鸿蒙开发-基础组件介绍及chart组件使用
场景鸿蒙基于JS搭建HelloWorld并修改国际化文件:https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118274050在上面基于JS搭建起来Hello World之后,对于组件的使用怎么用。注:博客:https://blog.csdn.net/badao_liumang_qizhi关注公众号霸道的程序猿获取编程相关电子书、教
场景
鸿蒙基于JS搭建HelloWorld并修改国际化文件:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118274050
在上面基于JS搭建起来Hello World之后,对于组件的使用怎么用。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
组件介绍
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。
关于组件的使用可以参考其官方文档

下面以chart组件为例,来学习组件的使用。
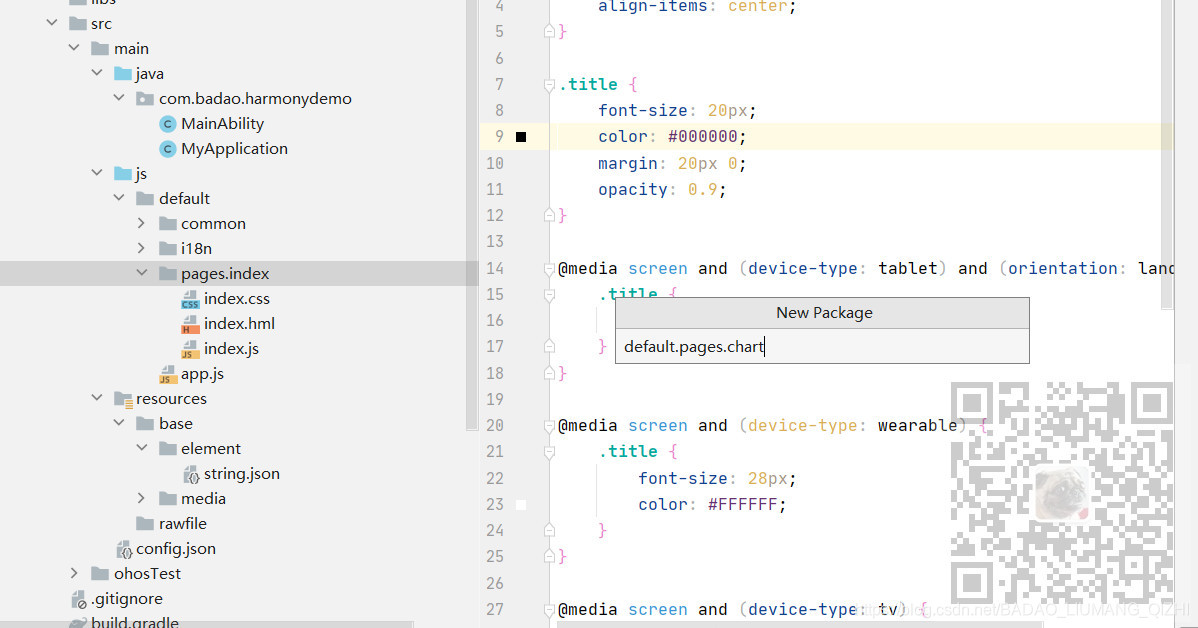
首先在pages下面新建chart目录

