uni-app 引入iconfont矢量图不显示
uni-app 引入iconfont矢量图不显示第一种方式在线使用icongont矢量图打开阿里矢量图网站选择需要的图标点击 点此复制代码 将此代码放到一个指定的css文件中然后在APP.vue引入CSS文件第二种方式本地使用iconfont矢量图下载矢量图资料包并解压将文件需要的文件放到自己制定的文件下在APP.vue文件中引入使用完美展现第一种方式在线使用icongont矢量图打开阿里矢量图网
·
uni-app 引入iconfont矢量图不显示
第一种方式在线使用icongont矢量图
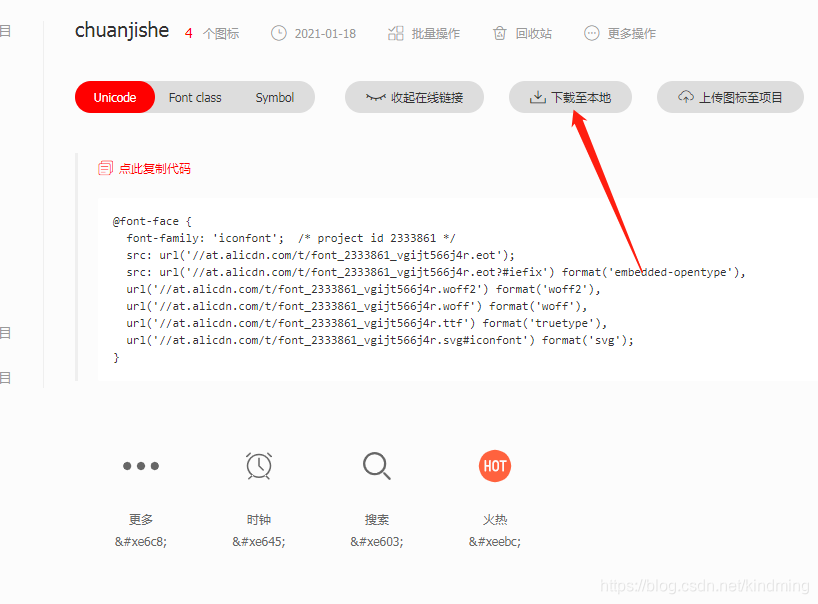
打开阿里矢量图网站选择需要的图标

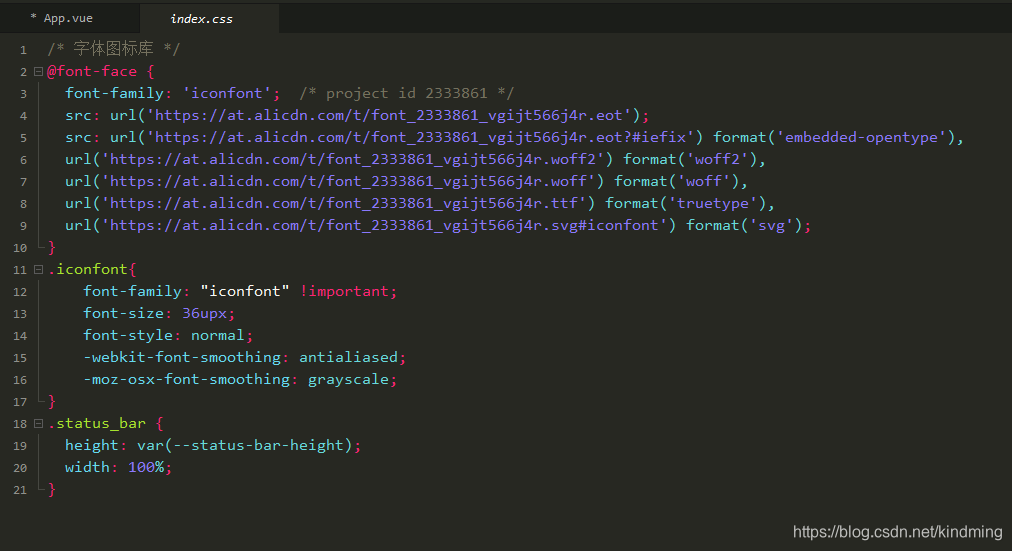
点击 点此复制代码 将此代码放到一个指定的css文件中
注意点:在线使用矢量图一定记住加上“ https: ”

