Python GUI——PySimpleGUI
简介官方文档:https://pysimplegui.readthedocs.io/en/latest/GitHub:https://github.com/PySimpleGUI/PySimpleGUIGitee克隆:https://gitee.com/yumos/PySimpleGUIGitee克隆(API翻译):https://gitee.com/yumos/PySimpleGUI/blob/
简介

PySimpleGUI基于Tkinter,Remi、wxPython和PyQt。Remi将应用程序的界面转换为HTML以在Web浏览器中呈现”。
PySimpleGUI不需要使用类来创建用户界面。
使用PySimpleGUI创建GUI贼简单。
官方文档:https://pysimplegui.readthedocs.io/en/latest/
GitHub:https://github.com/PySimpleGUI/PySimpleGUI
Gitee克隆:https://gitee.com/yumos/PySimpleGUI
Gitee克隆(API翻译-陆续翻译中):https://gitee.com/yumos/PySimpleGUI/blob/master/docs/call%20reference.md
一、安装
python:3.9.5
PySimpleGUI:4.43.0
操作系统:WIN10-2004
- 安装PySimpleGui
# 使用pip命令安装即可(默认安装到全局)
pip install PySimpleGUI
- 也可以安装到虚拟环境(这样若使用pyinstaller打包会小一些)
# 创建环境,在终端执行以下命令
# python -m venv [文件夹路径]
python -m venv C:\pyvenv
若编辑器使用的市VSCode,则可以这样启用:
单击这里(这是我之前的旧图):


再次打开VSC的终端,出现这句话就说明没问题了

然后在这里执行安装命令就好了,如果哪一天不想用这个虚拟环境了,删掉那个文件夹就好了
二、练练手喽
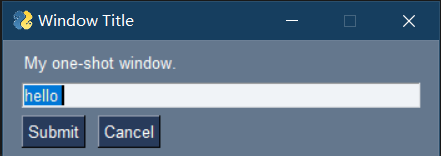
基本的配置也就搞定啦,下一步我们就按官网的例子写一个小程序练练手
import PySimpleGUI as sg
layout = [
[sg.Text('My one-shot window.')],
[sg.InputText()],
[sg.Submit(), sg.Cancel()]
]
window = sg.Window('Window Title', layout)
event, values = window.read()
text_input = values[0]
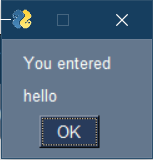
sg.popup('You entered', text_input)


对比一下各个文字就大概看出来了每一句是什么意思,接下来我们简单分析一下PySimpleGUI。
# 设置布局,一个数组是一行
layout = [
[sg.Text('My one-shot window.')],
[sg.InputText()],
[sg.Submit(), sg.Cancel()]
]
可以想想成一个表格,在某行某列,当然每行的大小可以通过各个元素的属性(size)设置。之后的文章讲。

# 然后将layout装进Window中
window = sg.Window('Window Title', layout)
# 然后执行window.read() 就可以看到窗口了
event, values = window.read()
PySimpleGUI基本逻辑就是这样,这里的event、就是指某个元素的key,values就是所有的value,也就是值。
我们在后边加一句print()看看
print(values)

因为我们没有个元素指定key ,所以是默认使用数字代替。在PySimpleGUI中,可以把所有你能看到的,可以定义的元素理解为:区别他们的方式就是key,然后他们的值就是value。
演示一下加key的样子
layout = [
[sg.Text('My one-shot window.')],
[sg.InputText(key='userInput')], # 这句增加key='userInput'
[sg.Submit(), sg.Cancel()]
]
text_input = values['userInput'] # 这里也要改,就是对象取值
我们再次执行:

这样就很明确了,剩下的等我后边按组件慢慢讲。
#这两句后边慢慢讲,也就是读取输入内容,弹窗显示
text_input = values[0]
sg.popup('You entered', text_input)
三、常用属性介绍
这里介绍几个我们常用的一些属性吧。比如 尺寸 ,元素显示名称 , 绑定事件 、 元素键值
-
尺寸
# 关键字 size,或者 s # 例如设置窗口的大小为 宽:500px,高:300px,有的元素是以字符宽高表示 # sg.Window() 添加 size=(500,300) window = sg.Window(size=(500,300))
-
元素(显示)名称
# 简单的写法就是直接在元素函数中写一个字符串就可以 # 如上我们设置 窗口 的名称为 size window = sg.Window('size')
-
元素键值
# 在PySimpleGUI中我们若为元素指定 key 则必须唯一 # 假如我们有三个 InputText其中一个指定key layout = [ [sg.InputText(key='first')], [sg.InputText()], [sg.InputText()], [sg.Submit()] ]
执行结果

本节代码下载
四、组件介绍
下一篇讲BUTTON
我鸽了,改学pyside6了,有兴趣的话,看这篇吧:Pyside6
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)