
vue配置启动项目自动打开浏览器(三种方法)
vue配置启动项目自动打开浏览器1.找到项目中的config文件夹内的index.js,里面有一个配置是autoOpenBrowser:false;设置为true即可(或者全局搜索autoOpenBrowser设置为true)2.打开package.json找到启动命令npm run dev 跟npm run serve(这两种命令都可以) 后面增加 --open3.在根目录下新建vue.conf
·
vue配置启动项目自动打开浏览器
q群 306671879 群里面有免费资料纯免费,大家一起学习,如果自己有什么好的学习资料也可以一起分享,
一个人的力量终究有限,共同进步。
1.找到项目中的config文件夹内的index.js,里面有一个配置是autoOpenBrowser:false;
设置为true即可(或者全局搜索autoOpenBrowser设置为true)
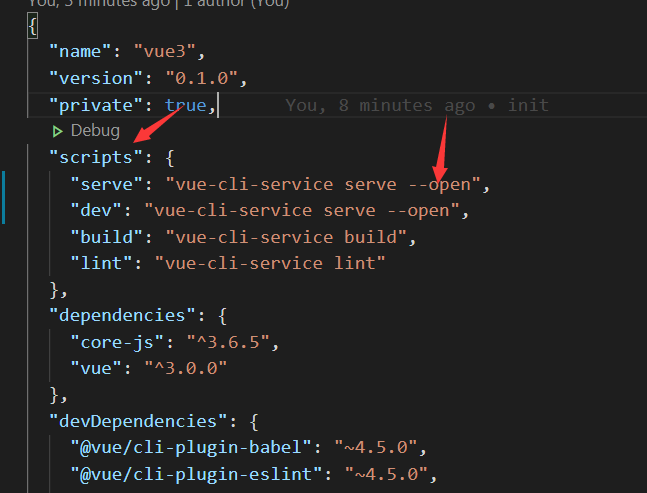
2.打开package.json找到启动命令npm run dev 跟npm run serve(这两种命令都可以) 后面增加 --open

3.在根目录下新建vue.config.js文件

vue.config.js代码如下
module.exports = {
devServer:{
open:true
}
}
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)