查看webpack版本
想着搞一下 webpack 的构建优化,网上看到一些方法说是要 webpack4 及以上的才能用。然后就要看看是啥版本来着 ——查看当前项目的 webpack 版本1.命令行执行 npx webpack -v (最方便啦)因为 webpack 是局部安装,要进入依赖包执行webpack的命令才有效,直接 webpack -v 会被认为命令无效。使用 npm 包执行器 npx 可以自动找到对应的包执
想着搞一下 webpack 的构建优化,网上看到一些方法说是要 webpack4 及以上的才能用。然后就要看看是啥版本来着 ——
查看当前项目的 webpack 版本
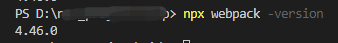
1.命令行执行 npx webpack -v (最方便啦)
因为 webpack 是局部安装,要进入依赖包执行webpack的命令才有效,直接 webpack -v 会被认为命令无效。使用 npm 包执行器 npx 可以自动找到对应的包执行命令(一般安装了npm会自动安装npx)

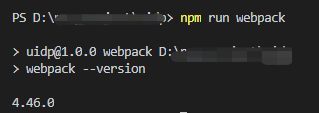
2. 在 package.json 添加 script 命令
// package.json
"scripts": {
"webpack": "webpack --version"
},
然后命令行执行 npm run webpack

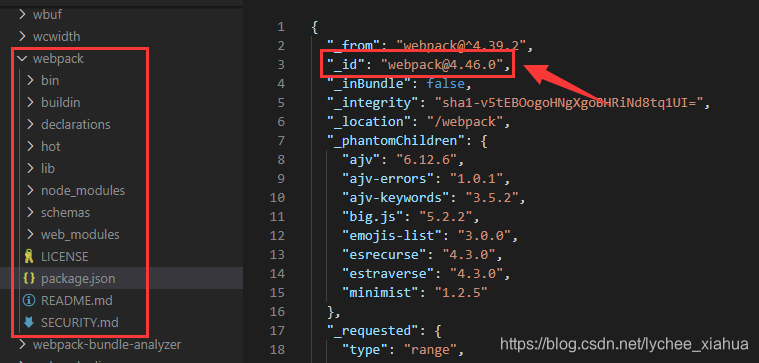
3. 直接找到 node_modules/webpack/package.json 查看

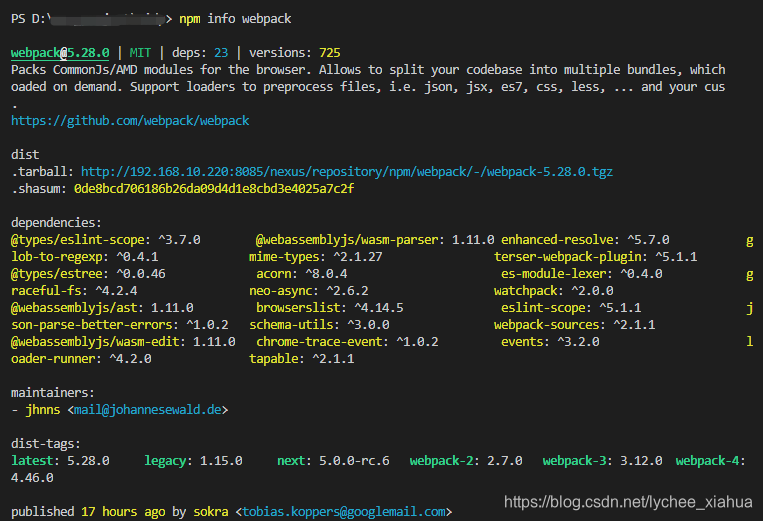
查看 webpck 最新版本
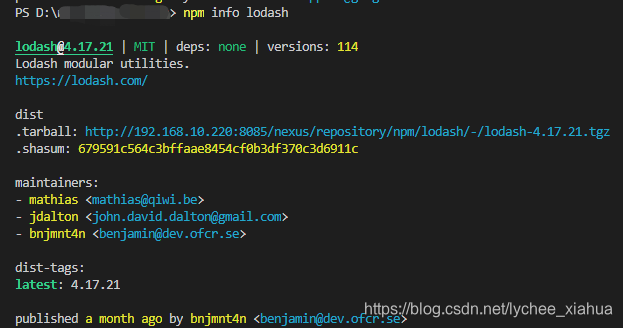
npm info webpack

同理,npm info 可以查看其他 npm 包信息:

顺便记录一下,eslint 的自动修复方法,同样也可以在 package.json 的 scripts 添加、或使用 npx 执行 eslint 修复命令
eslint 自动修复
1. 直接命令行执行 npx eslint --fix --ext .js,.vue src
2. 在 package.json 添加 script 命令
// package.json
"scripts": {
"lint": "eslint --fix --ext .js,.vue src",
},
然后执行 npm run lint 即可自动修复。
如果只是一次性使用,直接使用 npx 就好;如果是项目上需要多次使用,封装到 scripts 就更方便啦
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)