

这个就是 设计需要的样子,底部弹出 选择时间,分为三个小滚轮分别选择天,时,分,返回一个datetime。
我想这个很简单啊,原来写ios 的直接用选择器 选择器可以直接UIPickerView 要几列选择 直接代理回调数据就可以了啊,
只是没享到到 flutter 确实有点麻烦。首先flutter 现场的时间选择器,但是很明显,做不到这个样子, 还有个CupertinoPicker 但是他是单个的选择。明显不符合要求。
于是去pub去搜,还真有个叫flutter_picker 的, 于是直接用上,然后看它的例子,发现还是不符合我的要求,因为 他是直接调用的方法尔不是一个widget,我需要的是widget 这样可以 直接放在我写好的页面了,而它只就是直接一个对象然后是调用它的showDialog,showModal,show 方法,而且自带例子和网上能查到的都是这种直接弹出的放啊发。这样弹出来的页面 根本和设计的页面不相同, 而且基本改不到能和设计的一样。
现在的情况是 弹出页面,我写好了,就缺个时间选择的滚轮widget,然而flutter_picker又不给我,于是只能去看它的代码,一开始看到 有个直接返回widget的方法, 直接用上然而不行。只能继续,

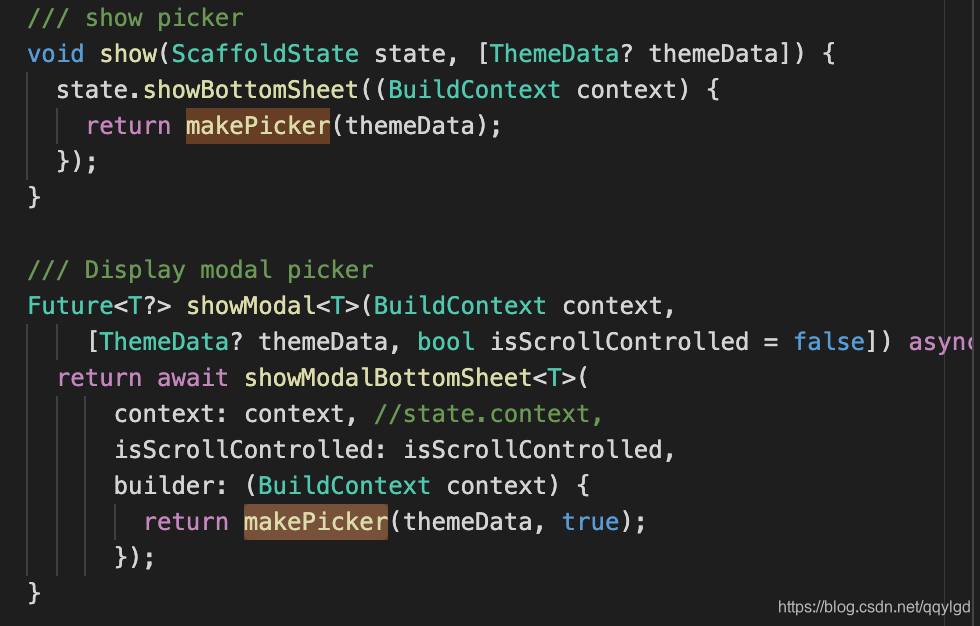
看到这里时,发现所有弹出方法体里都有个makepicker 方法,这个是直接返回widget的,而且也能外部调用,抱着试试看的心情就试下,结果完美,这就是我想要的。
附上的我push出来的时间选择页面代码
class DateTimePikerPage extends StatefulWidget {
final DateTime dateTime;
const DateTimePikerPage(this.dateTime, {Key key}) : super(key: key);
@override
_DateTimePikerPageState createState() => _DateTimePikerPageState();
}
class _DateTimePikerPageState extends State<DateTimePikerPage> {
int s1 = 0;
int s2 = 0;
int s3 = 0;
DateTime _now = DateTime.now();
DateTime _selectDatetime;
List _pickerdata = ServerCore.instance.getTimerPickerData();
@override
void initState() {
_selectDatetime = widget.dateTime;
String day = getDayAndWeekday(widget.dateTime);
String hour = getHourSubfix(widget.dateTime);
String minite = getMiniteSubfix(widget.dateTime);
s1 = (_pickerdata[0] as List).indexOf(day);
s2 = (_pickerdata[1] as List).indexOf(hour);
s3 = (_pickerdata[2] as List).indexOf(minite);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.transparent,
body: Stack(
children: [
GestureDetector(
child: Container(color: Colors.transparent),
onTap: () => Navigator.of(context).pop()),
Align(
alignment: Alignment.bottomCenter,
child: Container(
decoration: BoxDecoration(
color: ColorFFFFFF,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15),
topRight: Radius.circular(15),
)),
height: 280,
child: Column(
children: [
Container(
height: 42,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
GestureDetector(
onTap: () {
Navigator.of(context).pop();
},
child: Padding(
padding: const EdgeInsets.only(left: 15, right: 15),
child: Text(
"取消",
style: TextStyle(
color: Color2F54EB,
fontSize: 17,
fontWeight: FontWeight.w500),
),
),
),
GestureDetector(
onTap: () =>
Navigator.of(context).pop(_selectDatetime),
child: Padding(
padding: const EdgeInsets.only(left: 15, right: 15),
child: Text(
"确认",
style: TextStyle(
color: Color2F54EB,
fontSize: 17,
fontWeight: FontWeight.w500),
),
),
),
],
),
),
Expanded(
child: Stack(
children: [
Center(
child: Container(
decoration: BoxDecoration(
color: ColorF8F9FB,
border: Border(
top: BorderSide(width: 2, color: ColorE5E5E5),
bottom:
BorderSide(width: 2, color: ColorE5E5E5)),
),
height: 30,
),
),
Picker(
adapter: PickerDataAdapter<String>(
pickerdata: _pickerdata,
isArray: true,
),
// looping: true,
hideHeader: true,
columnFlex: [3, 2, 2],
diameterRatio: 1,
backgroundColor: Colors.transparent,
selecteds: [s1, s2, s3],
height: 236,
containerColor: Colors.transparent,
textStyle: TextStyle(color: Color333333, fontSize: 16),
selectionOverlay: null,
selectedTextStyle:
TextStyle(color: Color333333, fontSize: 16),
onSelect: (picker, index, selected) {
DateTime ds = _now.add(Duration(days: selected[0]));
int hh = selected[1];
int mm = selected[2] * 15;
_selectDatetime =
DateTime(ds.year, ds.month, ds.day, hh, mm);
llog("$_selectDatetime");
},
).makePicker(),
],
)),
],
),
),
),
],
),
);
}
}数据结构
getTimerPickerData() {
DateTime now = DateTime.now();
List days = List.generate(90, (index) {
DateTime _tmp = now.add(Duration(days: index));
return getDayAndWeekday(_tmp);
});
return [
days,
[
"00时",
"01时",
"02时",
"03时",
"04时",
"05时",
"06时",
"07时",
"08时",
"09时",
"10时",
"11时",
"12时",
"13时",
"14时",
"15时",
"16时",
"17时",
"18时",
"19时",
"20时",
"21时",
"23时",
"24时",
],
["00分", "15分", "30分", "45分"]
];
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)