如何用vscode运行vue项目(vue环境搭建)
首先,先列出我们在vscode上运行vue项目所需要的东西1、下载并安装vscode2、node.js环境(npm包管理器)3、vue-cli 脚手架构建工具4、cnpmnpm的淘宝镜像一、下载并安装vscode在上一篇博客中写过附上地址:...
首先,先列出我们在vscode上运行vue项目所需要的东西
1、下载并安装vscode
2、node.js环境(npm包管理器)
3、vue-cli 脚手架构建工具
4、cnpm npm的淘宝镜像
一、下载并安装vscode
在上一篇博客中写过附上地址:
https://blog.csdn.net/m0_46698214/article/details/118354958
二、配置node.js环境
安装node.js
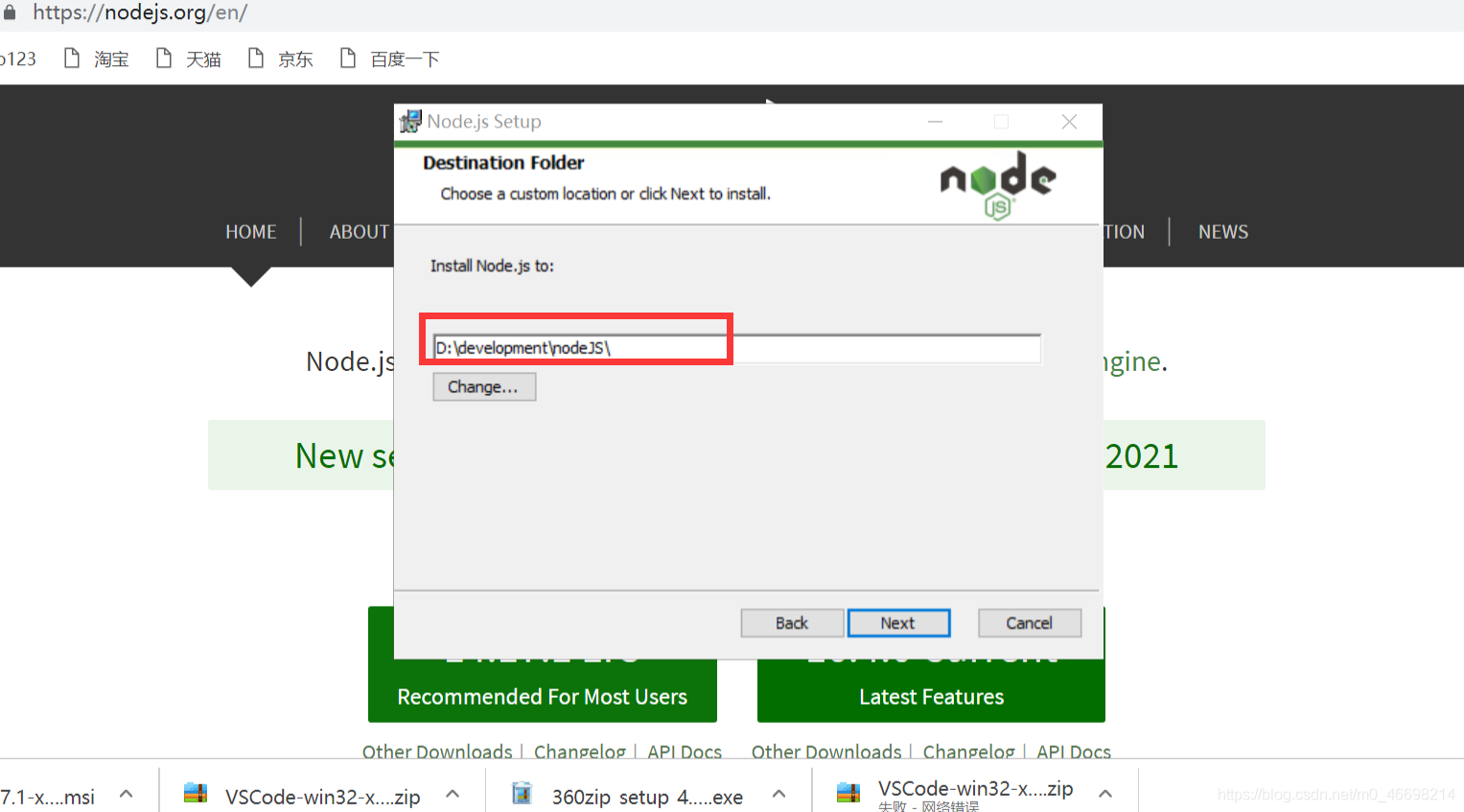
1、从node.js官网下载并安装node(https://nodejs.org/en/)
一般都是点击下一步,到选择安装位置,我一般安装在D盘

