HTML+CSS+JS实现十款好看的登录注册界面模板,赶紧收藏起来吧!
推荐十款好看的登录注册界面,赶紧收藏起来吧!界面一:简约版界面二界面三界面四界面五界面六界面七界面八界面九界面十
·
HTML+CSS+JS实现十款好看的登录注册界面,赶紧收藏起来吧!
需要的小伙伴关注评论区留言哦
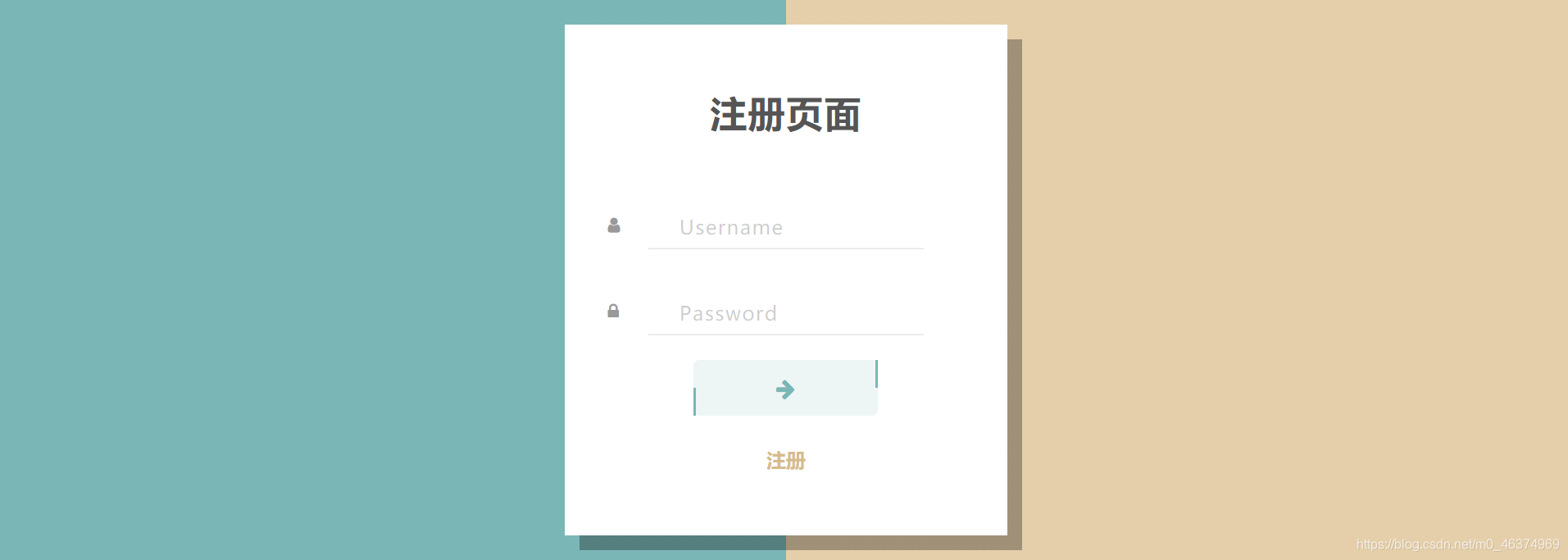
界面一:

代码如下:
<div class="demo form-bg">
<div class="container">
<div class="row">
<div class="col-md-offset-4 col-md-4 col-sm-offset-3 col-sm-6">
<form class="form-horizontal">
<div class="heading">注册页面</div>
<div class="form-group">
<i class="fa fa-user"></i><input required name="login[username]" type="email" class="form-control" placeholder="Username" id="exampleInputEmail1">
</div>
<div class="form-group">
<i class="fa fa-lock"></i><input required name="login[password]" type="password" class="form-control" placeholder="Password" />
</div>
<div class="form-group">
<button type="submit" class="btn btn-default"><i class="fa fa-arrow-right"></i></button>
<span><a href="" class="create_account">注册</a></span>