然后在此目录下新建index.hml、index.js、index.css
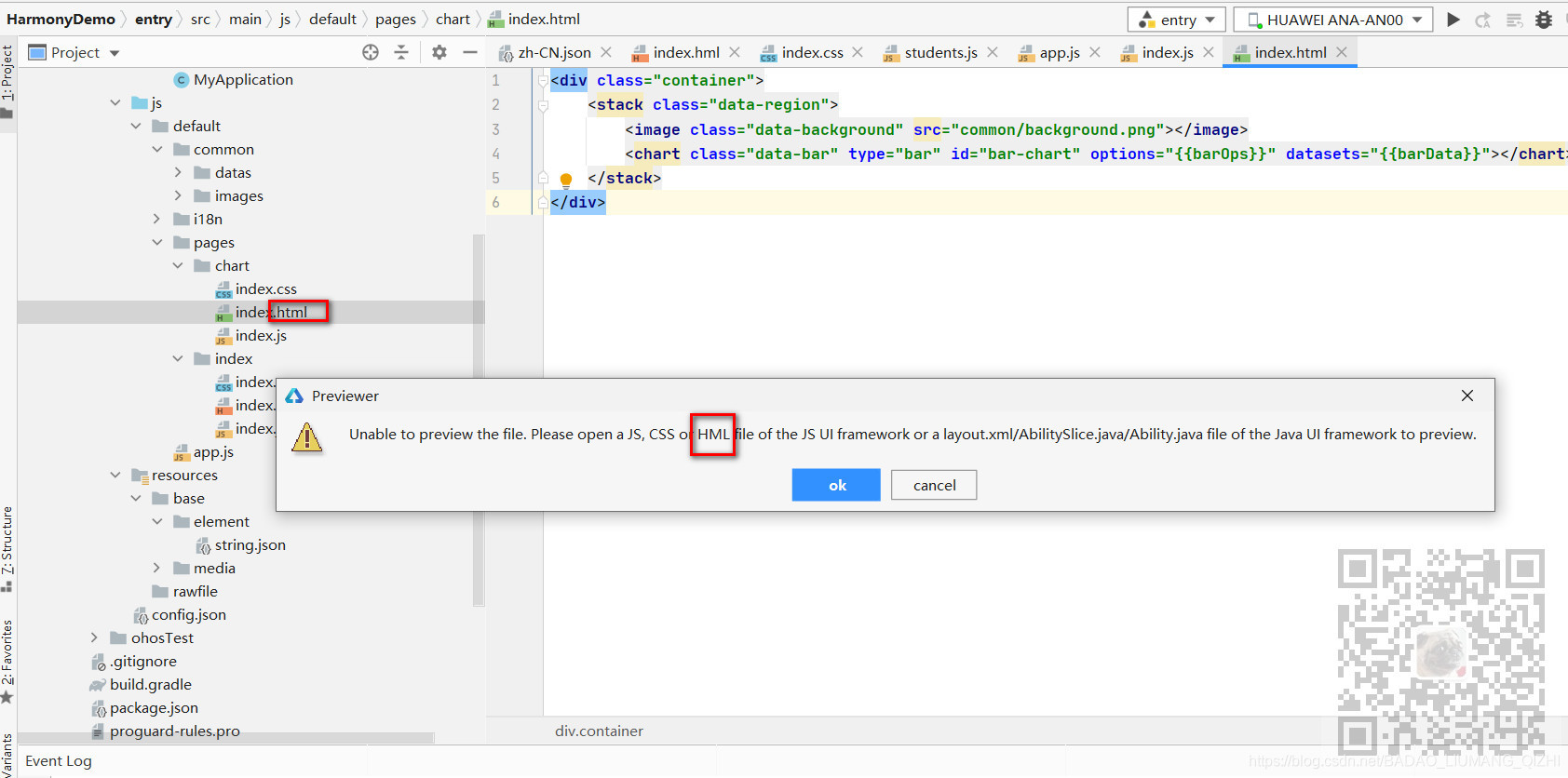
注意这里两个问题:
1、下面这三个文件必须是index,而不能是chart.hml
2、注意是index.hml 而不是index.html
不然会提示无法预览

并且在配置路由时也找不到该路径。
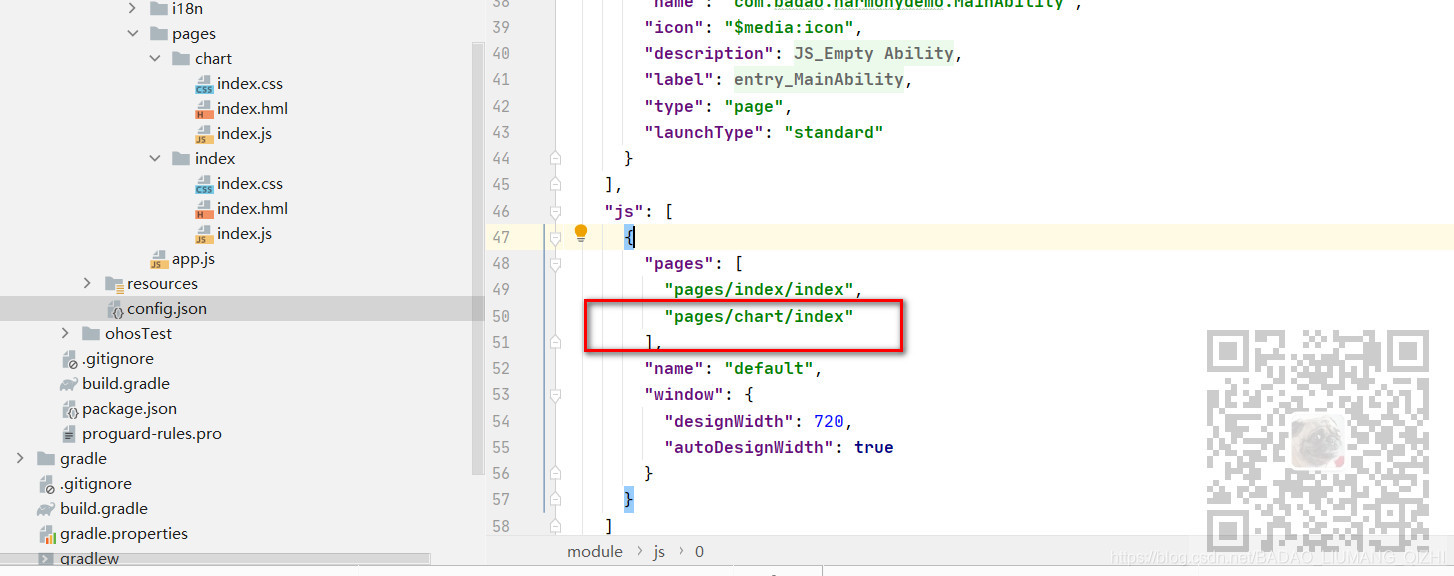
然后找到config.json
将路由添加进去。