其他的都是全部点击下一步,直到安装完毕

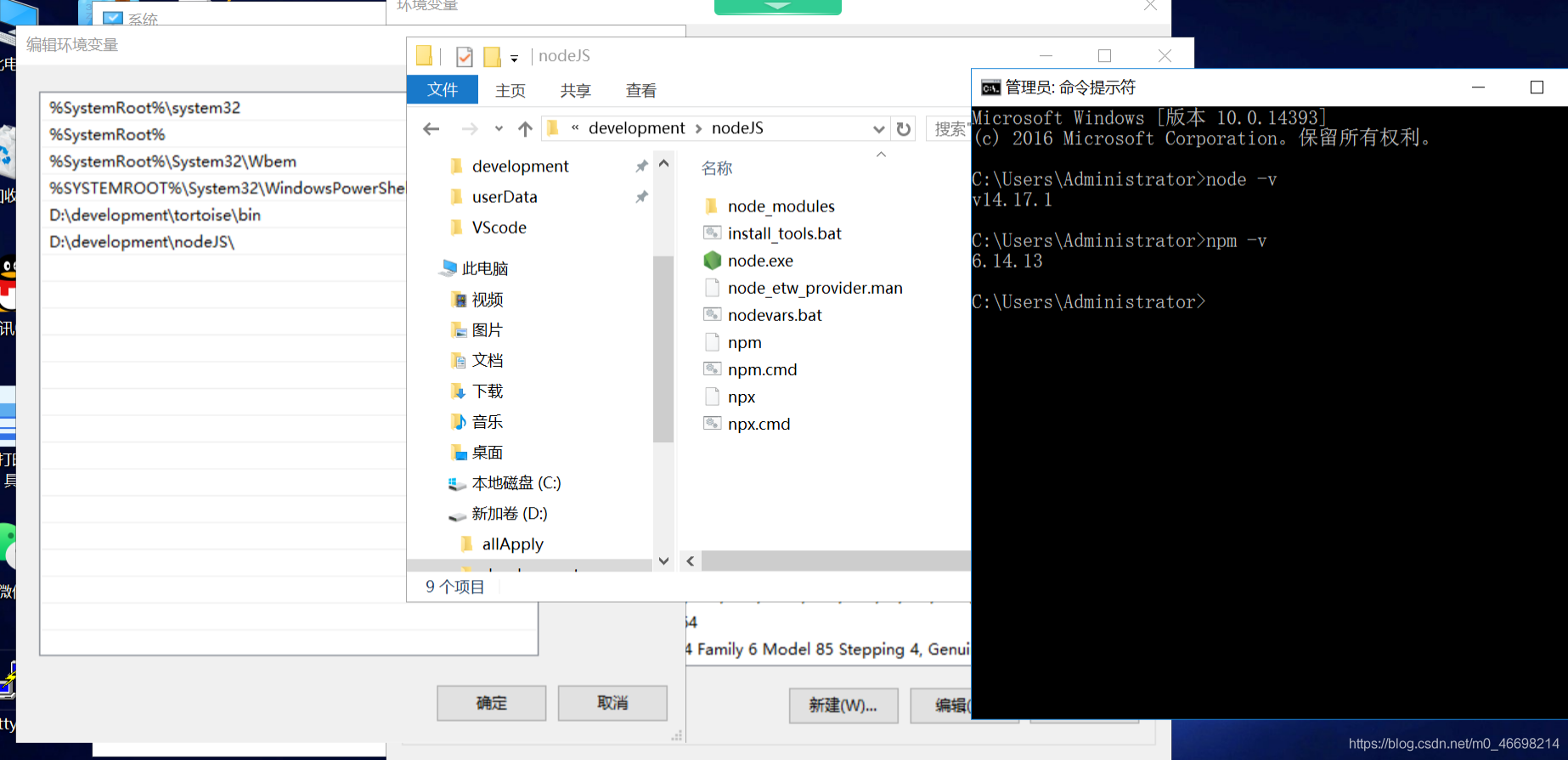
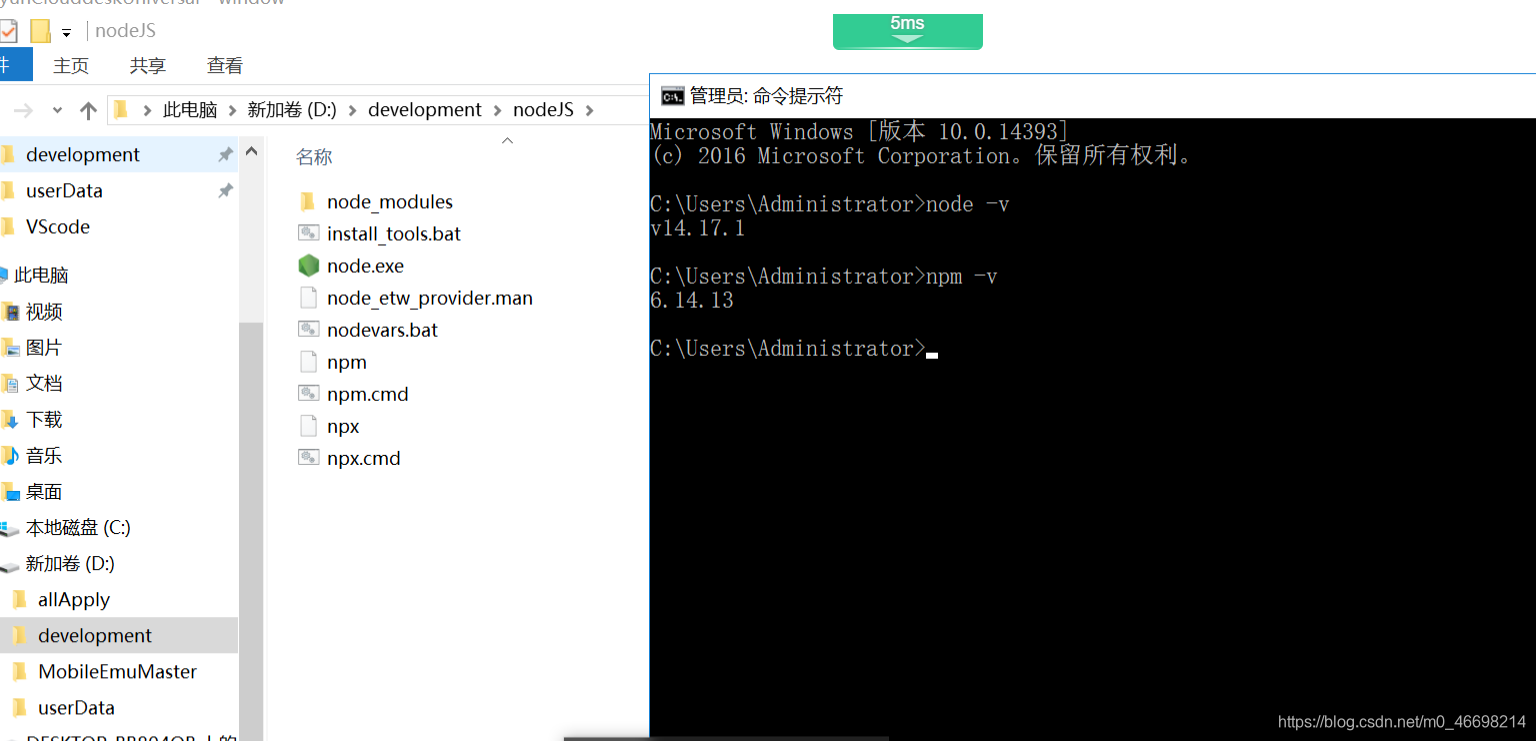
安装成功,文件夹结构如下,并在上面安装过程中已自动配置了环境变量和安装好了npm包,此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号:


此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
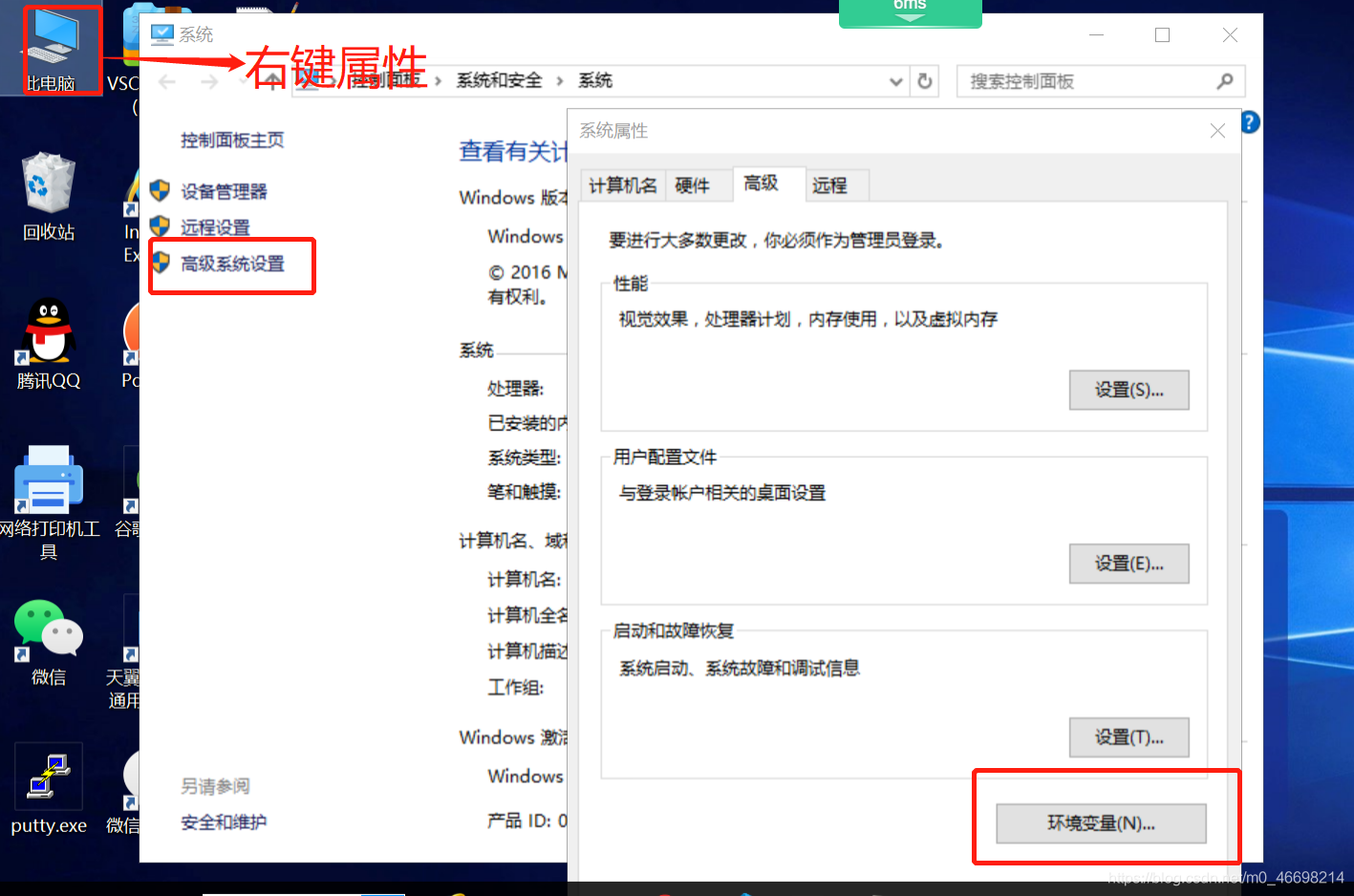
2、配置node环境变量