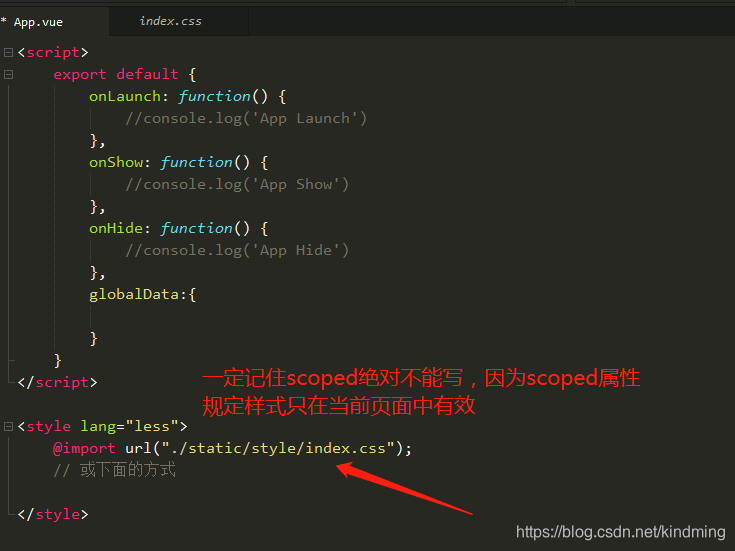
然后在APP.vue引入CSS文件
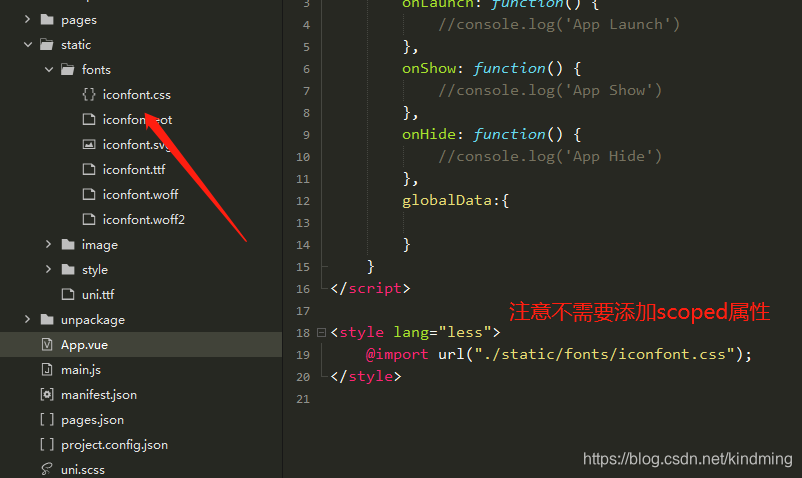
注意scoped属性一定不要写,scoped是为了避免其他页面样式命名重复的问题,所以一旦加上该属性,就会导致矢量图无法显示

第二种方式本地使用iconfont矢量图
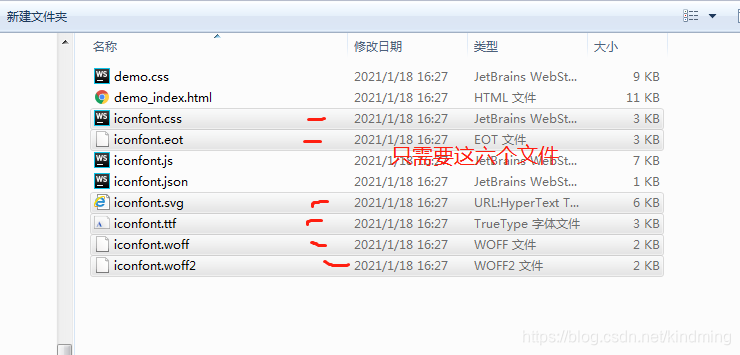
下载矢量图资料包并解压

将文件需要的文件放到自己制定的文件下

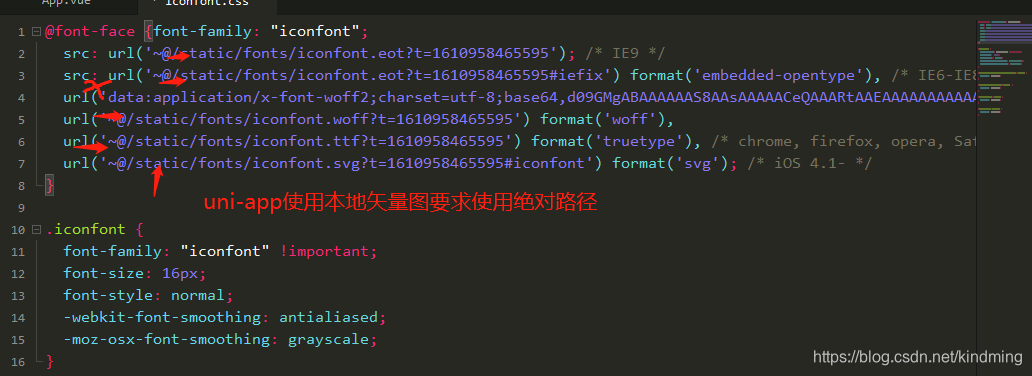
选择文件后需要在iconfont.css中使用~@进行绝对路径匹配

在APP.vue文件中引入

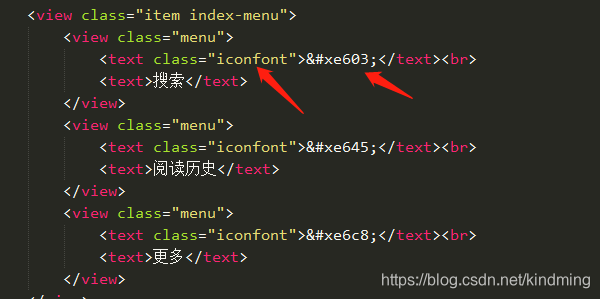
使用

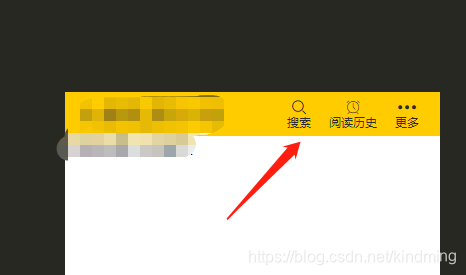
完美展现
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)