然后找到官方的示例文档,分别将index.hml修改为
<div class="container">
<stack class="data-region">
<image class="data-background" src="common/background.png"></image>
<chart class="data-bar" type="bar" id="bar-chart" options="{{barOps}}" datasets="{{barData}}"></chart>
</stack>
</div>将Index.css修改为
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.data-region {
height: 400px;
width: 700px;
}
.data-background {
object-fit: fill;
}
.data-bar {
width: 700px;
height: 400px;
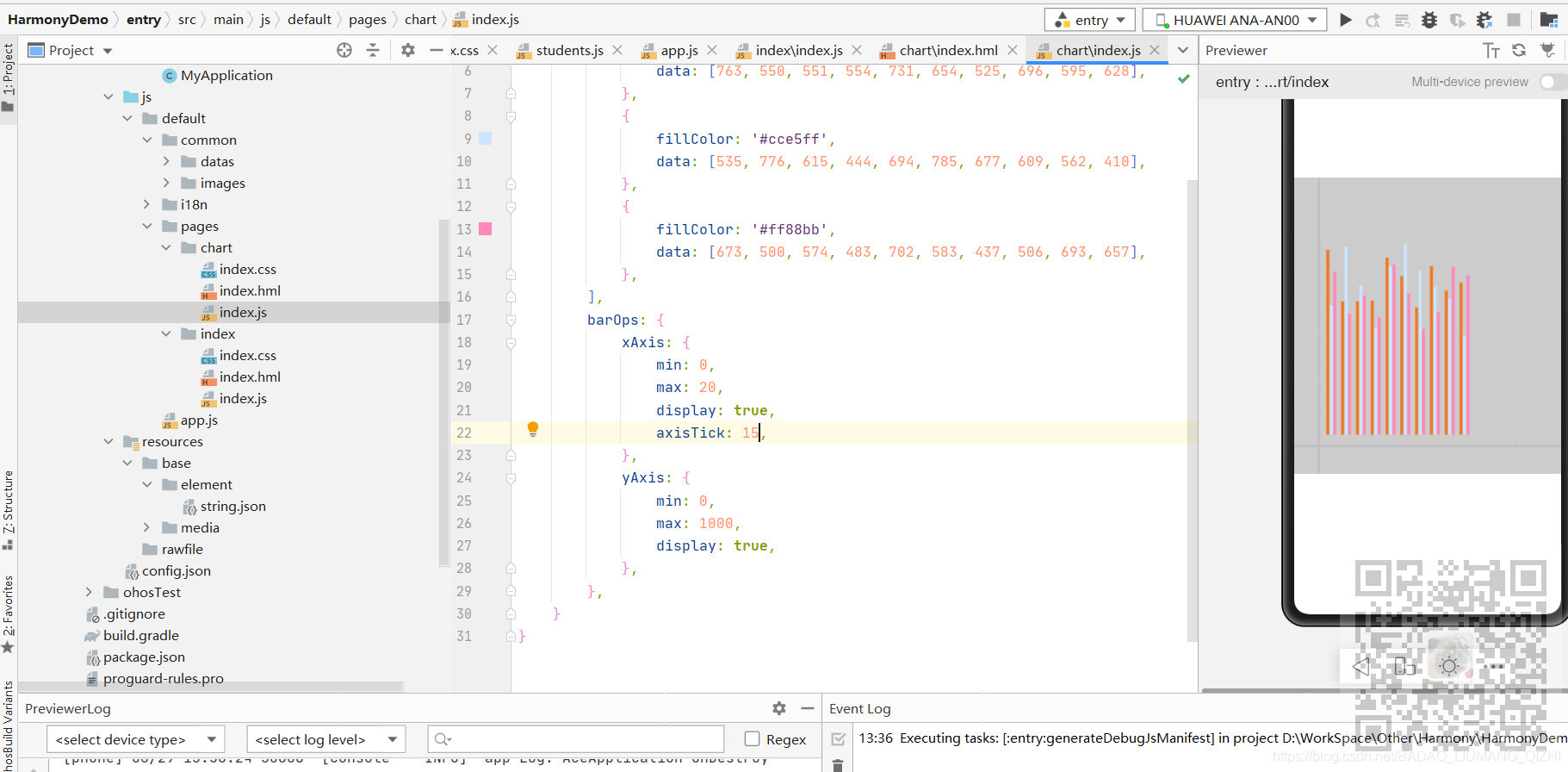
}将index.js修改为
export default {
data: {
