axios发起get请求时,参数带不过去
好久没写js了,今天写js请求时发现发起的get请求,参数丢了情况复现:但js代码感觉没问题:但就是参数带不上,后来看了一下我请求方法getCategoryAtrribute()方法。底层对axios的包装:因为js对对象类型是引用传递的,所以肯定是我的定义的入参出了问题,后来记起axios时的配置选项中包含params和data两者params是添加到url的请求字符串中的,用于get请求。da
·
好久没写js了,今天写js请求时发现发起的get请求,参数丢了
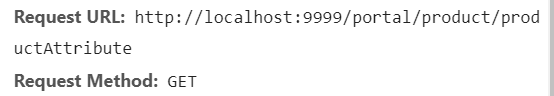
情况复现:

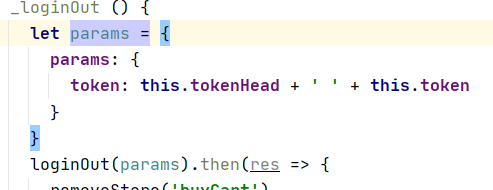
但js代码感觉没问题:

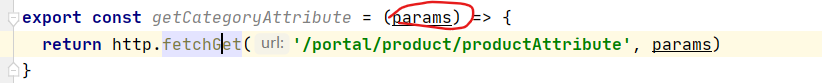
但就是参数带不上,后来看了一下我请求方法getCategoryAtrribute()方法。

底层对axios的包装:

因为js对对象类型是引用传递的,所以肯定是我的定义的入参出了问题,后来记起
axios时的配置选项中包含params和data两者
params是添加到url的请求字符串中的,用于get请求。
data是添加到请求体(body)中的, 用于post请求。
平常我们直接发起axios请求会这样写:
axios({
method: "get",
url: "http://www.baidu.com/",
params: {
info: "get请求"
},
})
所以我之前的问题出在传进去的get参数应该是包含在params对象里面的,axios通过传进去的对象获取里面的params对象,然后拿到get请求参数拼接请求uri的。所以正确格式应该是:

同理是下面这样,当然推荐上面一种写法(方便:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)