简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element-ui el-input 中的clearable和readonly两者同时使用element-ui el-input 中的clearable和readonly不能同时使用个人觉得clearable属于编辑功能,readonly属于禁止编辑,从逻辑角度来讲这俩属性肯定不能共存。那么偏要两个共存怎么办?上代码<el-inputv-model="value"placeholder="

vue+elementui(table,多选框)实现动态控制表格列的显示和隐藏imdex.vue<template><div><div><el-table :data="tableData" border style="width: 100%" ref="table"><el-table-column prop="index" label="序
vue+element的树结构拆为三层我是按照label来拆分的 其他逻辑类似<el-tree:data="data"show-checkboxnode-key="id"ref="tree"highlight-current:props="defaultProps"@node-click="nodeClick"@check-change="checkChange"></el-tr
vue中为什么点击事件能够重新渲染Dom更新页面?vue中为什么点击事件能够重新渲染Dom更新页面是触发vue中那个钩子函数?<template><div class="home-index"><div>{{nameage}}</div></div></template><script>export default
vue+elementUI使用v-for拿到循环出多个el-select下拉框,且多个下拉框不受影响<template><div><div v-for="(item, index) in from" :key="item.label"><span>{{ item.label }}</span><!-- arr[index] 每一个值

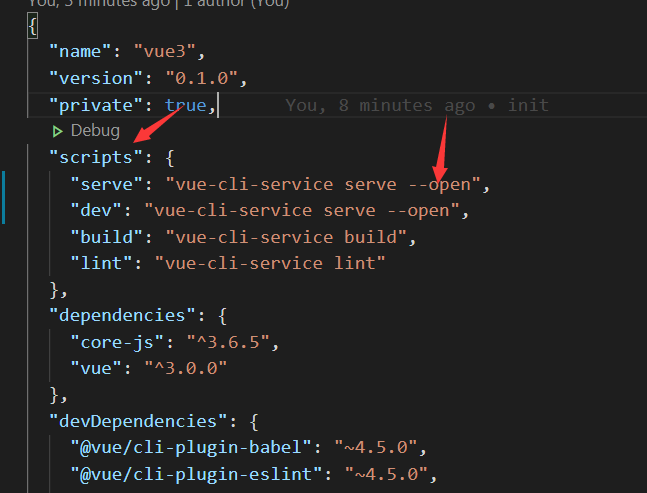
vue配置启动项目自动打开浏览器1.找到项目中的config文件夹内的index.js,里面有一个配置是autoOpenBrowser:false;设置为true即可(或者全局搜索autoOpenBrowser设置为true)2.打开package.json找到启动命令npm run dev 跟npm run serve(这两种命令都可以) 后面增加 --open3.在根目录下新建vue.conf