Windows下将前端vue项目部署到Nginx
1、官网下载 nginx 稳定版:http://nginx.org/en/download.html(如下载到 E:\nginx\nginx-1.18.0 目录中)2、双击运行 nginx,然后通过查看任务管理器,确定nginx是否已经执行。nginx默认端口号是80,如果端口号被占用,需要修改。3、将前端 npm run build 打包后的dist文件夹复制到 html 文件夹中4、修改 E:
同一域下别人想访问我本地项目时,有两种方法:① 将前端vue项目部署到nginx上 ② 配置 vue.config.js 文件,添加代理。
(一)将前端 vue 项目部署到 Nginx
1、官网下载 nginx 稳定版:http://nginx.org/en/download.html
(如下载到 E:\nginx\nginx-1.18.0 目录中)
2、双击运行 nginx,然后通过查看任务管理器,确定 nginx 是否已经执行。
注意:nginx 默认端口号是80,如果端口号被占用,需要修改。
3、将前端 npm run build 打包后的 dist 文件夹复制到 html文件夹中
4、修改 E:\nginx\nginx-1.18.0\conf\nginx.conf 文件
(1)将 #user nobody 修改为 #user root
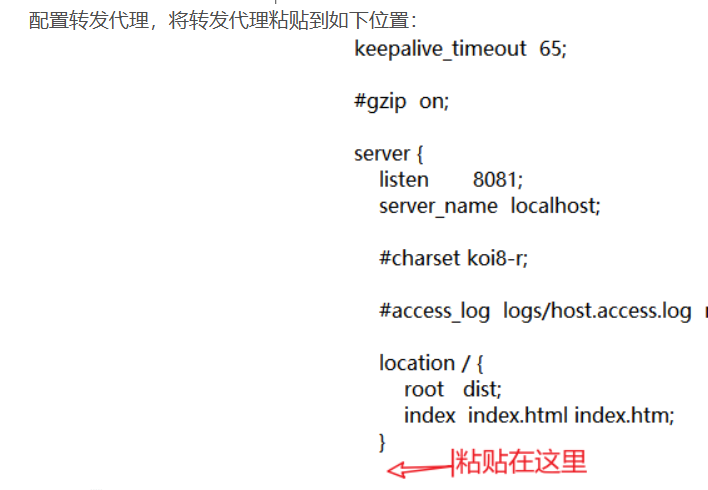
(2)修改 server
root 默认是 html,这里改为 html/dist ,nginx 会在 dist 文件夹中找到 index.html打开。
(如果80端口号被占用,此处将端口号80改为 88或者其他)
配置后端接口 ip 代理转发:

修改完成之后,重新启动 nginx。
在浏览器中输入 localhost:80 或者 127.0.0.1:80 即可打开项目。
(3)在其他电脑或手机上运行,保证在同一局域网,使用同一个网络。
查看 ipv4地址:cmd打开命令行工具,执行 ipconfig。
将localhost换成查到的地址就可以了。
(二)配置代理
在 vue.config.js 文件中 添加 devServer
通过 cmd 打开命令行工具,通过 ipconfig 获取当前电脑的 IPv4 地址,即host地址,输入一个端口号如 8089。npm run server 启动项目,在同一个域下,其他人就可以访问我本地项目了。
注意:如果别人不能访问,需要查看自己是不是没有关闭防火墙。
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)