</div>
</form>
</div>
</div>
</div>
</div>
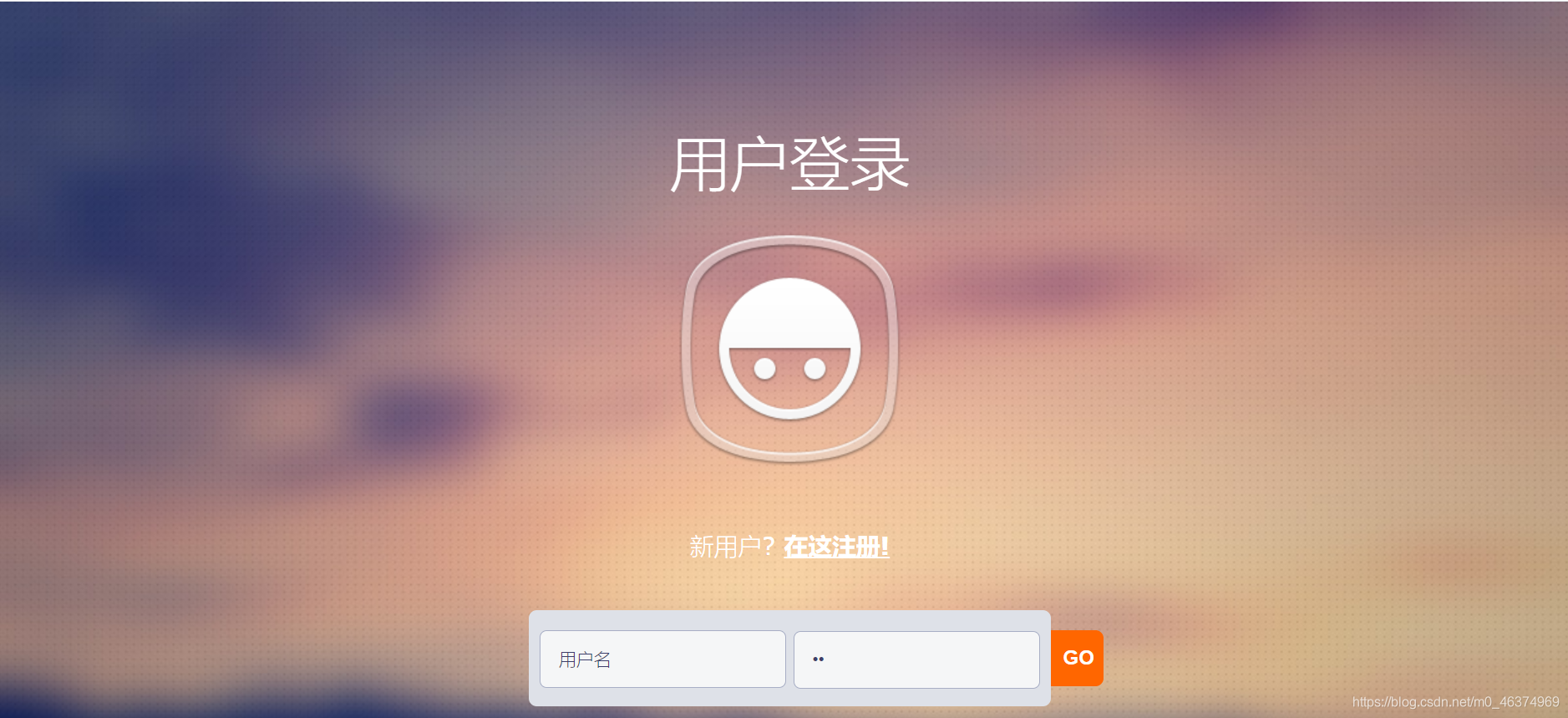
界面二

部分代码如下:
<body>
<!--User-Login-->
<h1>用户登录</h1>
<div class="avtar">
<img src="images/avtar.png" />
</div>
<div class="login-form">
<p>新用户?<a href="#">在这注册!</a></p>
<form>
<div class="form-text">
<input type="text" class="text" value="用户名" οnfοcus="this.value = '';" οnblur="if (this.value == '') {this.value = 'USERNAME';}" >
<input type="password" value="密码" οnfοcus="this.value = '';" οnblur="if (this.value == '') {this.value = 'Password';}">
</div>
<input type="submit"value="GO" >
</form>
</div>
界面三

代码如下:
<body>
<div id="window" style="display:none;">
<div class="page page-front">
<div class="page-content">
<div class="input-row">
<label class="label fadeIn">用户名</label>
<input id="username" type="text" data-fyll="pineapple" class="input fadeIn delay1"/>
</div>
<div class="input-row">
