uniapp实现textarea右下角字数显示
uniapp官网有提供的方法,示例:代码:<view class="logout_popup"><view>填写申请</view><textarea maxlength=200 placeholder='请填写您的注销理由' @input="sumfontnum"></textarea><view><text>{{
·
uniapp官网有提供的方法,

示例:

代码:
<view class="logout_popup">
<view>填写申请</view>
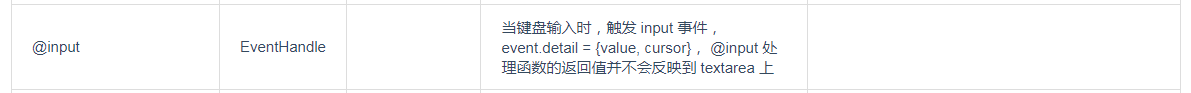
<textarea maxlength=200 placeholder='请填写您的注销理由' @input="sumfontnum"></textarea>
<view><text>{{fontNum}}</text>/200</view>
<view>请提交前确认您是否满足注销条件</view>
<button>确认注销</button>
</view>那个0/200是定位上去的,下面是methods里面的:
methods:{
// 限制文本框字数
sumfontnum(e){
console.log(e)
this.fontNum=e.detail.value.length
}
}然后是效果:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)