3、配置系统变量
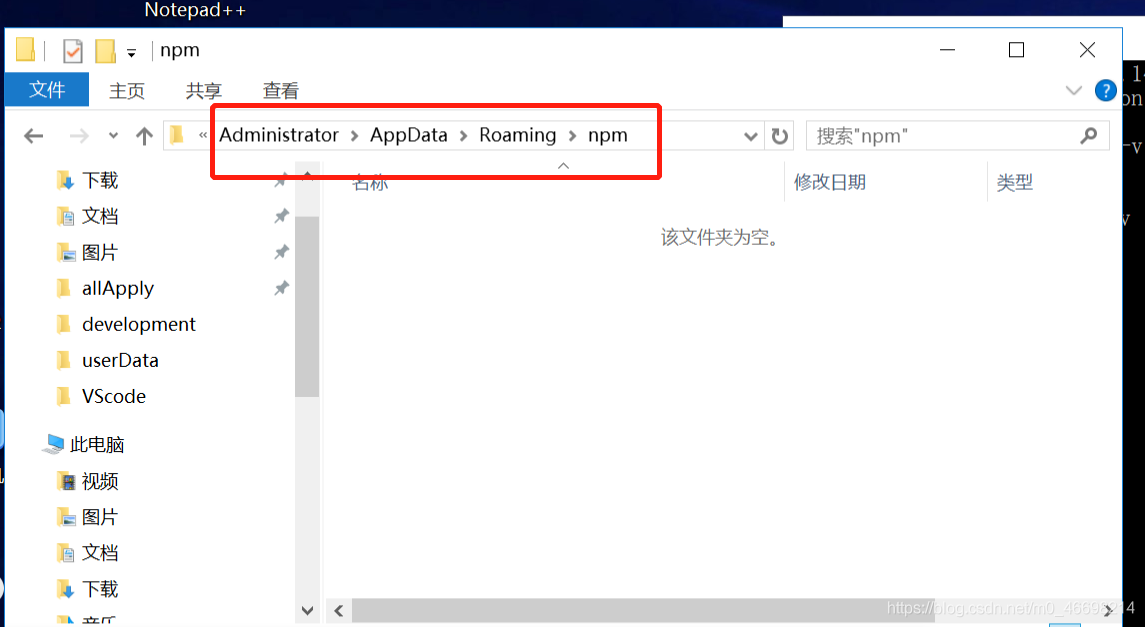
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,如下图所示:

执行命令:
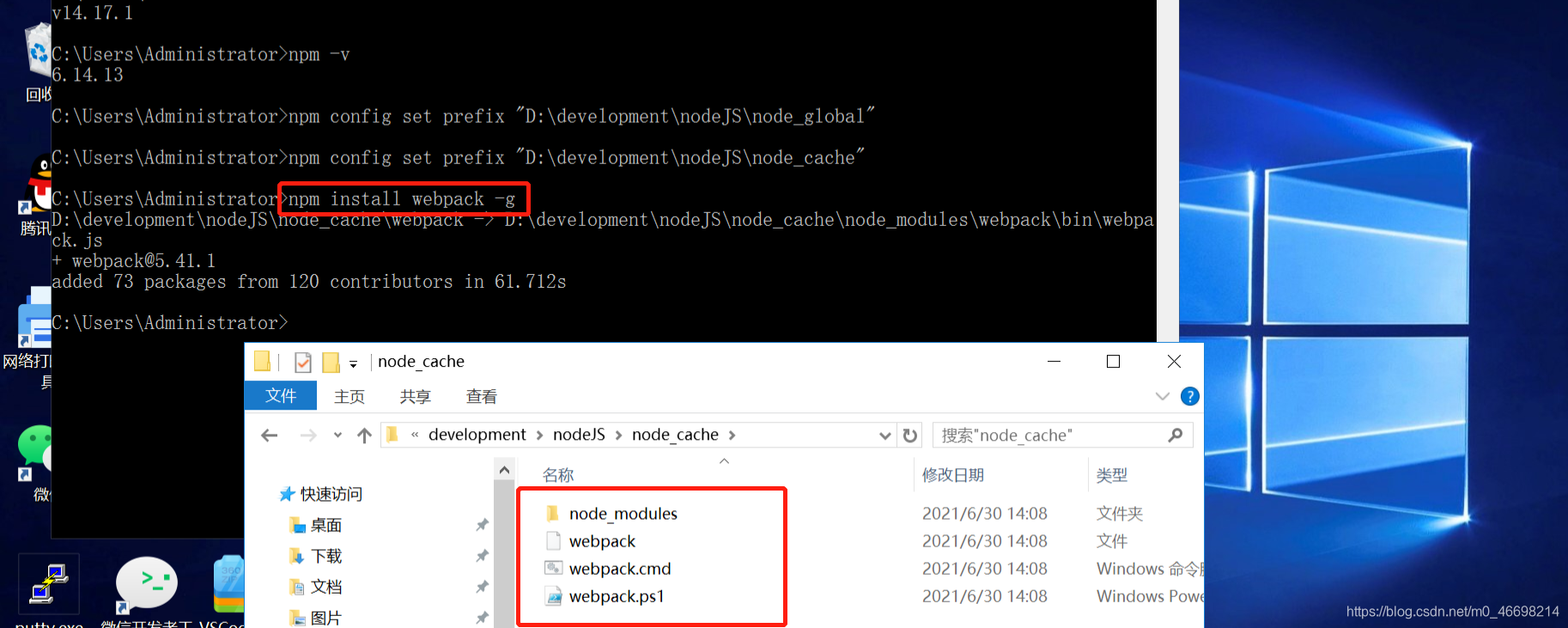
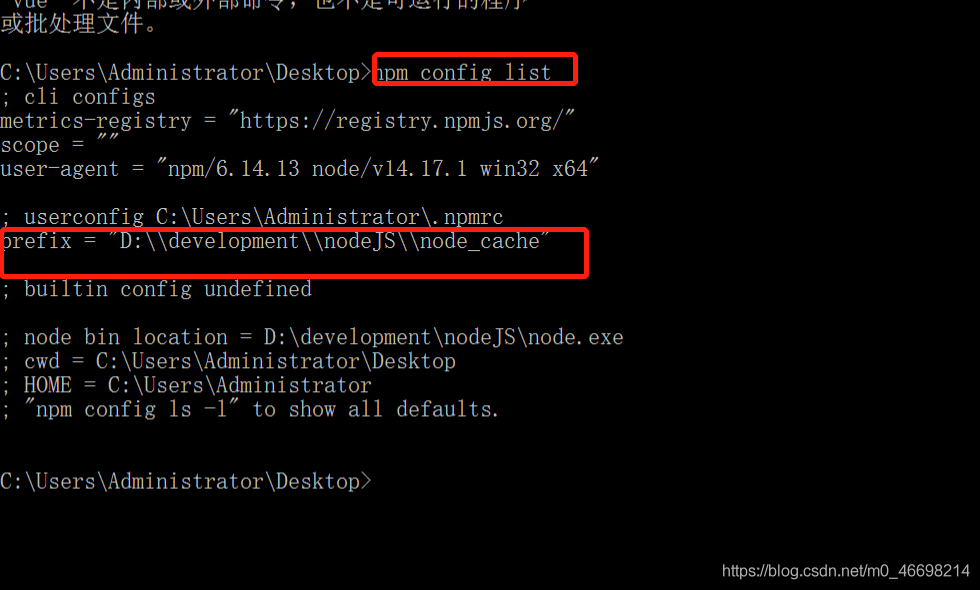
npm config set prefix “D:\development\nodeJS\node_global”
npm config set cache “D:\development\nodeJS\node_cache”