<label class="label fadeIn delay2">密码</label>
<input id="password" type="password" data-fyll="hackmeplease" class="input fadeIn delay3"/>
</div>
<div class="input-row perspective">
<button id="submit" class="button load-btn fadeIn delay4">
<span class="default"><i class="ion-arrow-right-b"></i>登录</span>
<div class="load-state">
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
</div>
</button>
</div>
</div>
</div>
界面四

部分代码如下:
<div class="main">
<div class="login">
<div class="log-con">
<span>登录</span>
<input type="text" class="name" placeholder="请输入用户名"/>
<input type="text" class="password" placeholder="请输入密码"/>
<input type="text" class="code" placeholder="请输入验证码"/>
<input type="button" id="code" οnclick="change();"/>
<a>立即登录</a>
</div>
</div>
</div>
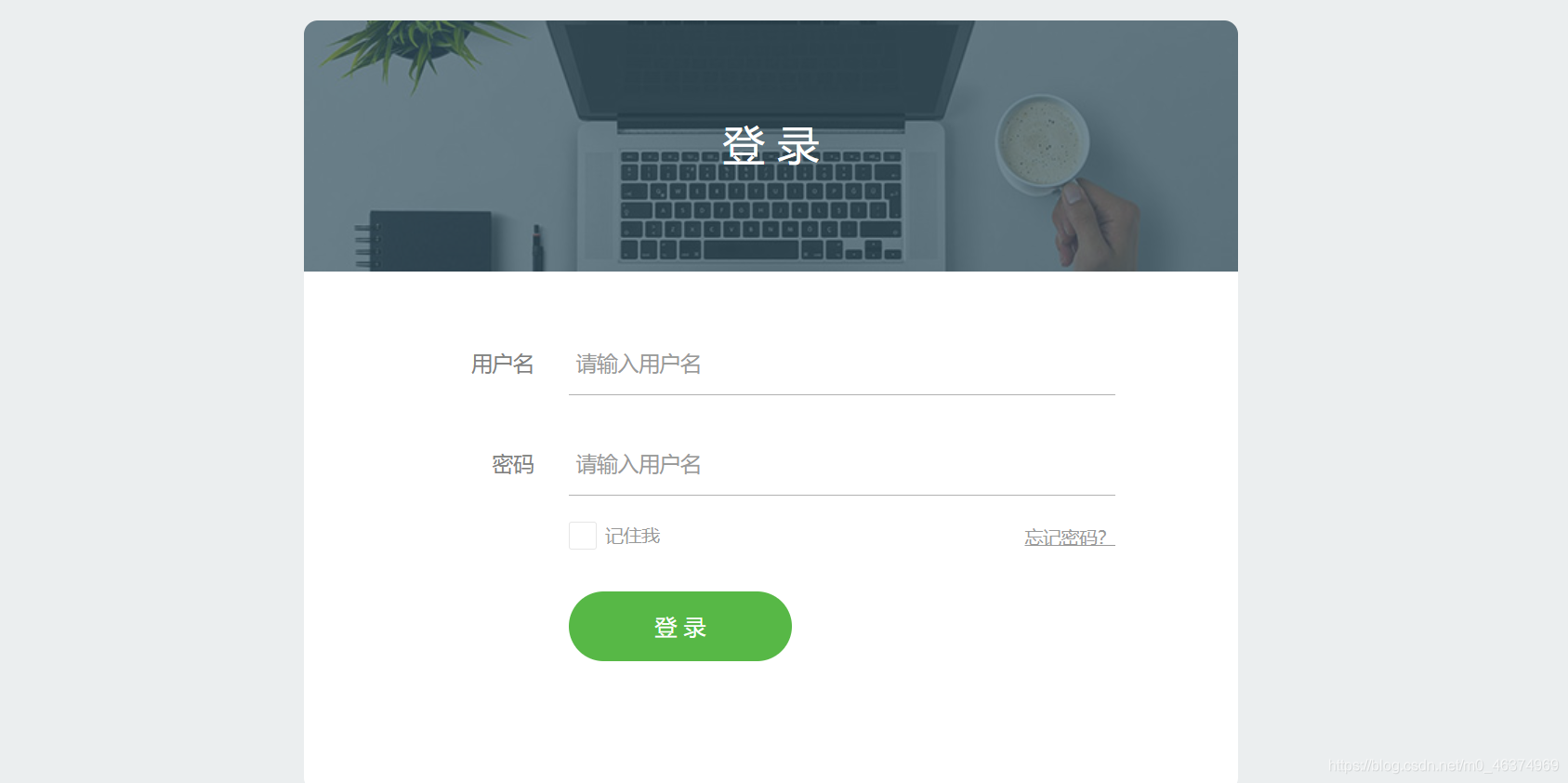
界面五

部分代码如下:
<div class="limiter">
<div class="container-login100">
<div class="wrap-login100">
