学生宿舍管理系统(前端部分)
前几天的五一作业内容叫我们写一个学生宿舍管理系统。可。。。就只有五天啊!所以,经过重重考虑,得出两种解决方法:1.从网上找源码,保证5天内完成,但交了作业却失去了意义。2.自己写,先把最简单的前端部分完成,后端等以后有时间自己补。什么,选1!因为俺要兼职,要玩耍,时间不够,直接找源码交最简单。等等等,那可不行,俺可是好学生,自己写自己写,简单点无所谓,心意到了就行!按照书里的要求,宿舍学生宿舍管理
前几天的五一作业内容叫我们写一个学生宿舍管理系统。
可。。。就只有五天啊!
所以,经过重重考虑,得出两种解决方法:
1.从网上找源码,保证5天内完成,但交了作业却失去了意义。
2.自己写,先把最简单的前端部分完成,后端等以后有时间自己补。
什么,选1!因为俺要兼职,要玩耍,时间不够,直接找源码交最简单。
等等等,那可不行,俺可是好学生,自己写自己写,简单点无所谓,心意到了就行!

按照书里的要求,宿舍学生宿舍管理系统的要求是这样的:

了解了要求后,那可不得开始干活了。
前端部分,我们引用了layui,jquery框架,js,css,h5进行编码。可以说是怎么简单怎么来吧。
首先,登录注册得有吧。
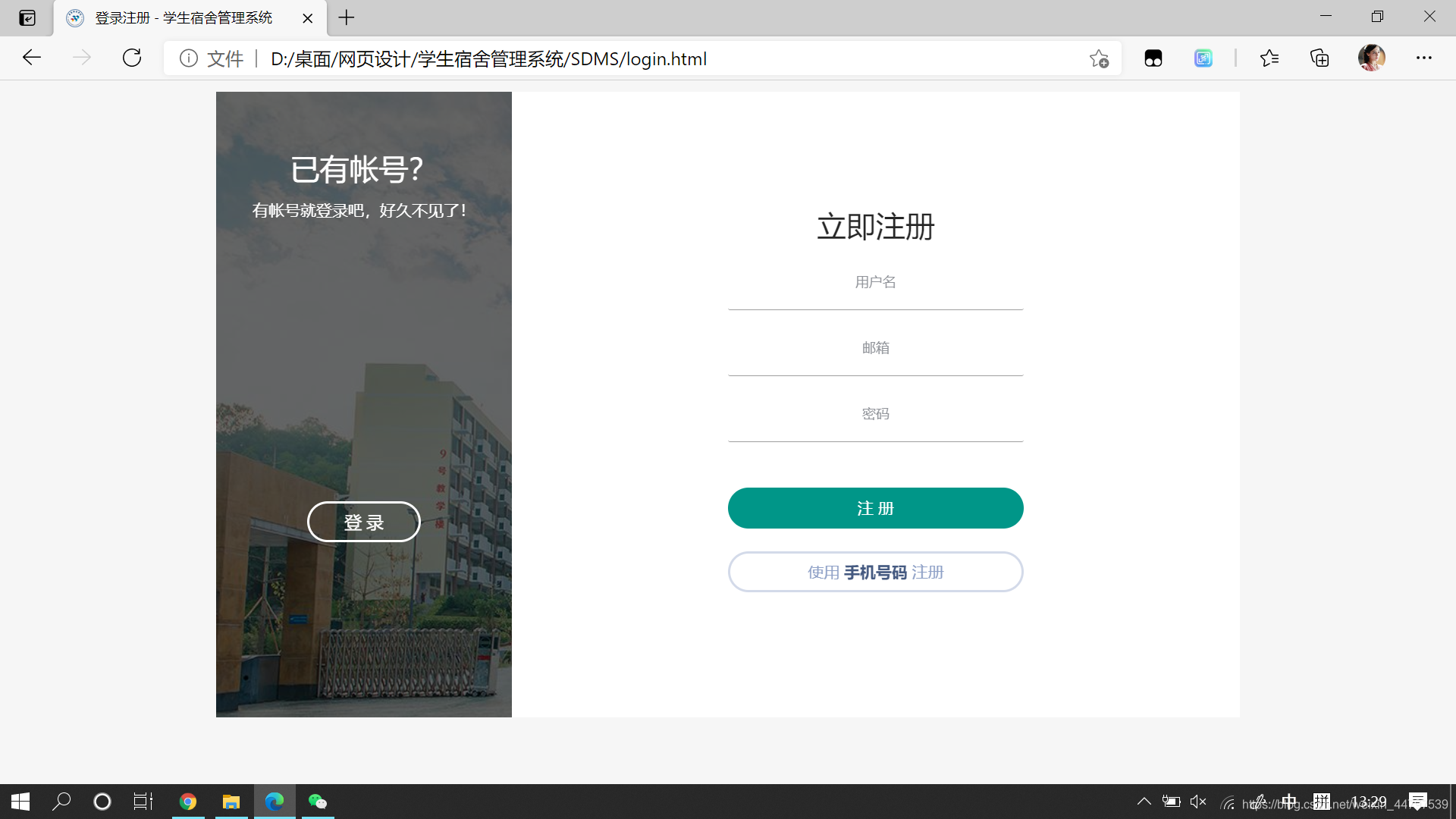
登录界面:
登录对象有:学生,宿舍管理员,辅导员可供选择,点击注册按钮会跳转到注册界面,并加入了简单的登录注册验证功能。
其实本来想再加上session来验证的,但没下载Node.js,
所以就只给了简单的字符串验证了。

