uni-app H5端获取位置
H5端使用 uni.getLocation() 获取位置时,会根据手机浏览器不同有差异。1. Android 手机浏览器在安卓浏览器上运行。获取位置时,会有一个获取位置的提示,只要点同意就可以获取精准位置。2. IOS 手机浏览器在IOS浏览器上运行,获取位置。首先 打开 manifest.json文件,找到h5配置。划到最后,输入腾讯地图H5版的sdk(一定要配置需要的域名的白名单,要不然获取不
·
H5端使用 uni.getLocation() 获取位置时,会根据手机浏览器不同有差异。
1. Android 手机浏览器
在安卓浏览器上运行。获取位置时,会有一个获取位置的提示,只要点同意就可以获取精准位置。
2. IOS 手机浏览器
在IOS浏览器上运行,获取位置。
1. 首先 打开 manifest.json 文件,找到h5配置。划到最后,输入腾讯地图H5版的sdk(一定要配置需要的域名的白名单,要不然获取不到位置信息,并会报如下错误信息)

errorMsg getLocation:fail 请求来源未被授权, 解决方法见:https://lbs.qq.com/faq/serverFaq/webServiceKey。此次请求来源域名:192.168.11.1238080
2. 想获取精准位置,要求部署在 https 服务上
当完成上述步骤,使用uni.getLocation() 获取位置,你会发现位置会偏离很大,定位不准。此时只需部署在https 的服务器上面,就会有如下弹窗,只需点击确认即可获取到精准位置。

PS: 如何以https 运行到浏览器进行测试
打开 manifest.json文件,找到h5配置,并勾选 启用https协议 选项

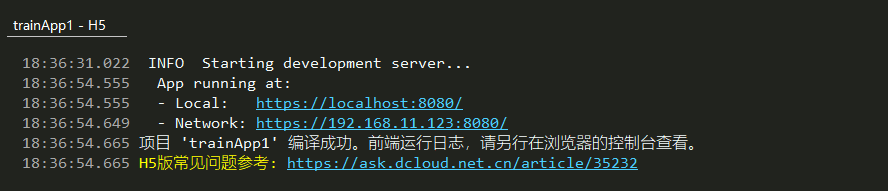
再次运行地址就从http变为 https了

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)