<div class="login100-form-title" style="background-image: url(images/bg-01.jpg);">
<span class="login100-form-title-1">登 录</span>
</div>
<form class="login100-form validate-form">
<div class="wrap-input100 validate-input m-b-26" data-validate="用户名不能为空">
<span class="label-input100">用户名</span>
<input class="input100" type="text" name="username" placeholder="请输入用户名">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 validate-input m-b-18" data-validate="密码不能为空">
<span class="label-input100">密码</span>
<input class="input100" type="password" name="pass" placeholder="请输入用户名">
<span class="focus-input100"></span>
</div>
<div class="flex-sb-m w-full p-b-30">
<div class="contact100-form-checkbox">
<input class="input-checkbox100" id="ckb1" type="checkbox" name="remember-me">
<label class="label-checkbox100" for="ckb1">记住我</label>
</div>
<div>
<a href="javascript:" class="txt1">忘记密码?</a>
</div>
</div>
<div class="container-login100-form-btn">
<button class="login100-form-btn">登 录</button>
</div>
</form>
</div>
</div>
</div>
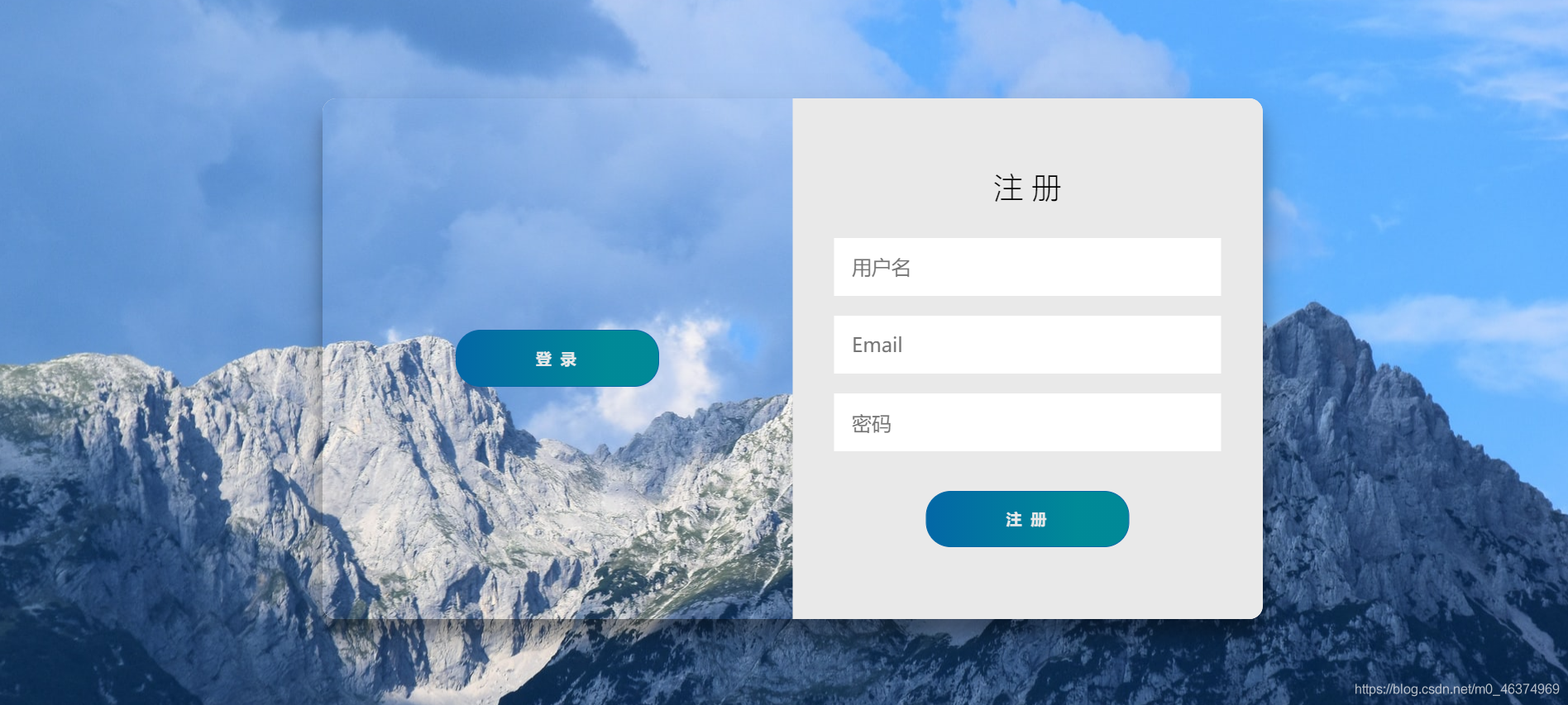
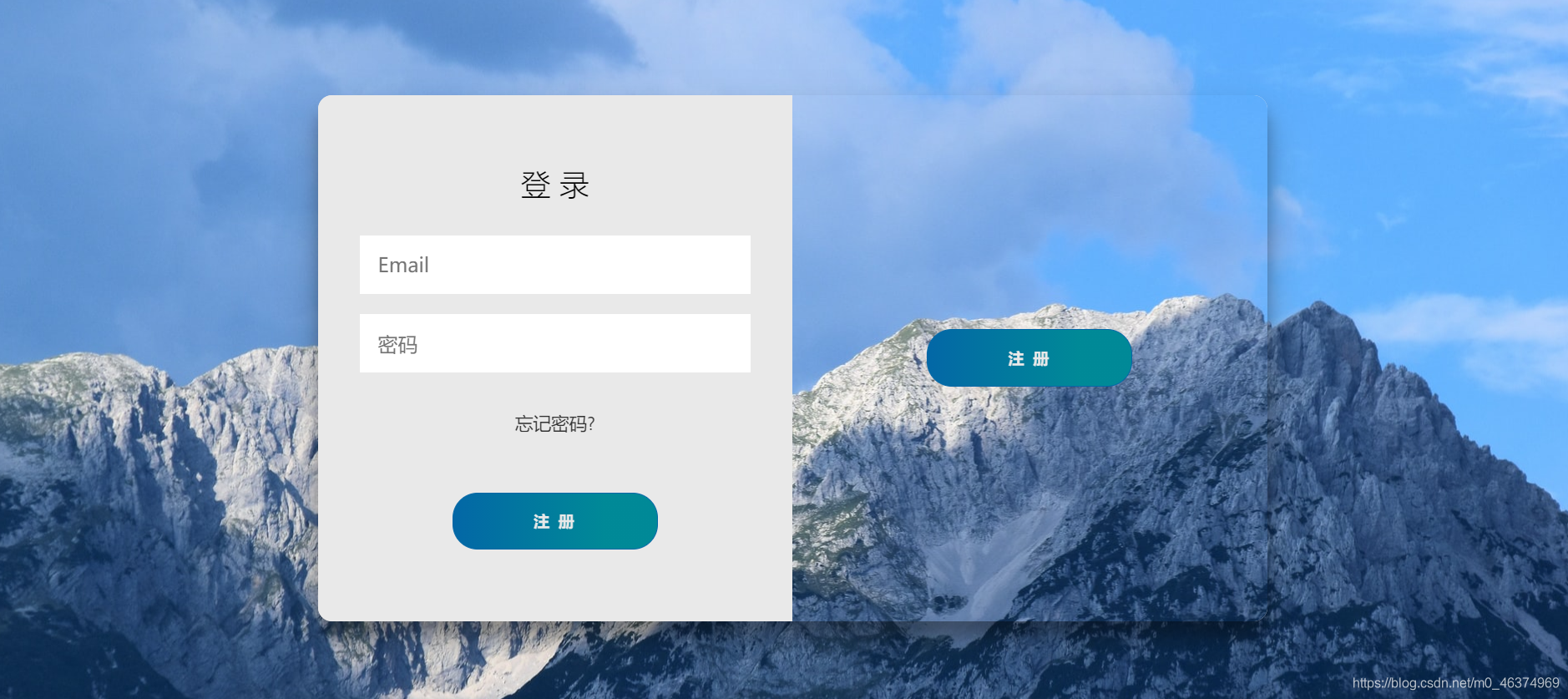
界面六


<div class="container right-panel-active">
<!-- Sign Up -->
<div class="container__form container--signup">
<form action="#" class="form" id="form1">
<h2 class="form__title">注 册</h2>
<input type="text" placeholder="用户名" class="input" />
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="密码" class="input" />
<button class="btn">注 册</button>
</form>
</div>
<!-- Sign In -->
<div class="container__form container--signin">
<form action="#" class="form" id="form2">
<h2 class="form__title">登 录</h2>
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="密码" class="input" />
<a href="#" class="link">忘记密码?</a>
<button class="btn">注 册</button>
</form>
</div>
<!-- Overlay -->
