uni-app实现锚点定位功能
效果图功能实现使用uni-app自带scroll-view组件利用scroll-into-view属性来自定滚动到的子元素的id,从而实现锚点功能。需要注意的地方有scroll-view需要指定高度,利用css来指定高度。代码<view class="service_item_list"><u-tabs ref="tabs" font-size="30":list="servic
·
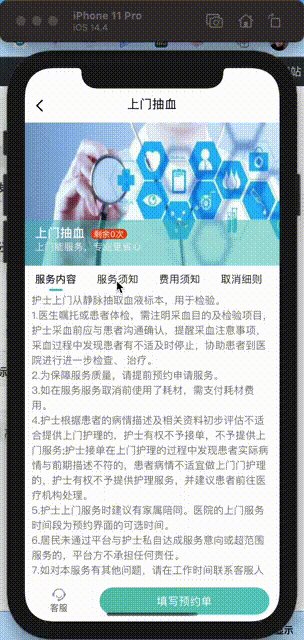
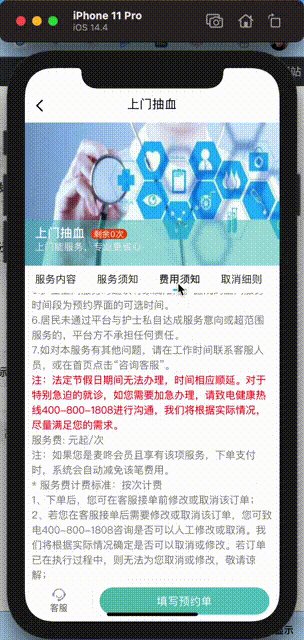
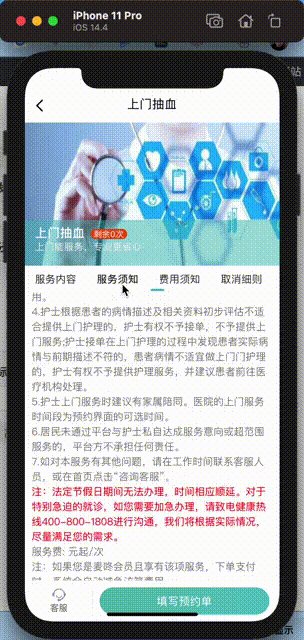
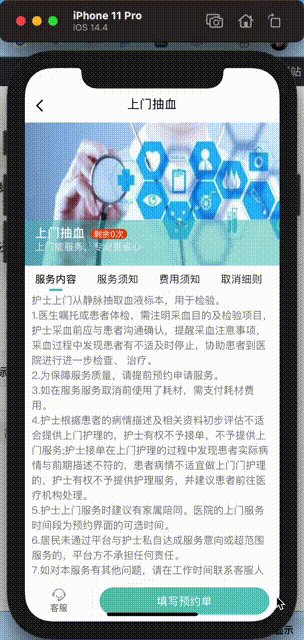
效果图

功能实现
使用uni-app自带scroll-view组件利用scroll-into-view属性来自定滚动到的子元素的id,从而实现锚点功能。需要注意的地方有scroll-view需要指定高度,利用css来指定高度。
代码
<view class="service_item_list">
<u-tabs ref="tabs" font-size="30" :list="serviceList" :show-bar="true" :current="current"
bar-width="40" activeFontColor="#333333" active-color="#43B6BB" @change="changeTab"></u-tabs>
<scroll-view :scroll-into-view="toView" :style="contentStyle" :show-bar="false" :scroll-y="true" :scroll-with-animation="true" class="service_item_content">
<view class="md" id="md1" v-html="serviceInfo.cont"></view>
<view class="md" id="md2" v-html="serviceInfo.notice"></view>
<view class="md" id="md3" v-html="serviceInfo.costExplain"></view>
<view class="md" id="md4" v-html="serviceInfo.refundExplain"></view>
</scroll-view>
</view>
changeTab(resIndex) {
this.current = resIndex
this.toView = 'md' + (resIndex + 1)
this.rotateAndScale()
},
data() {
return {
animationData: {},
animation: null,
}
},
methods: {
changeTab(resIndex) {
this.current = resIndex
this.rotateAndScale()
},
// 定义动画内容
rotateAndScale() {
// 定义动画内容
this.animation.rotate(45).scale(2, 2).step()
// 导出动画数据传递给data层
this.animationData = this.animation.export()
},
norotateAndScale() {
this.animation.rotate(0).scale(1, 1).step()
this.animationData = this.animation.export()
},
},
onShow: function() {
var animation = uni.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
}
}
</script>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)