barData: [
{
fillColor: '#f07826',
data: [763, 550, 551, 554, 731, 654, 525, 696, 595, 628],
},
{
fillColor: '#cce5ff',
data: [535, 776, 615, 444, 694, 785, 677, 609, 562, 410],
},
{
fillColor: '#ff88bb',
data: [673, 500, 574, 483, 702, 583, 437, 506, 693, 657],
},
],
barOps: {
xAxis: {
min: 0,
max: 20,
display: true,
axisTick: 15,
},
yAxis: {
min: 0,
max: 1000,
display: true,
},
},
}
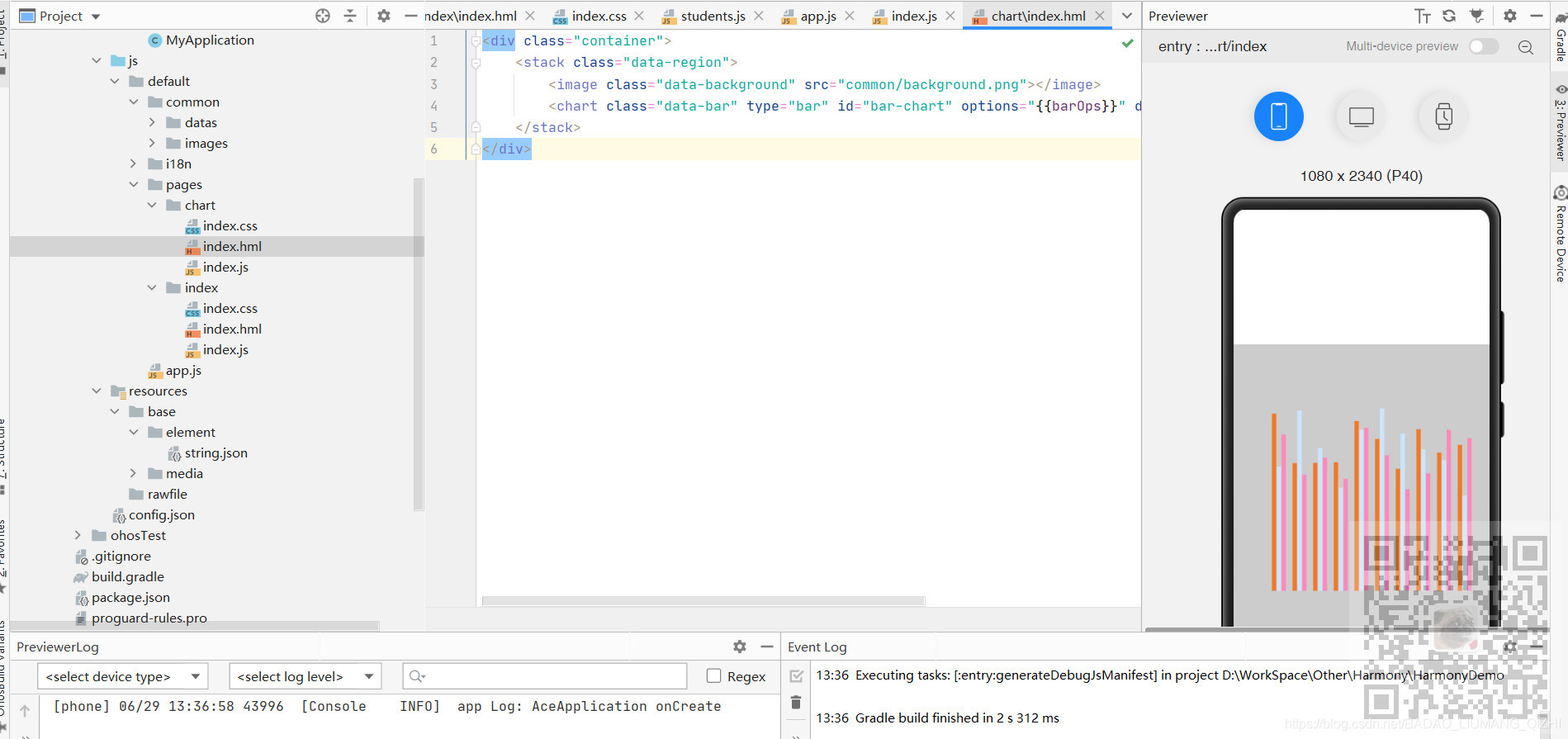
}然后打开Index.hml点开预览窗口

然后就可以根据自己的需要比照API中的属性说明进行修改
比如这里修改显示X轴和Y轴以及修改X的步长。

更多推荐
 已为社区贡献45条内容
已为社区贡献45条内容









所有评论(0)