uniapp中引入字体本地和在线引入。
本地引入字体文件,ttf格式,查看文件属性大小,字体图标超过40k需要转换。可以转换成css文件格式的或者是其他格式的,再引入即可,闲了再写
·
- 本地字体文件小于
40kb,直接引入使用。
在字体文件小于
40kb时,uni-app会自动将其转化为 base64 格式;
@font-face{
font-family: 'YouSheBiaoTiHei';
src: url('~@/static/font/YouSheBiaoTiHei-2.ttf');
}
/*使用*/
.test{
font-family:YouSheBiaoTiHei;
}
- 本地字体文件大于
40kb,先将字体文件转换为base64,再引入使用。
使用的字体是ttf格式的,引入方式使用css。格式转换base64地址
1.点击上传本地的字体文件

转换后的base64文件,点击SELECT ALL,然后ctrl+c复制下。就到粘贴版了。
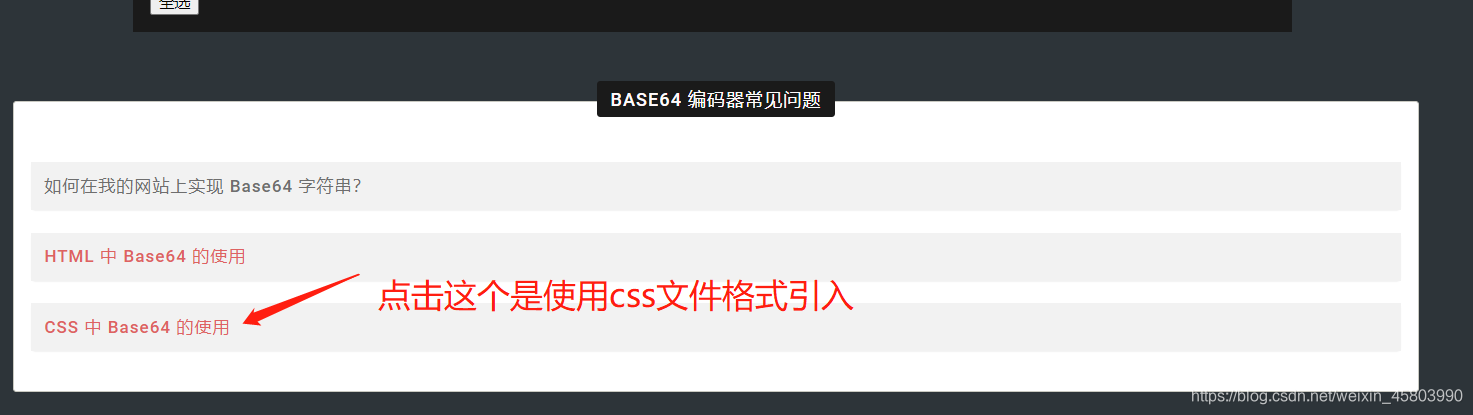
2. 点击下方的css中Base64的使用

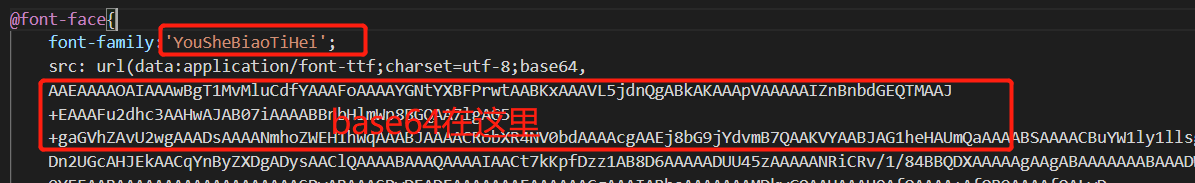
引入的是ttf格式的字体文件,so选择最后一行的代码,新建一个css文件,将这段代码复制过去。

YouSheBiaoTiHei.css文件


在页面中引入并使用。
/* 字体样式 */
@import url('~@/static/font/YouSheBiaoTiHei.css');
.test{
font-family:YouSheBiaoTiHei ;//你的字体名字
font-size: 48rpx;
text-align: center;
margin-top: 100rpx;
}

- 本地引入字体文件太大,可以将字体文件放到服务器上,
在线引入使用。
@font-face {
font-family: 'iconfont';
src: url('https://at.alicdn.com/t/font_865816_17gjspmmrkti.ttf') format('truetype');
}
.test {
font-family: iconfont;
margin-left: 20rpx;
}
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)