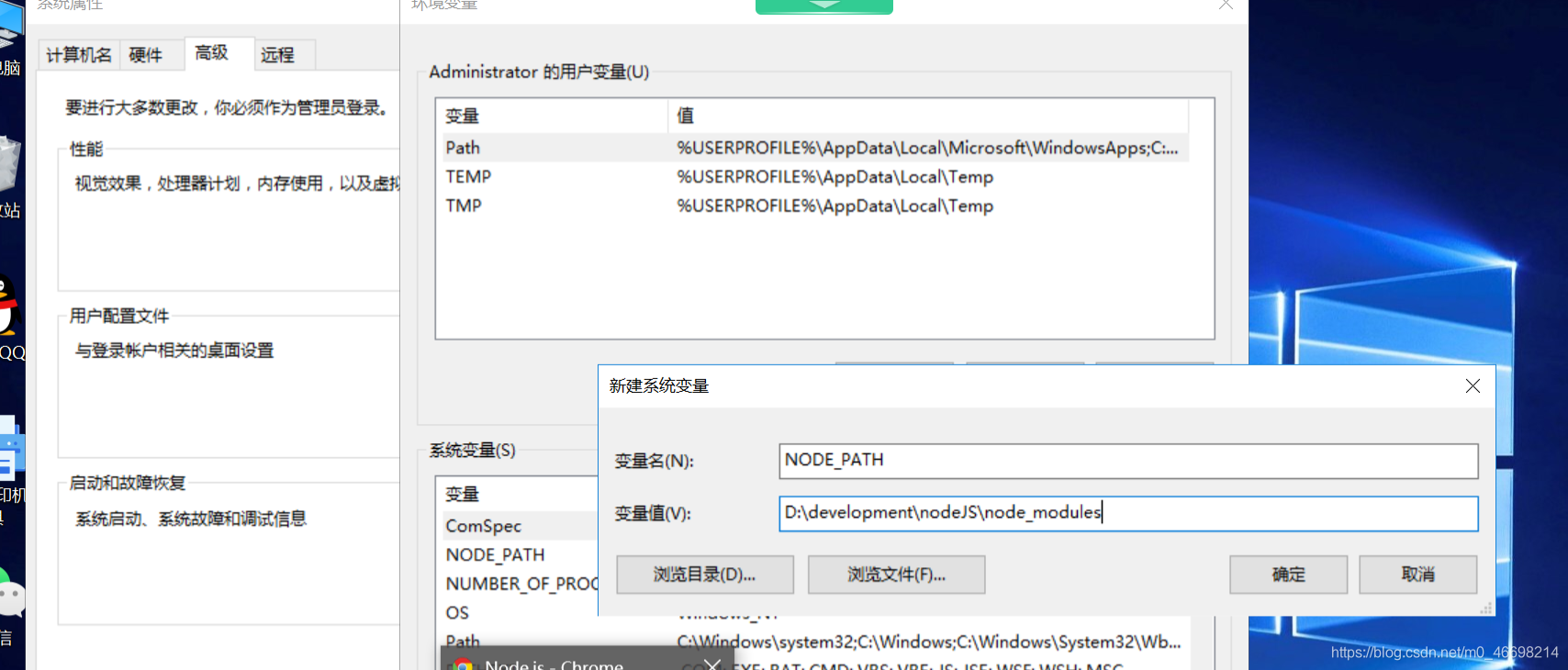
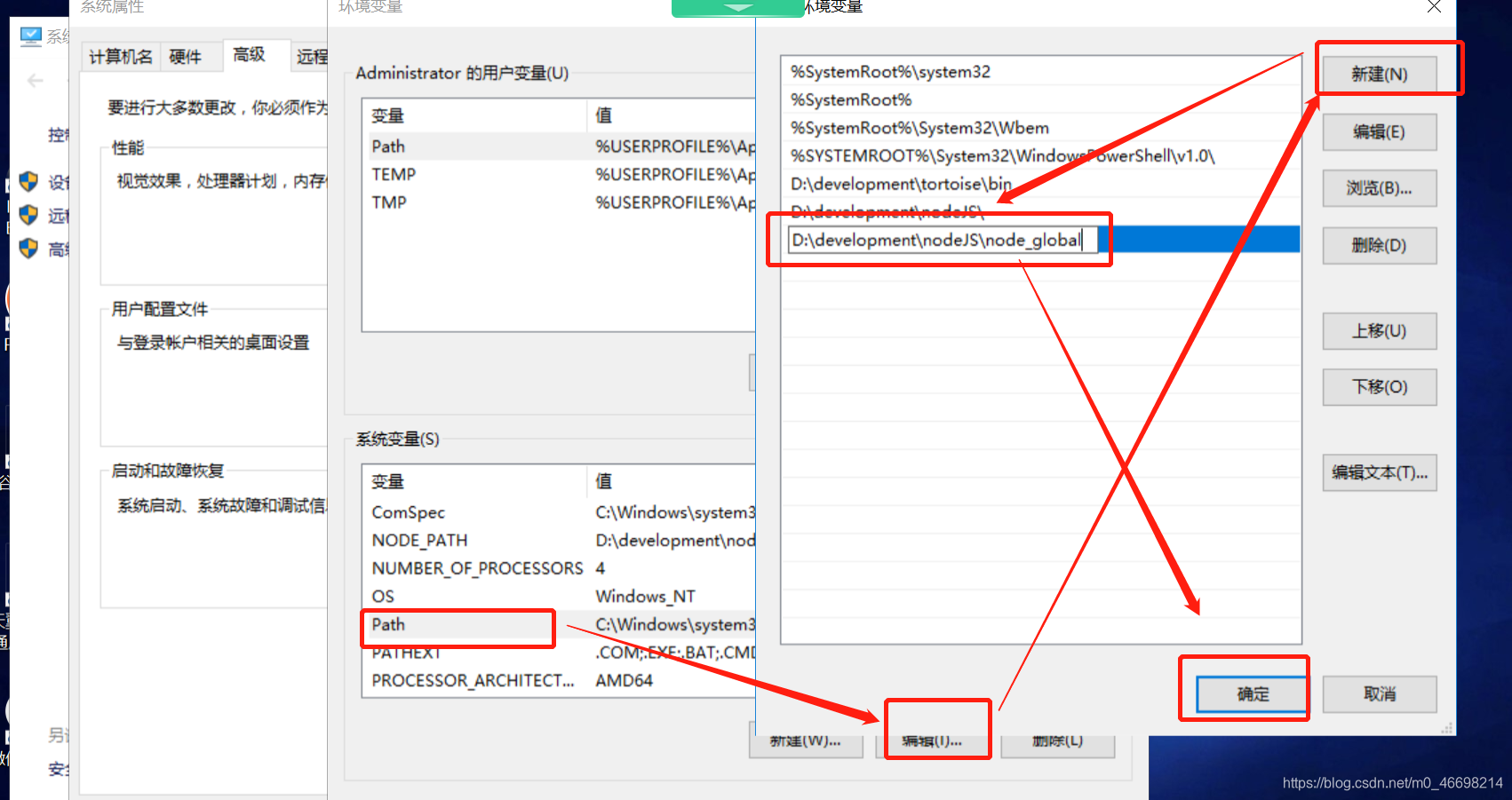
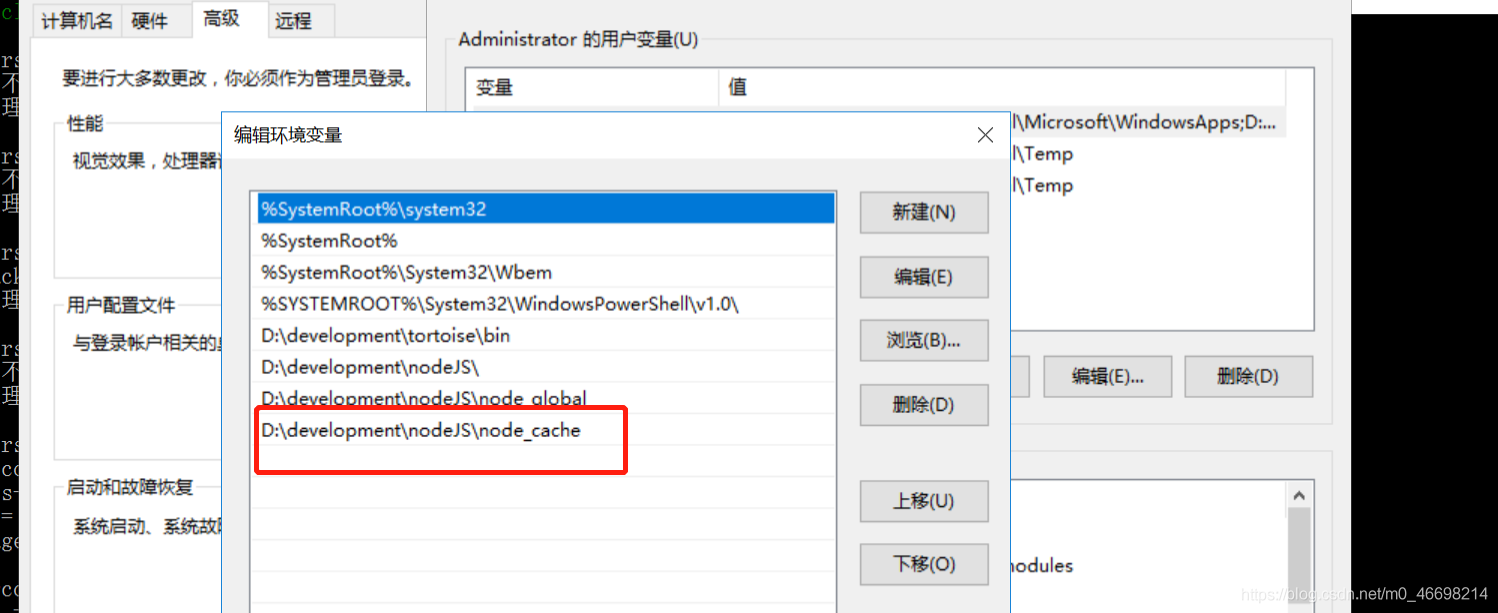
执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\development\nodeJS\node_modules”,如下图:

