
iview组件select远程搜索选择后失去焦点输入框清空问题/直接调用不显示问题解决
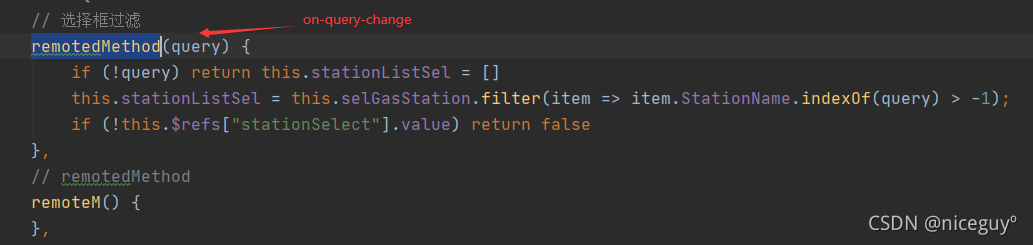
请看:代码倒数第三行// 选择框过滤remotedMethod(query) {if (query !== "") {const list = this.selGasStation.map(item => {return {value: item.Code,.
·
解决方法:
1、remote-method 方法啥也不干,但必须要有,实际调用on-query-change 方法筛选


html
<Select
v-model="gasCode"
placeholder="请输入油站名称"
ref="stationSelect"
clearable
filterable
remote
:remote-method="remoteM"
@on-query-change="remotedMethod"
@on-change="getStationCode"
style="width: 200px;"
>
<Option
v-for="(item,index) in stationListSel"
:key="index"
:value="item.StationCode"
:label="item.StationName"
>{{item.StationName }}
</Option>调用
this.gasCode = data.GasCode
if(data.GasName){
setTimeout(() => { //使用定时器延迟执行,否则会赋值不成功
let flag = this.remotedMethod(data.GasName)
if (!flag) { //组件没赋值成功,直接给组件赋值
this.$refs["stationSelect"].query = data.GasName
this.gasCode = data.GasCode
}
}, 200)
}2、使用remote-method 筛选,后使用 this.$refs['compoents'].query=query
请看:this.$refs["stationSelect"].query = query(搜索内容)

<Select
v-model="code"
placeholder="请输入名称"
ref="stationSelect"
:transfer="true"
clearable
filterable
:label-in-value="true"
:remote-method="remotedMethod"
@on-query-change="clearInput"
style="width: 200px;"
>
<Option
v-for="(item,index) in stationSel"
:key="index"
:value="item.value"
:label="item.label"
>{{item.label }}
</Option>
</Select> // 选择框过滤(远程搜索)
remotedMethod(query) { //当父组件传值进入时调用该方法
if (!query) return this.stationSel = []
const list = this.stationList.map(item => {
return {
value: item.code,
label: item.name
};
});
this.stationSel = list.filter(item => item.label.indexOf(query) > -1);
this.$refs["stationSelect"].query = query //内容选中后选择框显示(解决鼠标移出后选择框清空问题)
},
//清空
clearInput(e) {
if (!e) this.stationSel = []
},//点击编辑时的显示
editFun(data){
this.editInfo=Object.assign({},data}
//延迟触发(不然可能会不显示)
setTimeout(()=>{
this.remoteMethod(data.CodeName)
},200)
}更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)