el-table的高度自适应问题 el-table__body-wrapper的高度大于el-table__body
el-table的高度自适应问题el-table__body-wrapper的高度大于el-table__body的高度,导致表格最后一行后有留白,大致如下:通过设置了表格外层的高度为当前的90%可以解决数据固定的表格问题.el-table__body-wrapper {height: 90%!important;//具体百分比可以根据自身情况调整}但此法缺乏灵活性当前表格有一个固定高度的显示区域
·
el-table的高度自适应问题
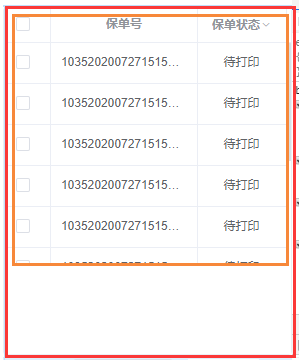
el-table__body-wrapper的高度大于el-table__body的高度,导致表格最后一行后有留白,大致如下:

通过设置了表格外层的高度为当前的90%可以解决数据固定的表格问题
.el-table__body-wrapper {
height: 90%!important; //具体百分比可以根据自身情况调整
}
但此法缺乏灵活性
当前表格有一个固定高度的显示区域,超出高度自动滚动,滚动时无此样式Bug所以无需处理,只需要对于表格行数不足以沾满固定高度时动态设置高度
通过调整样式发现,固定高度最多放下7行内容,大于等于7行数据时表格滚动,样式正常,数据小于7行时,改变表格高度为 tableHeifght=tableData.length*每行高度; 将tableHeigh设置在table标签上
<el-table :data="tableData" :height="tableHeight" border >
...
</el-table>
tablleHeight初始化为最大高度
检测数据项数,调整表格高度
if(this.tableData.length<7){
this.tableHeight = this.tableData.length*42+39; //每行表格高度*项数+表头高度
}
这里是一种比较方便的思路
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)