<div class="container__overlay">
<div class="overlay">
<div class="overlay__panel overlay--left">
<button class="btn" id="signIn">登 录</button>
</div>
<div class="overlay__panel overlay--right">
<button class="btn" id="signUp">注 册</button>
</div>
</div>
</div>
</div>
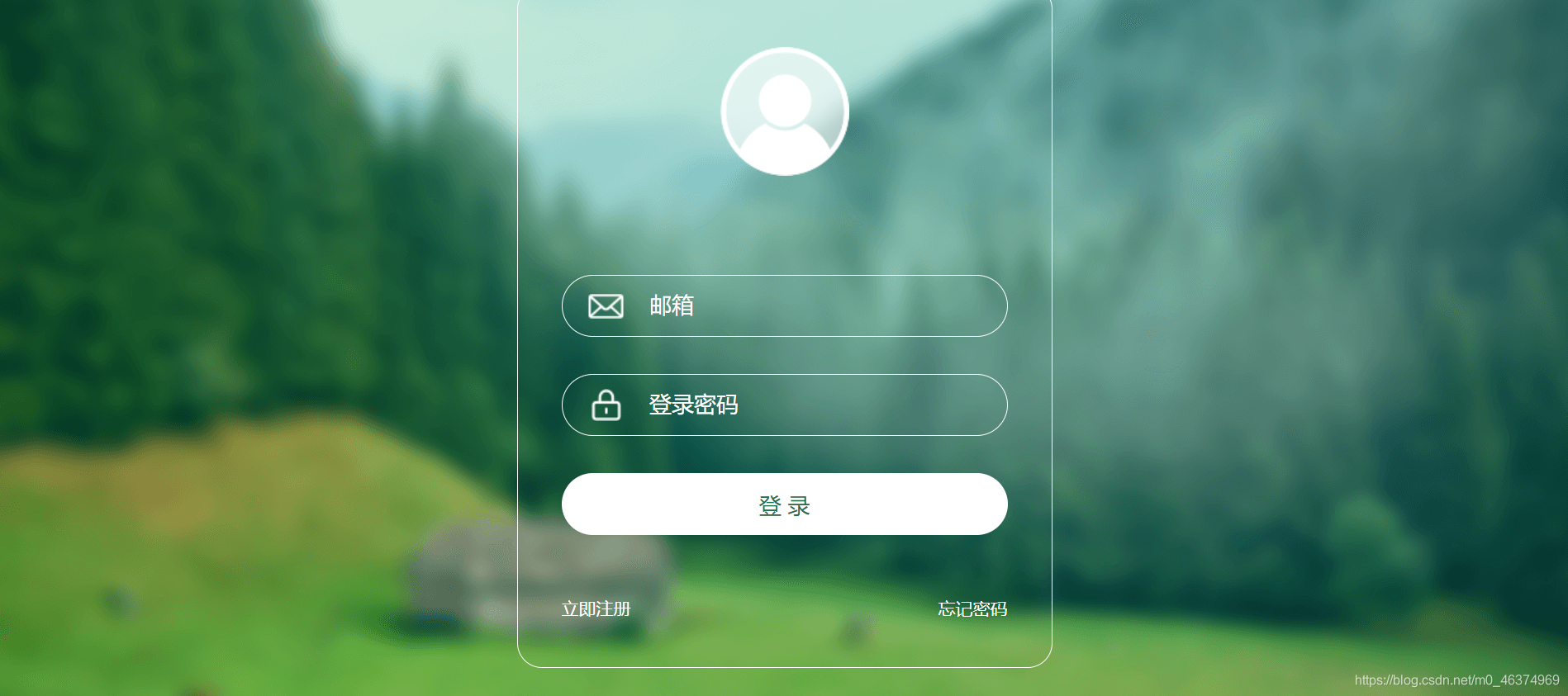
界面七

<div class="dowebok">
<div class="logo"></div>
<div class="form-item">
<input id="username" type="text" autocomplete="off" placeholder="邮箱">
<p class="tip">请输入合法的邮箱地址</p>
</div>
<div class="form-item">
<input id="password" type="password" autocomplete="off" placeholder="登录密码">
<p class="tip">邮箱或密码不正确</p>
</div>
<div class="form-item"><button id="submit">登 录</button></div>
<div class="reg-bar">
<a class="reg" href="#" target="_blank">立即注册</a>
<a class="forget" href="#" target="_blank">忘记密码</a>
</div>
</div>
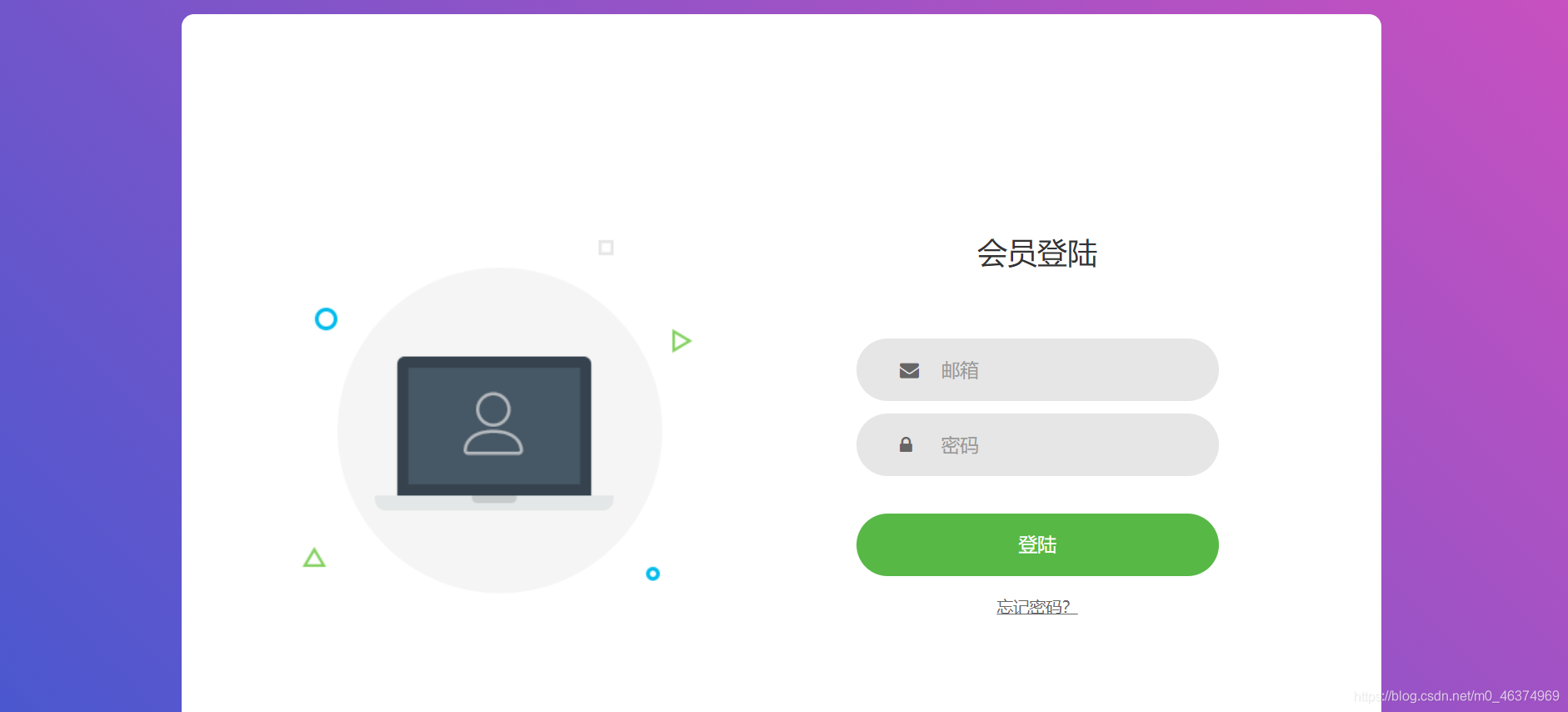
界面八

<div class="dowebok">
<div class="container-login100">
<div class="wrap-login100">
<div class="login100-pic js-tilt" data-tilt>
<img src="images/img-01.png" alt="IMG">
</div>
<form class="login100-form validate-form">
<span class="login100-form-title">
会员登陆
</span>
<div class="wrap-input100 validate-input">
<input class="input100" type="text" name="email" placeholder="邮箱">
<span class="focus-input100"></span>
<span class="symbol-input100">
<i class="fa fa-envelope" aria-hidden="true"></i>
</span>
</div>
<div class="wrap-input100 validate-input">
<input class="input100" type="password" name="pass" placeholder="密码">
<span class="focus-input100"></span>
<span class="symbol-input100">
<i class="fa fa-lock" aria-hidden="true"></i>
</span>
</div>
<div class="container-login100-form-btn">
<button class="login100-form-btn">
登陆
</button>
</div>
<div class="text-center p-t-12">
<a class="txt2" href="javascript:">
忘记密码?
