android 我来告诉你图片应该放在那个文件夹下
零.为什么写这个博客不知道在哪里瞅了一眼,android官方说res下的mipmap文件夹是用来放图标的,drawbale是用来放项目中资源图片的,我之前好像都放错了,把资源图片都放在mipmap中了,而且我随便找了一个图片(测试,自己随便瞎搞),不知道应该放在那个包下了,所以想总结一下并解决以上问题标题一,熟悉 px dpi dp 等单位的含义px:像素单位,常常说的手机像素1080x1920的
为什么写这个博客
不知道在哪里瞅了一眼,android官方说res下的mipmap文件夹是用来放图标的,drawbale是用来放项目中资源图片的,我之前好像都放错了,把资源图片都放在mipmap中了,而且我随便找了一个图片(测试,自己随便瞎搞),不知道应该放在那个包下了,所以想总结一下并解决以上问题
一,熟悉 px dpi dp 等单位的含义
px:像素单位,常常说的手机像素1080x1920的单位就是像素,一个像素点就是1px,我们常说的某个手机是1080x1920的像素指的是屏幕的宽排列着1080个像素点,高排列着1920个像素点,那相同长度的手机,排列的像素点越多肯定表现出来的画面越细腻.

dpi:这是一个密度单位,指的是每英寸屏幕内有多少个像素点,这个值也是评判手机展示程度的一个重要单位.例如一个手机的dpi为400,那么就表示这个手机1英寸屏幕内有400个像素点
dp:dp是一个我们android开发中常用的长度单位,dp会根据不同的dpi和px来决定dp真实的长度,有一个公式
px = dp * (dpi / 160)
dp = px/(dpi / 160)
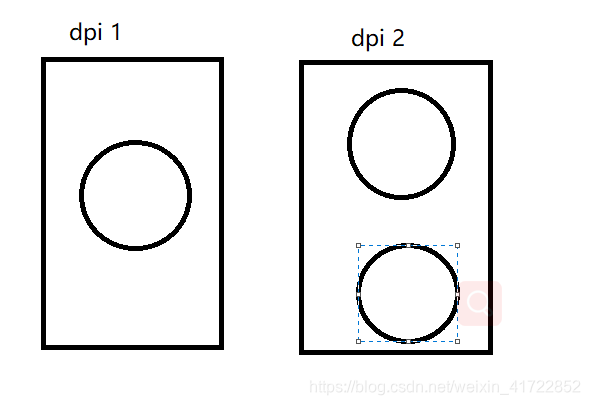
所以当dpi为160的时候,1dp就等于1px,所以dpi越大,dp的真实长度约短,以达到适配的目的,我们根据实际情况思考一下为什么应该是这样.例如下图,一个手机dpi是1,一英寸屏幕里只有一个像素点(px),二手机dpi是2,一英寸屏幕里只有两个像素点(px),那他们要绘制一个2px的图片,一手机需要两英寸,而二手机只需要一英寸,如果两个手机屏幕一样大,那就会出现特别大的差异,
那么使用dp为单位会好些,
px = dp*(dpi / 160) 他会获取当前屏幕的dpi的值,如果一手机的dpi为160 二手机的dpi为320,那么一手机表示一个1dp的需要1个像素点,二手机表示1dp的需要两个像素点,因为一手机一个像素点的大小和二手机两个像素点的大小一样大,所以展示出来的大小也一样大,(自己理解的,也不知道对不对哈哈哈哈哈哈嗝)

二.android 的drawable 和 mipmap文件夹该怎么用
mipmap只用来放图标

不过为了适配各个版本的系统,一般使用Image Asset Studio生成生成.
drawable 文件夹
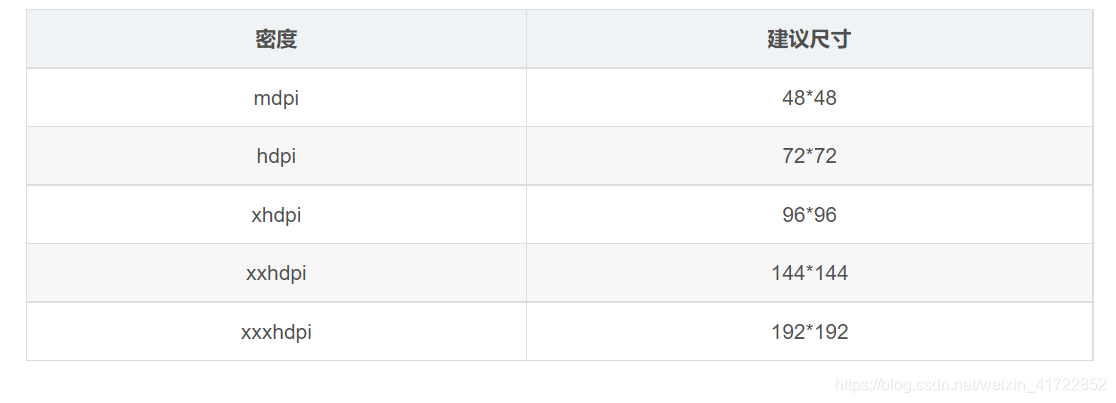
drawbale里放资源图片,那对于ui给的一倍图,二倍图到底怎么放,ui一般以320x640为标准原型,给出的一倍图,二倍图,三倍图根据dp和px的关系一直存放即可,那有位老哥提问了,我ui以1080x1920切的图,那该怎么放?
这个跟多大的分辨率没关系,那他给你的只要的一倍图,就放在mdpi里就行了,是因为这里1dp=1px ,1dp就可以表示原大小,你的整体效果都是根据1080x1920走的,所以要大都大,要小都小.

更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)