Hexo+gitee,NexT主题搭建个人博客首页图标为方框问题
Hexo+gitee,NexT主题搭建个人博客首页图标为方框问题1.问题描述使用Hexo+gitee搭建个人博客时,NexT主题使用的图标显示为方框2.原因Access to font at 'https://sleepker.gitee.io/lib/font-awesome/webfonts/fa-solid-900.woff2' from origin 'http://sleepker.gi
·
Hexo+gitee,NexT主题搭建个人博客首页图标为方框问题
1.问题描述
使用Hexo+gitee搭建个人博客时,NexT主题使用的图标显示为方框

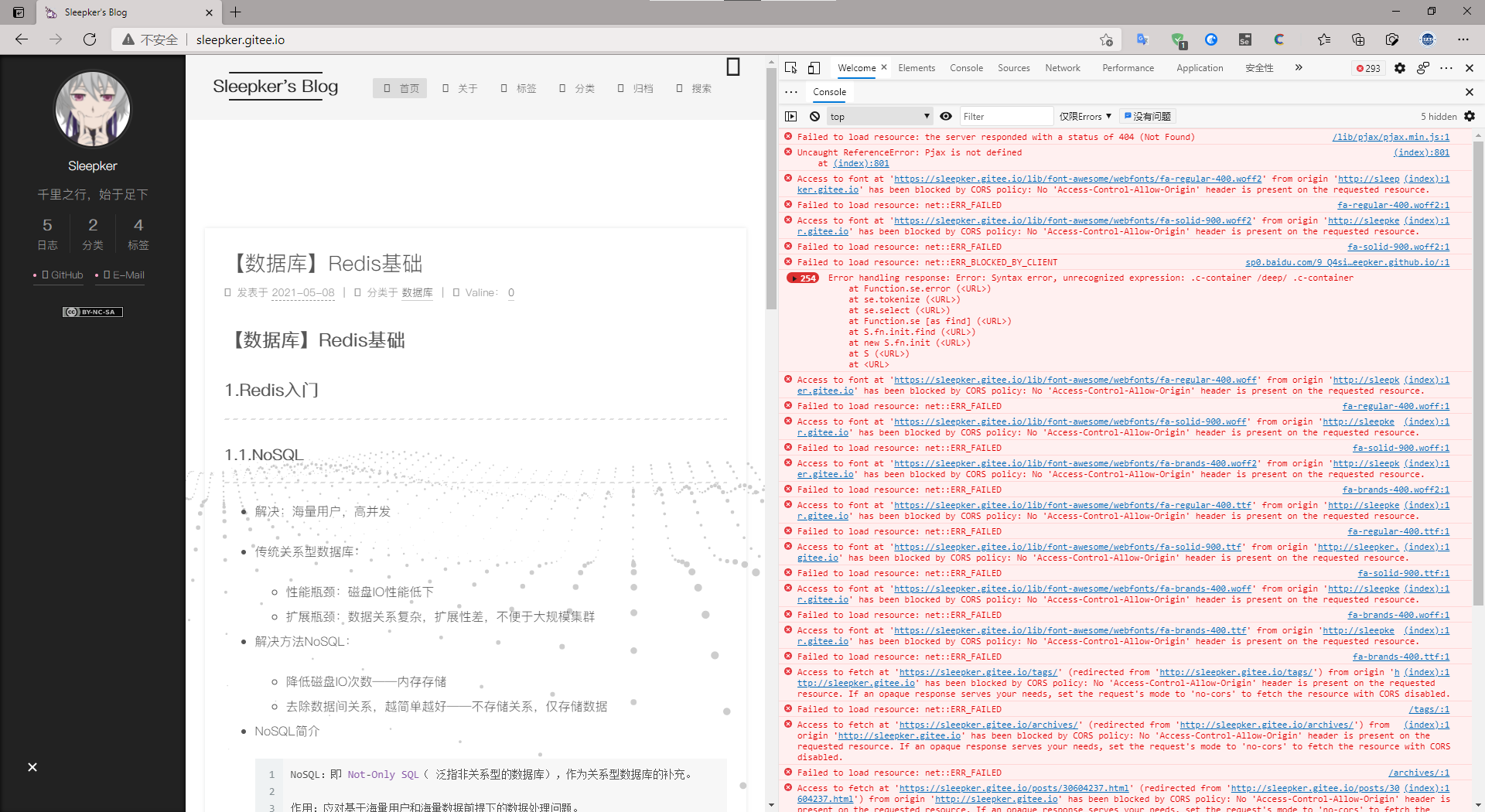
2.原因

Access to font at 'https://sleepker.gitee.io/lib/font-awesome/webfonts/fa-solid-900.woff2' from origin 'http://sleepker.gitee.io' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
字体访问:https://sleepker.gitee.io/lib/font-awesome/webfonts/fa-solid-900。Woff2 ' from origin 'http://sleepker.gitee。
请求的资源上没有“Access-Control-Allow-Origin”头信息。
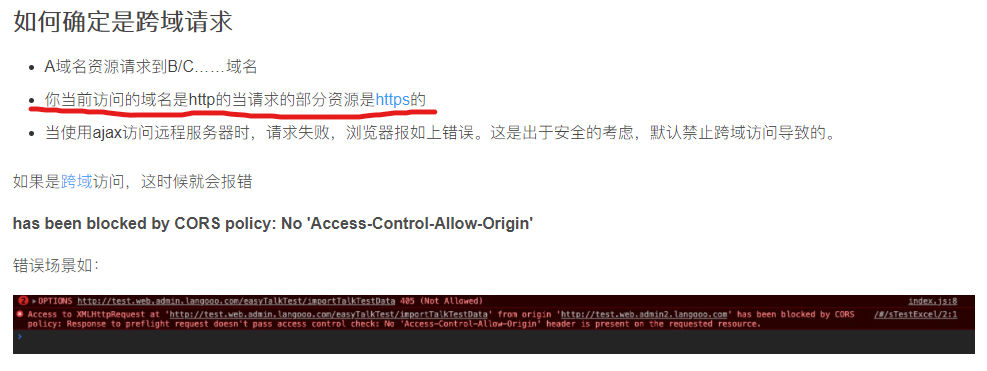
一顿百度:发现是Ajax跨域访问导致的问题
3.解决方法

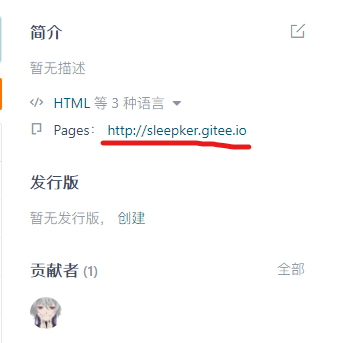
注意到我当前的gitee默认域名为:http://sleepker.gitee.io/
猜想:将域名改成https会咋样?

成功解决…
4.吐槽

Gitee Pages 服务给的链接真坑啊…
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)