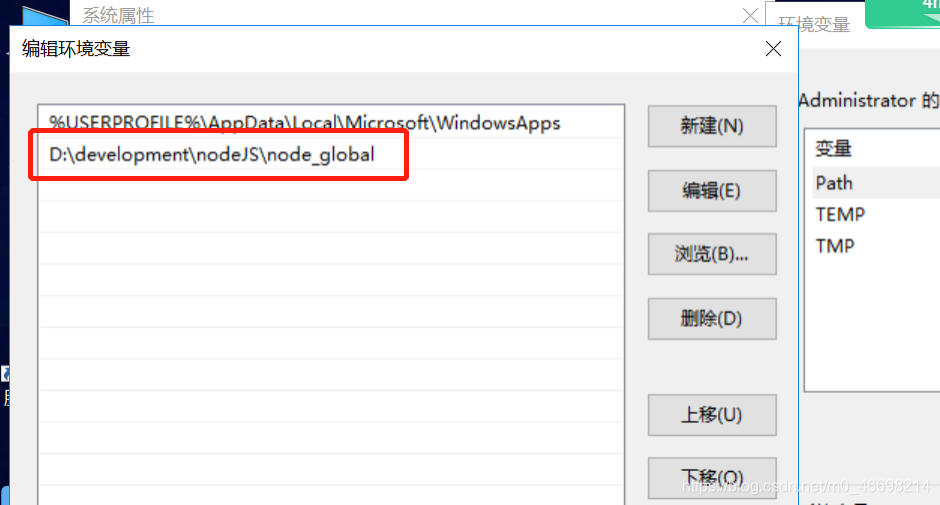
最后编辑用户变量里的Path,将相应npm的路径改为:D:\development\nodeJS\node_global,如下:

更改前:

在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:
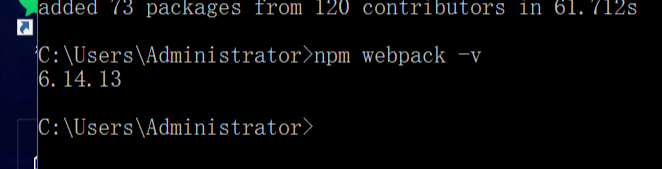
webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号:

三、安装cnpm
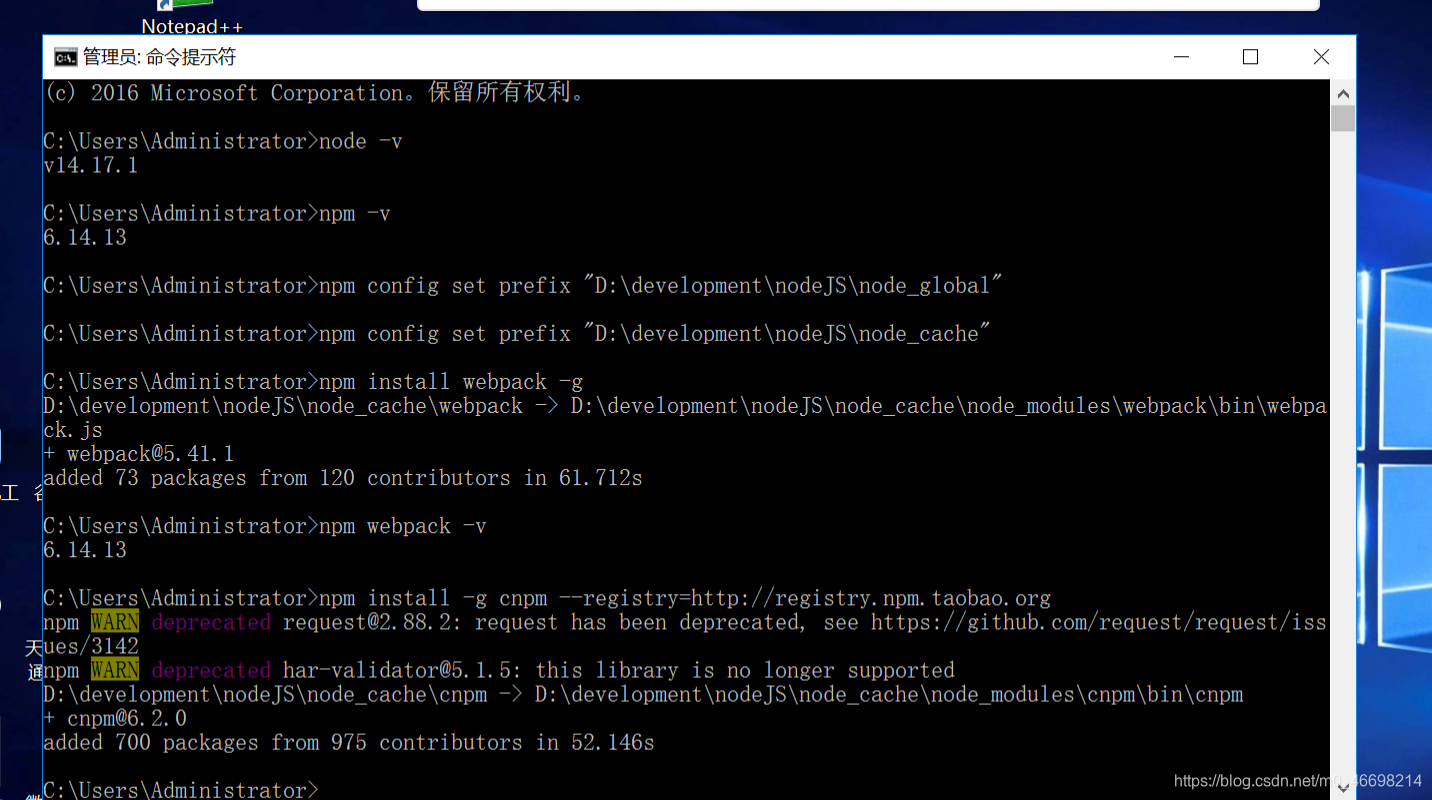
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