</a>
</div>
<div class="text-center p-t-136">
<a class="txt2" href="#" >
还没有账号?立即注册
<i class="fa fa-long-arrow-right m-l-5" aria-hidden="true"></i>
</a>
</div>
</form>
</div>
</div>
</div>
界面九

<div id="header">
<div class="header_title">
<span class="title_con">学工系统</span>
</div>
</div>
<div id="content">
<center>
<div class="con">
<div class="con_title">
<span class="con_title_sp">欢迎登录学工系统</span>
</div>
<div class="con_panel">
<div class="con_input">
<span>用户名:</span><input type="text" placeholder="学号/工号"/>
</div>
<div class="con_input">
<span>密 码:</span><input type="text" placeholder="密码"/>
</div>
<div class="con_select">
<input type="radio" name="t1" value="学生" />学生
<input type="radio" name="t1" value="教师" />教师
<input type="radio" name="t1" value="管理员" />管理员
</div>
<input type="submit" value="登录" class="submit-btn"/>
</div>
</div>
</center>
</div>
</body>
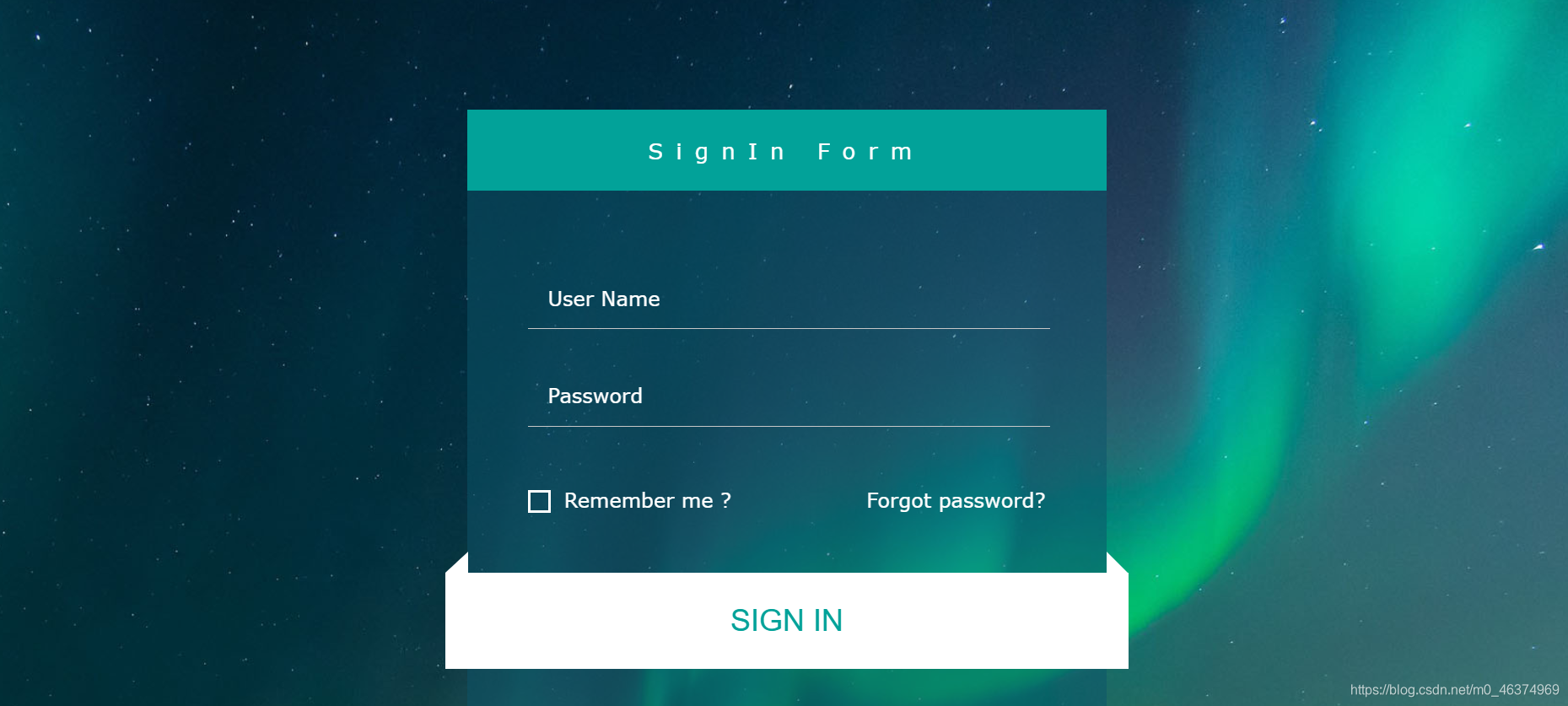
界面十

<div class="main">
<div class="login-form">
<h2>SignIn Form</h2>
<div class="agileits-top">
<form action="#" method="post">
<div class="styled-input">
<input type="text" name="User Name" required=""/>
<label>User Name</label>
<span></span>
</div>
<div class="styled-input">
<input type="password" name="Password" required="">
<label>Password</label>
<span></span>
</div>
<div class="wthree-text">
<ul>
<li>
<input type="checkbox" id="brand" value="">
<label for="brand"><span></span> Remember me ?</label>
</li>
<li> <a href="#">Forgot password?</a> </li>
</ul>
<div class="clear"> </div>
</div>
</form>
</div>
<div class="agileits-bottom">
<form action="#" method="post">
<input type="submit" value="Sign In">
</form>
</div>
</div>
</div>
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)