注册界面:

搞完注册登录后,进入主界面home:
左侧的菜单栏是按照第一张图的体系结构设计的。
菜单栏最大是分层是两层,第三层在中间显示部分中展示。
这样做的目的是为了左侧菜单栏更美观,避免分层过多,过于杂乱。
其中主页有快捷入口,点击进入对应的模块;
当然,也可以自己在下面寻找进入模块。

学生信息浏览部分的表格数据是直接写入h5的,是死数据。后期等有时间可以改为动态数据导入。

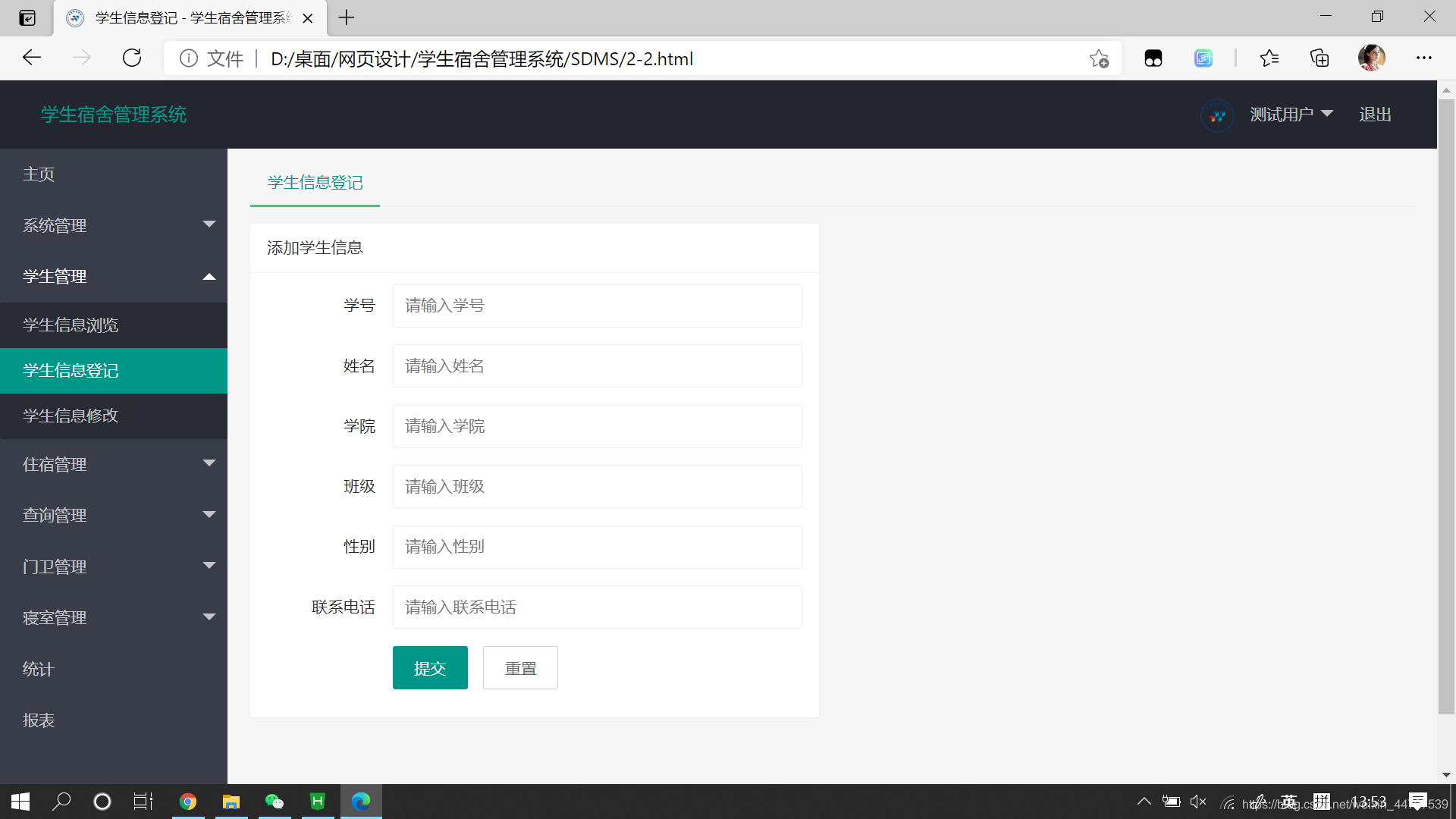
学生信息登录:

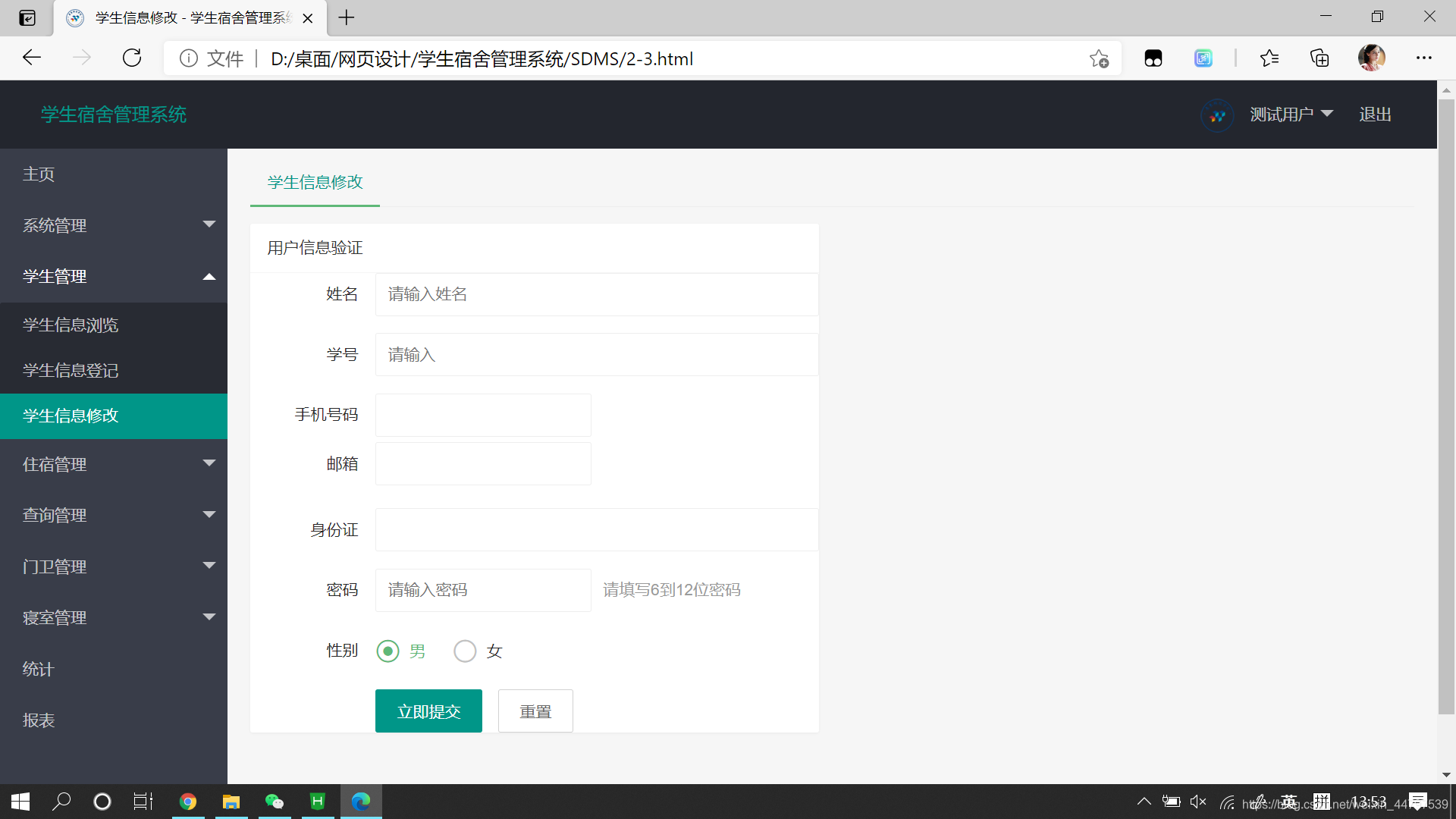
学生信息修改:

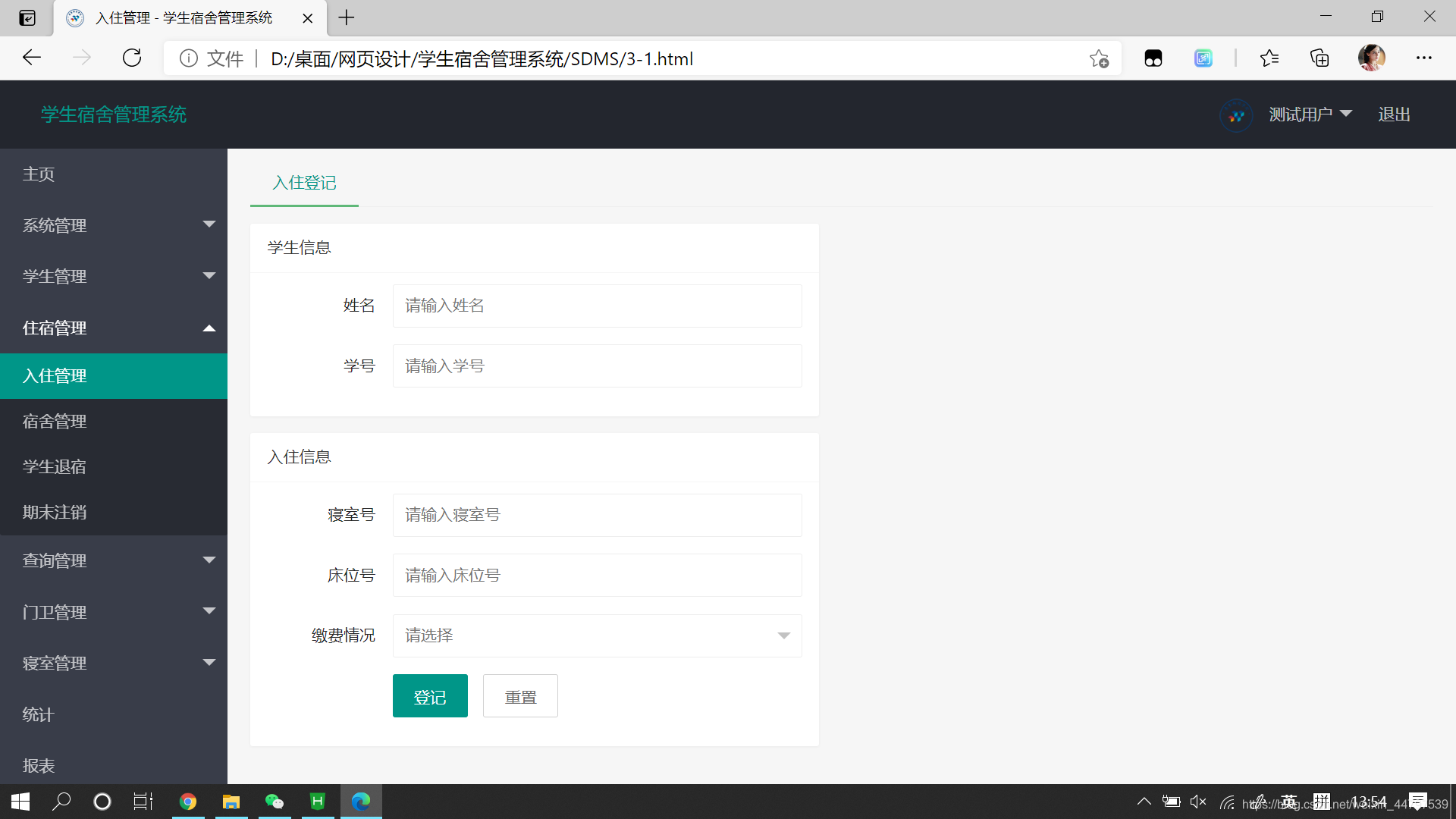
入住管理:

期末注销:

来访查询:

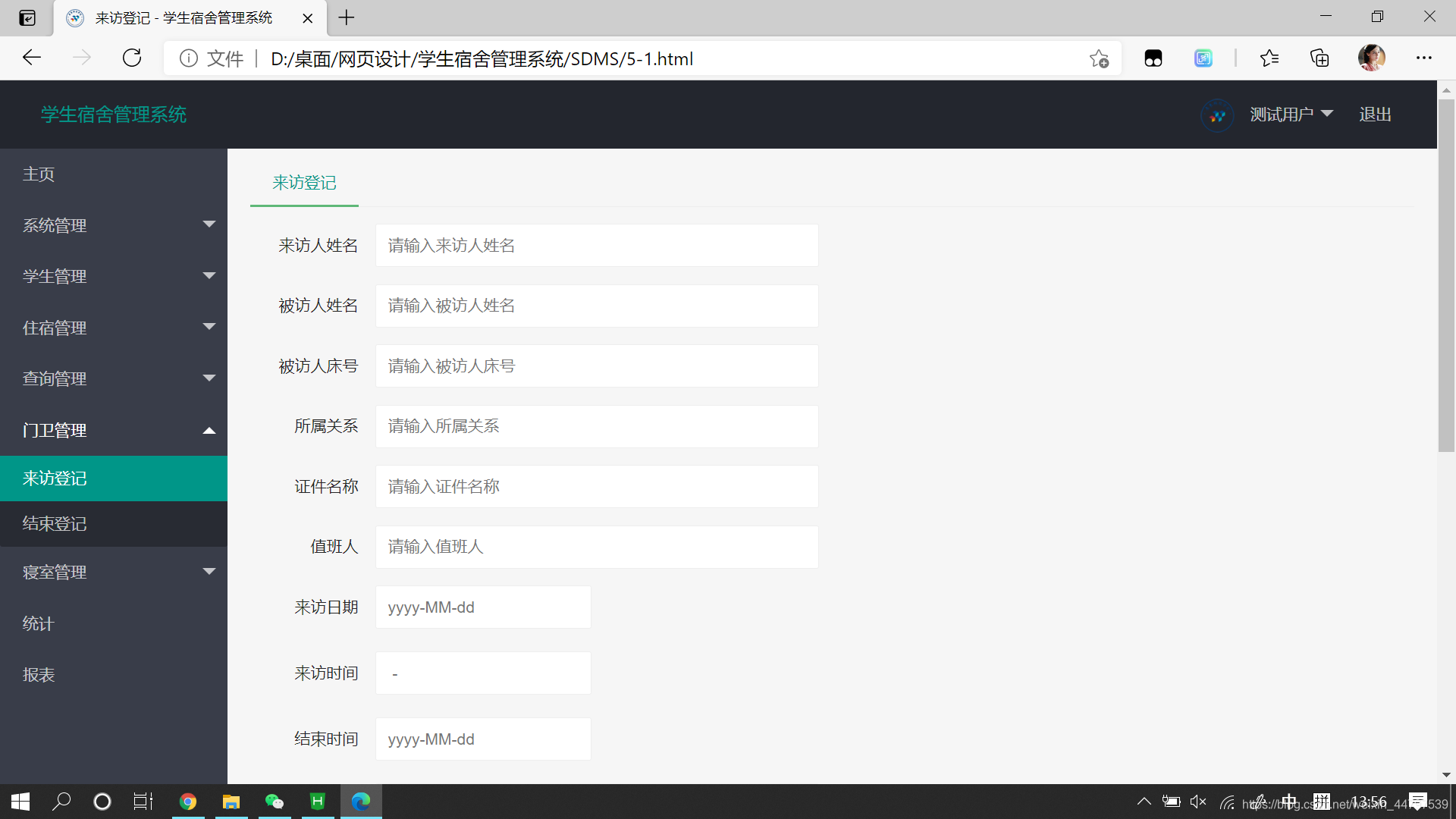
来访登记:

来访登记可以选择来访时间,结束时间,过程时间。点击弹出相应控件。

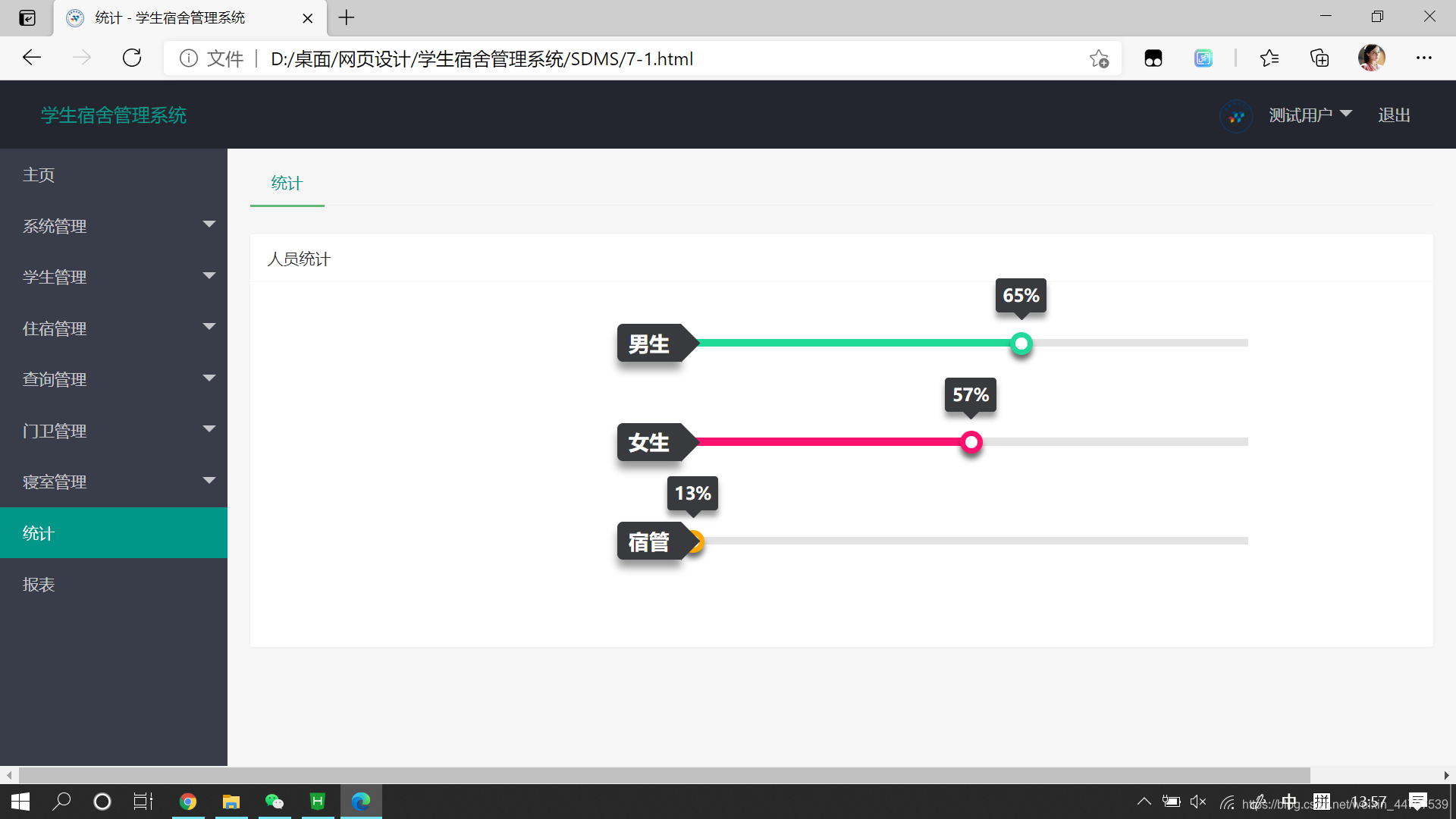
人员统计:

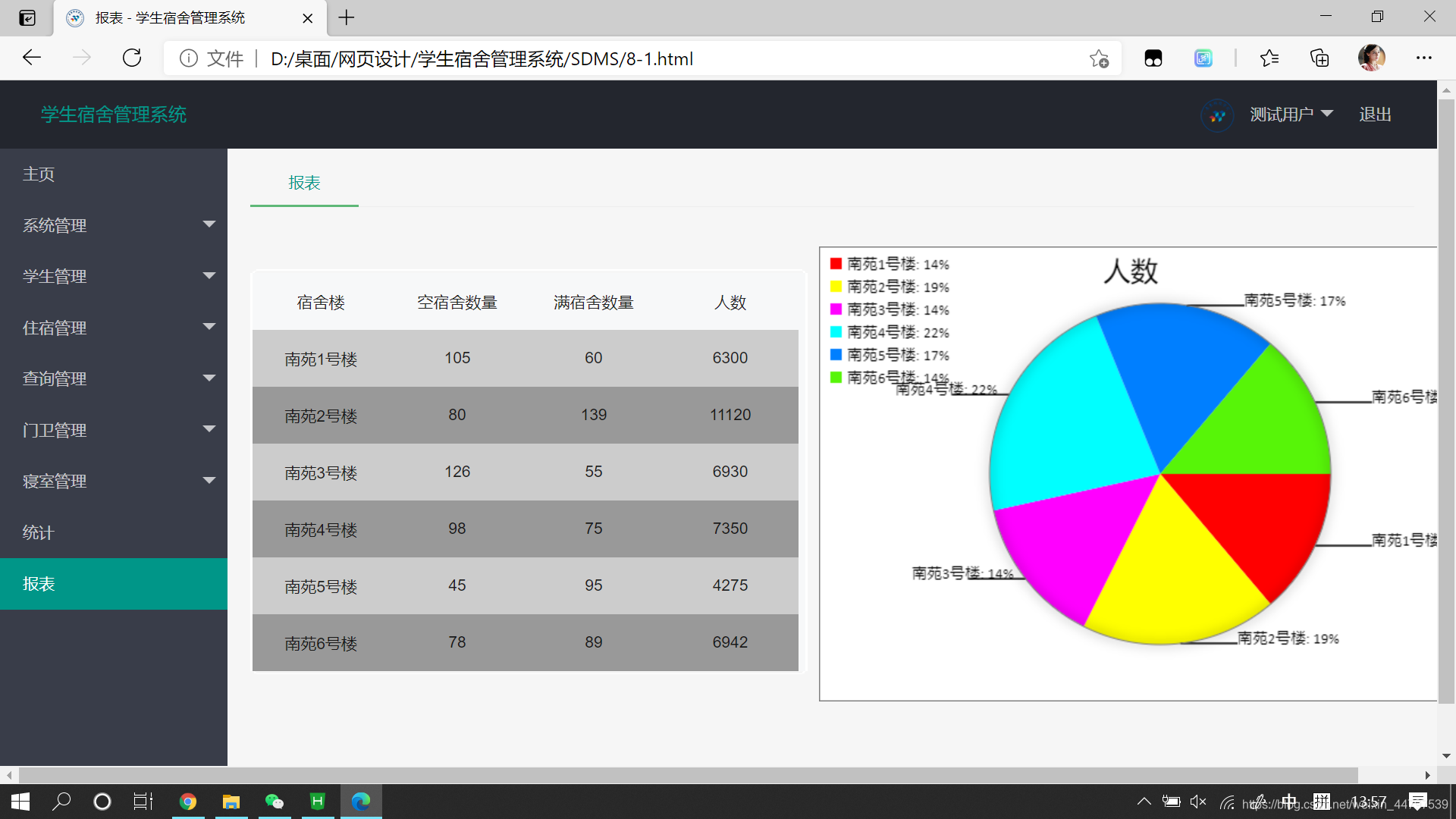
报表:

点击退出返回登录界面等。。。。。。。。。。
模块有点多,就不细讲了。
其实大部分界面都差不多的,也有少部分没写的界面,
但总体上实现了学生管理系统所需要的前端界面。
如果想要源码,请转☞
期待你的点赞关注!

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)