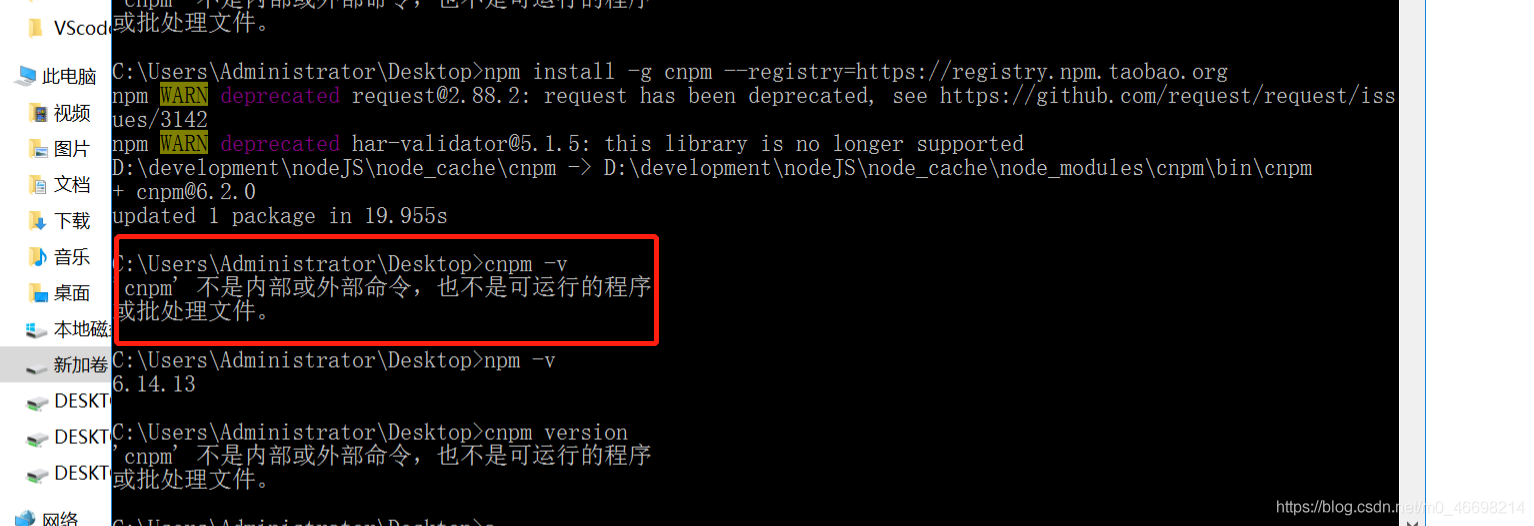
报错:

原因:
问题所在cnpm文件夹与npm文件夹不在同一文件夹下(npm 全局下载的包都在D:\development\nodeJS\node_global\node_modules目录下)
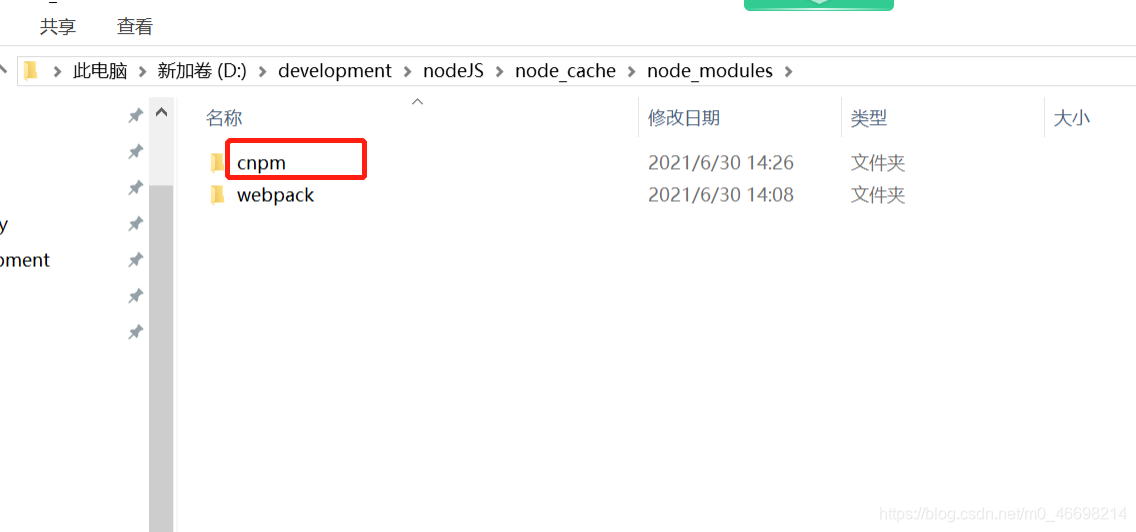
cnpm所在文件夹:D:\development\nodeJS\node_global\node_modules
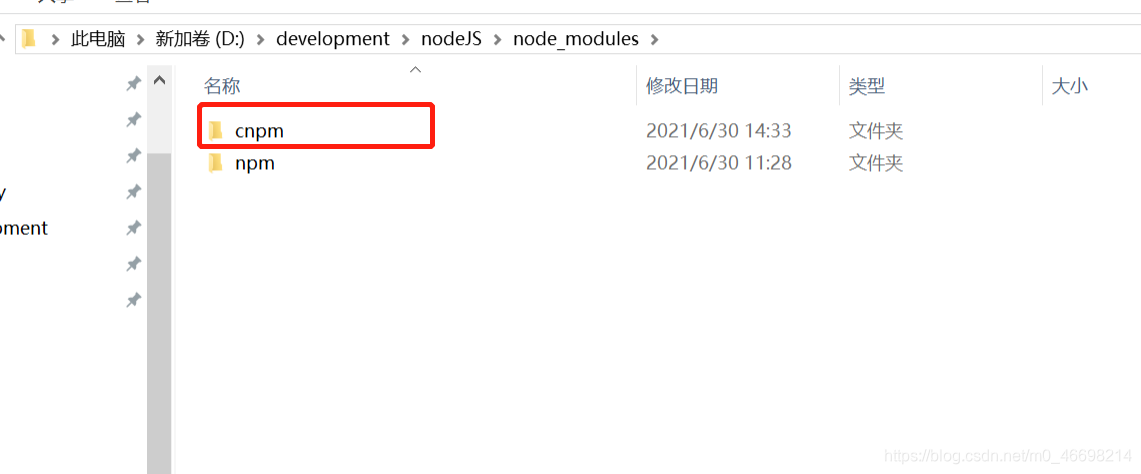
npm所在文件:D:\development\nodeJS\node_modules

解决:
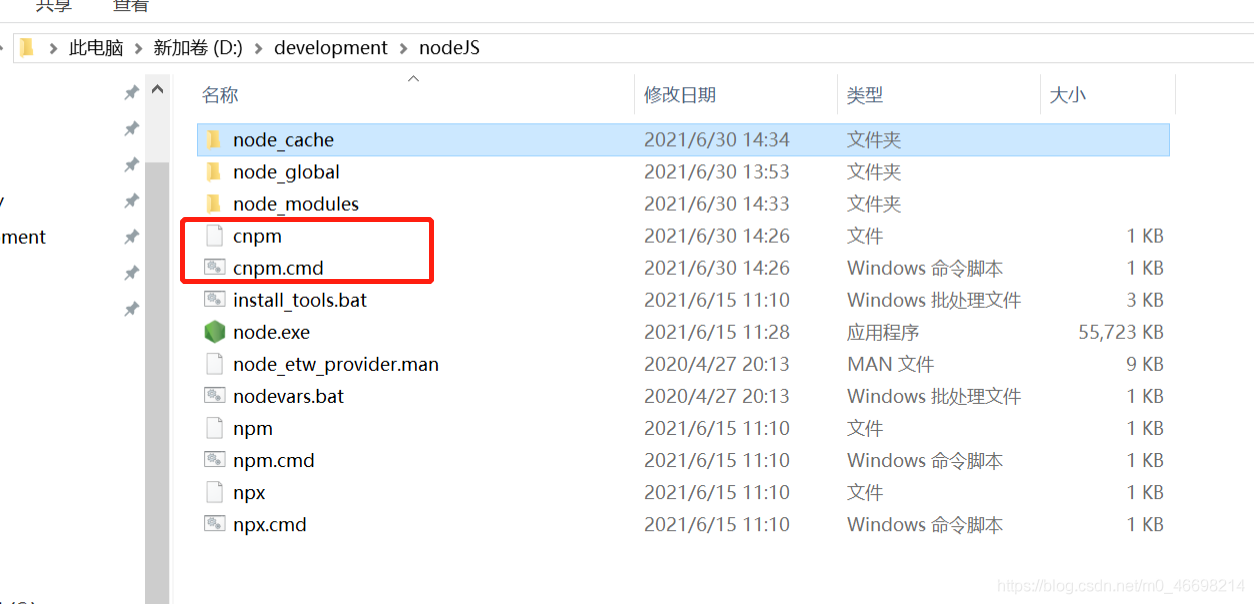
将cnpm文件夹移动至npm所在的文件夹下,再将cnpm和cnpm.cmd文件移至npm与npm.cmd所在的文件夹即可解决问题
cnpm文件夹移动前:

cnpm文件夹移动后目录:

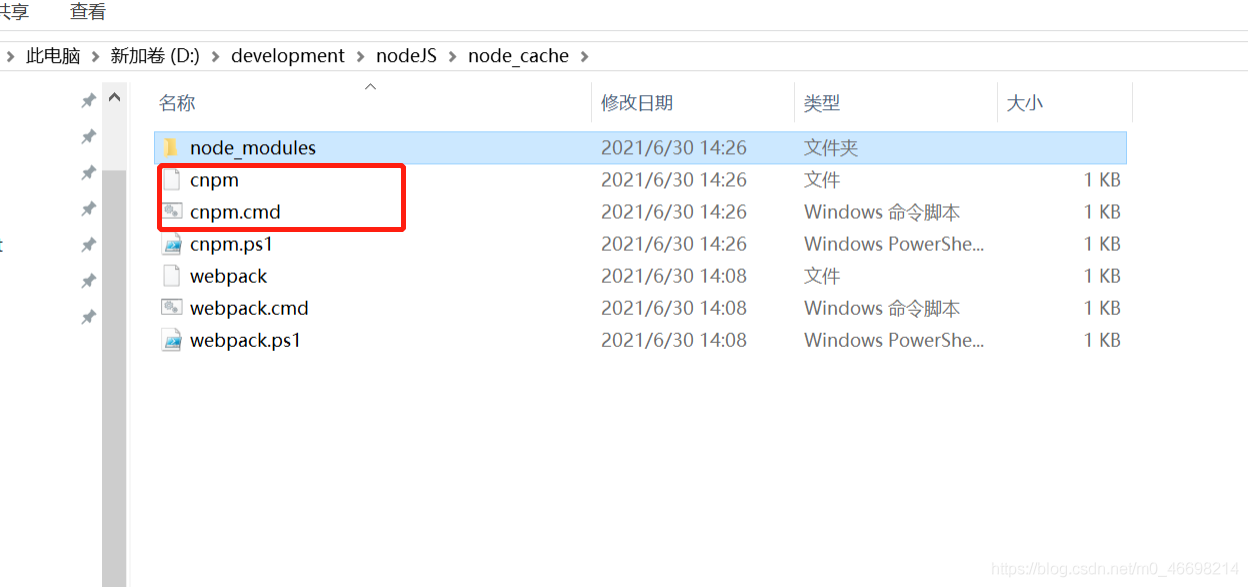
cnpm和cnpm.cmd文件移动前:

cnpm和cnpm.cmd文件移动后

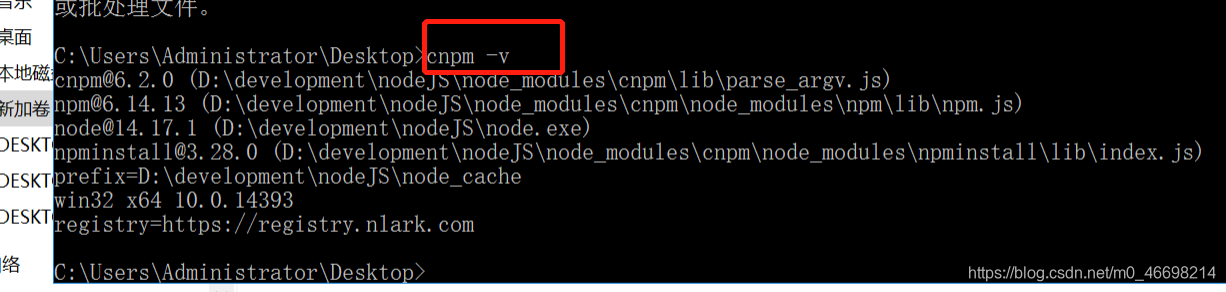
验证cnpm是否安装成功,可以通过查看版本:cnpm -v

四、构建vue-cli脚手架
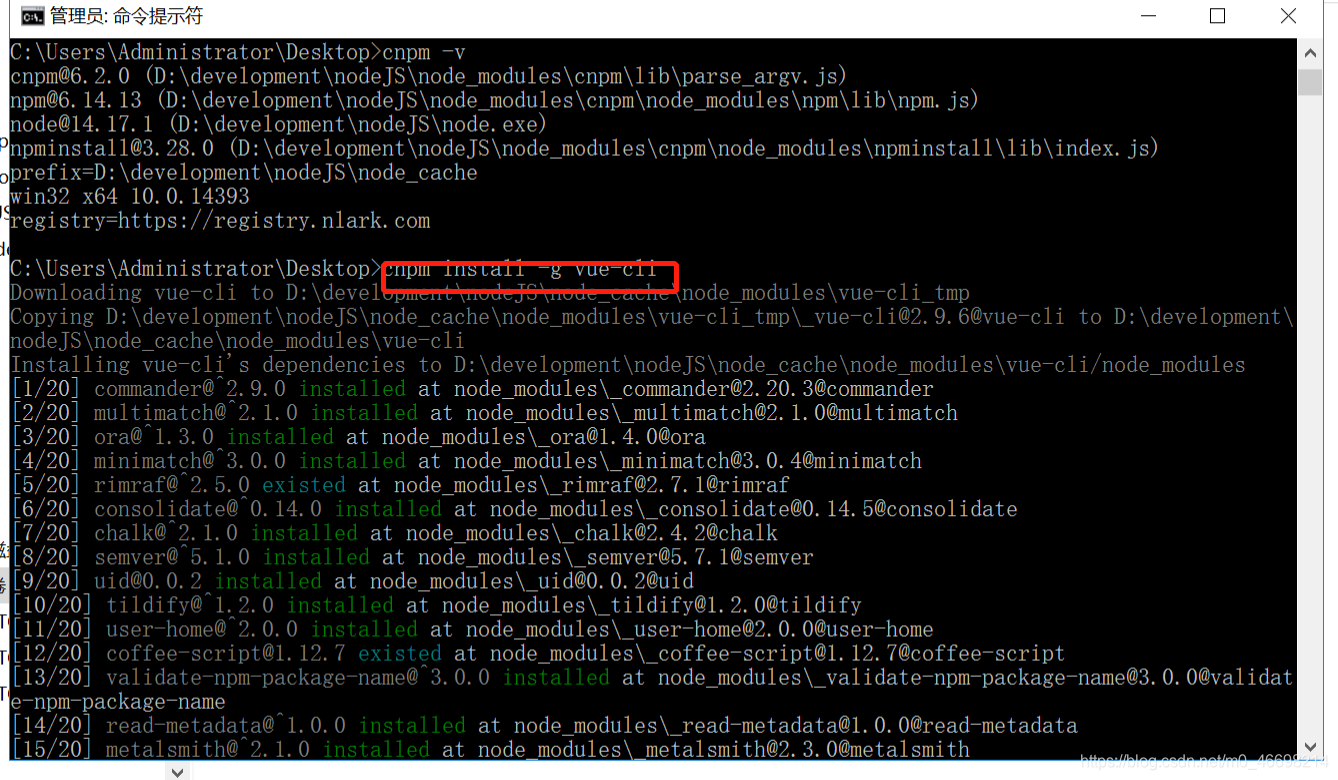
执行命令cnpm install -g vue-cli

执行命令
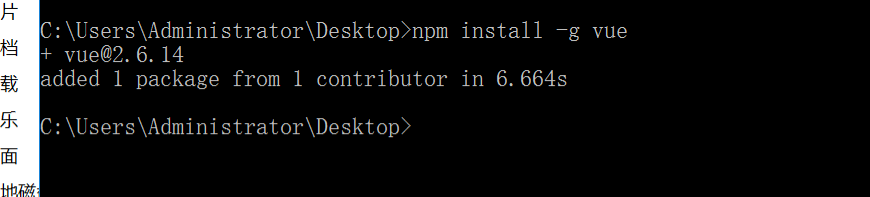
npm/cnpm install -g vue
npm/cnpm install -g @vue/cli-init
第二个用cnpm 否则很慢

