前后端分离之评论功能前端(1)——django+mysql+vue+element+axios
导入vue和element用到的组件菜鸟教程Element文档创建这三个文件接下来会用到在index.html下输入代码<!DOCTYPE html><html><head><meta charset="UTF-8"><!-- import Vue before Element --><script src="https://unp
·
前言:
作者:神的孩子在歌唱
大家好,我叫陈运智,大家可以叫我智
教学视频:
1. 简单介绍
2. 前端界面的搭建
3.一小时带你手写评论功能——python+django+mysql+vue+element+axios
所需环境
- 前端:vue+element+axios
- 后端:
python3.8
django3.1.4
mysql8.0 - 软件
(1)前端:vs code
需要插件:
(2)后端:pycharm(我这里用的是官方版)
可以去微信软件管家或者pycharm官网下载
一. 导入vue和element用到的组件

创建这三个文件接下来会用到

在index.html下输入代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
</body>
</html>
二. 使用element设计页面
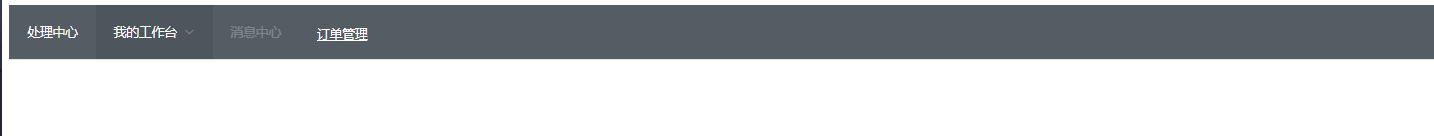
2.1 导航菜单
- 找到想要的图案

- 放入到body中
- 编写vue组件
<!-- 创建vue组件 -->
<script>
const app=new Vue({
el:'#app'
})
</script>

效果;

2.2 输入框

<!-- 输入框 -->
<el-input type="textarea" :rows="5" v-model="input" placeholder="请输入内容"></el-input>

2.3 按钮

<!-- 按钮 -->
<el-button type="primary">点击评论</el-button>
2.4 显示评论

代码
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column label="内容" width="1000" prop="content"></el-table-column>
<el-table-column label="名字" width="200" prop="name"></el-table-column>
<el-table-column label="日期" width="100" prop="name"></el-table-column>
</el-table>
</template>

效果显示

如果还要修改样式可以查看element的基本配置

到这里前端基本完成了,接下来我们编写后端代码
完整代码

本人博客:https://blog.csdn.net/weixin_46654114
转载说明:跟我说明,务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)