报错vue不是内部命令或外部命令

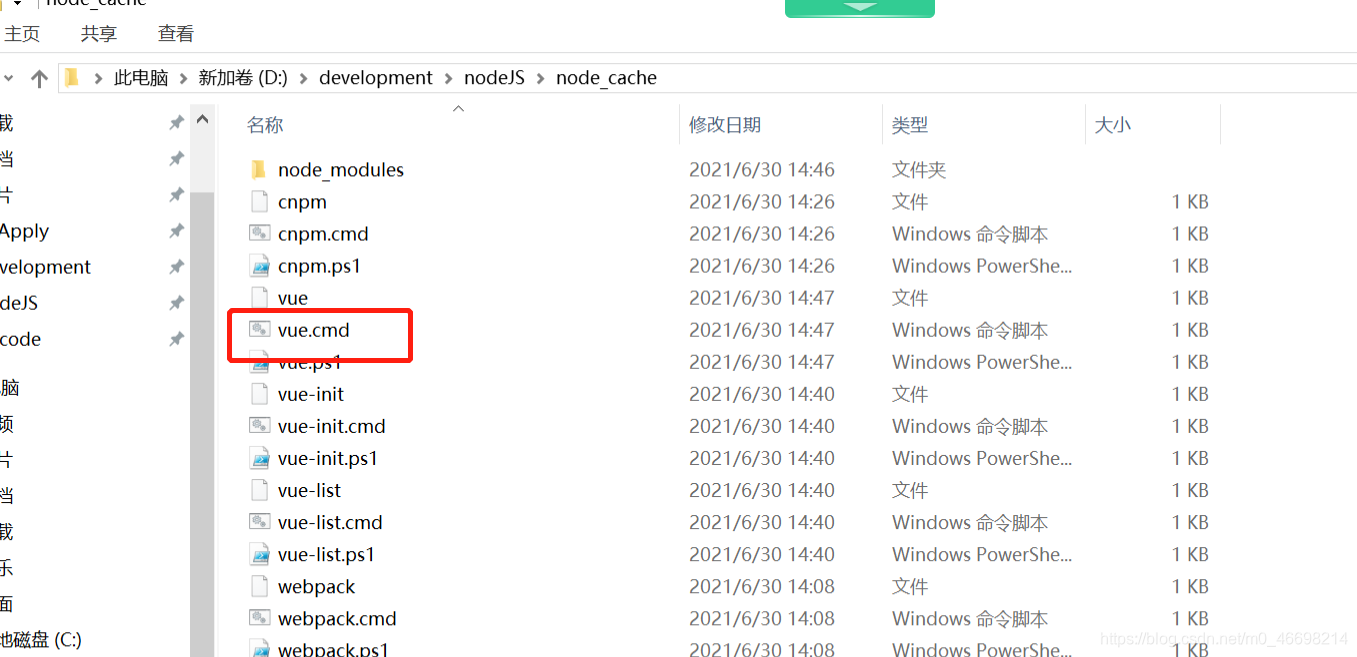
查看vue所在的路径

查看vue.cmd是否存在

配置环境变量

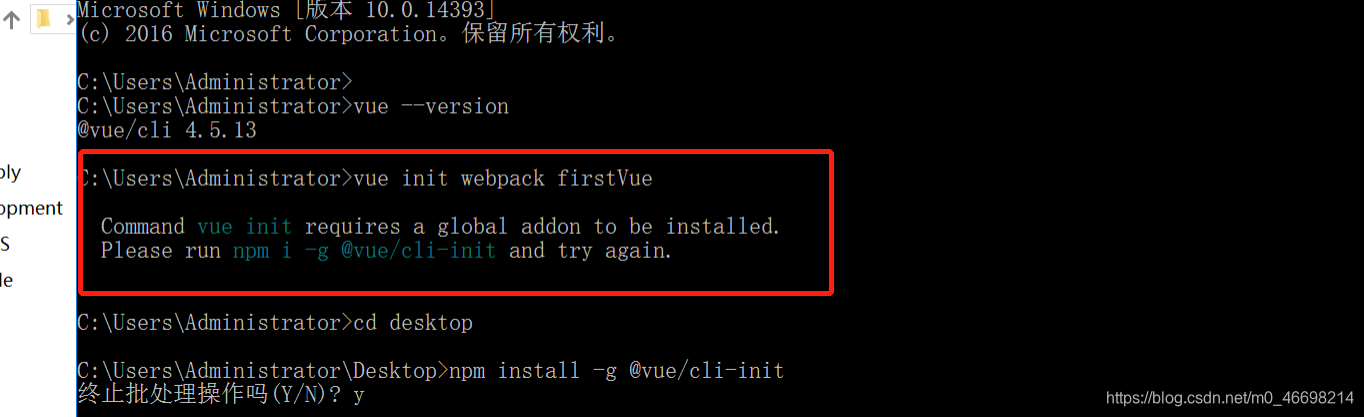
重新打开cmd命令提示行输入vue --version

创建vue空项目
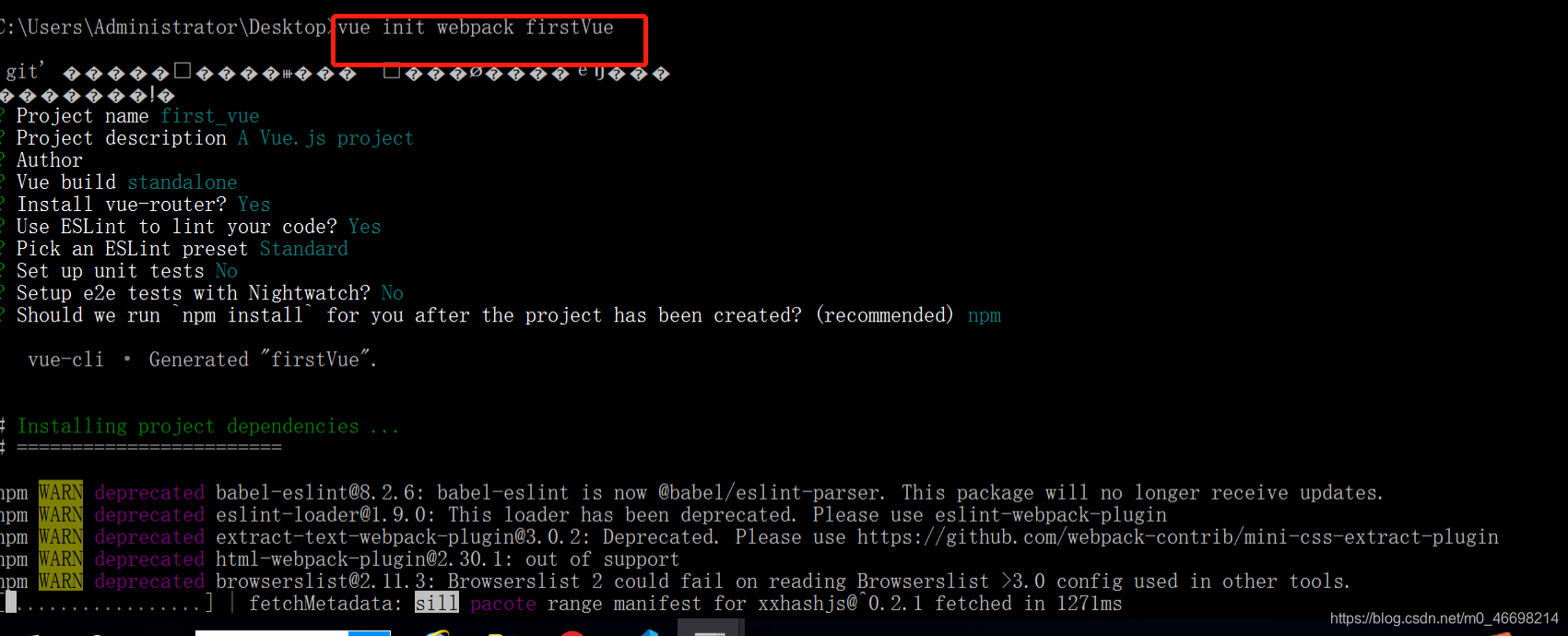
在命令行中运行命令 vue init webpack firstVue。
这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中
项目未创建成功:
报错:
Command vue init requires a global addon to be installed.
Please run yarn global add @vue/cli-init and try again.


执行命令:cnpm install -g @vue/cli-init

执行命令:
vue init webpack firstVue 成功

声明:本篇博客部分内容参考以下两篇作者博客,特此鸣谢
https://blog.csdn.net/antma/article/details/86104068
https://www.cnblogs.com/weiwei-python/p/9754384.html
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)