开发者点评GitHub 暗黑模式:太暗了
【编者按】令众多开发者期待已久的 GitHub 暗黑模式终于来了,你觉得体验感如何?它满足你的期待了吗?

【编者按】令众多开发者期待已久的 GitHub 暗黑模式终于推出了,体验感和预期相比究竟如何?它能否满足开发者们的需求,一起来看看开发者们怎么评价的!
编译 | 张文
头图 | CSDN 下载自东方 IC
出品 | CSDN(ID:CSDNnews)
以下为译文:
上周,GitHub 发布了一个期待已久的功能——暗黑模式。像世界上许多开发者一样,我是极度兴奋的。到了 2020 年,对任何和科技相关的远程设备来说,切换到暗黑模式的都是必不可少的。
然而当我切换到暗黑模式,第一反应是这好像有点不对劲。不过我想可能是我还没适应。
过了几天,我发现自己的确需要切换到日光模式才能进行代码复查。因为我担心在暗黑模式下查看代码会错过什么。经历了几次这样的事情之后,我意识到, GitHub 暗黑模式真的太暗了。从调色板上可以找到一些原因,如下:
一、可及性和对比度
出于理解本文的需要,我在这里详细解释下对比度:
- 两种颜色之间的对比度就是通过数学计算出人们眼睛的感知度。
- 对比度的范围是 1 到 21,1 代表两种相同的颜色,21 代表黑色和白色;
- 为了观看方便,文字越小,文字颜色和背景颜色之间的对比度就应该越高;
- Web 内容可访问性指南(WCAG)将 AA 级对比度定义为 4.5 以上,AAA 级对比度为 7 以上;
- AAA 被认为是 Web 内容无障碍指南可访问性的黄金标准级别。
二、其他站点暗模式选项板
本文接下来将探讨 Spotify、Twitter、Facebook 等的暗模式选项板。
我抓取了几个流行网站/应用程序的暗模式颜色。
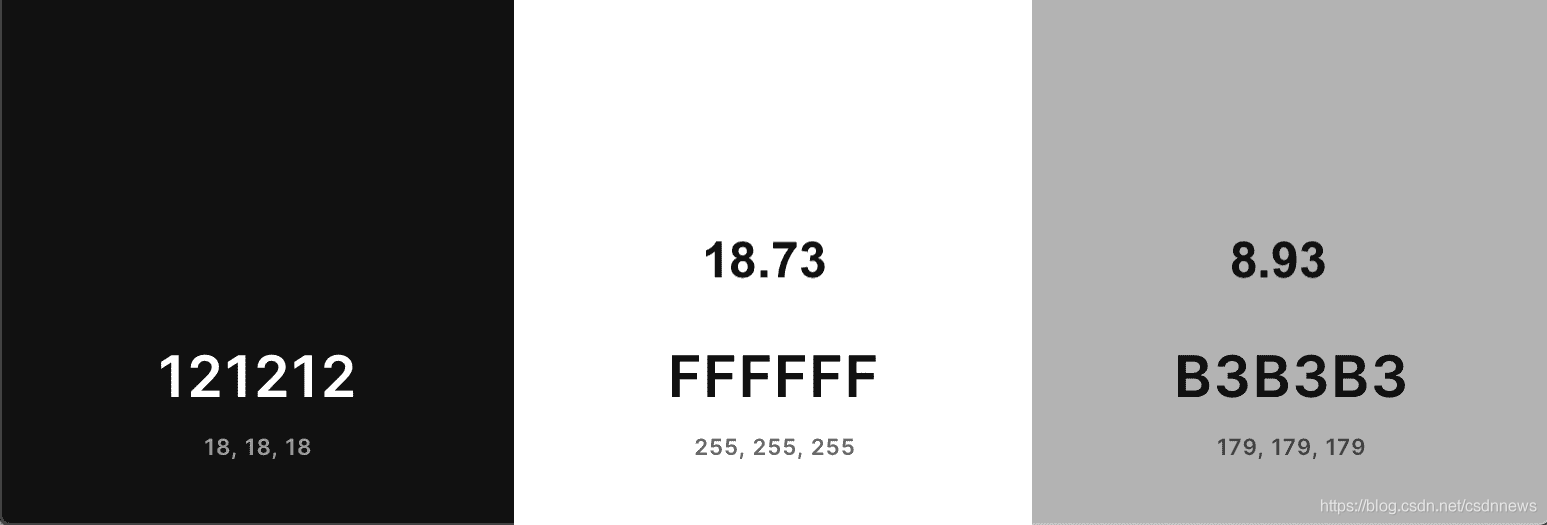
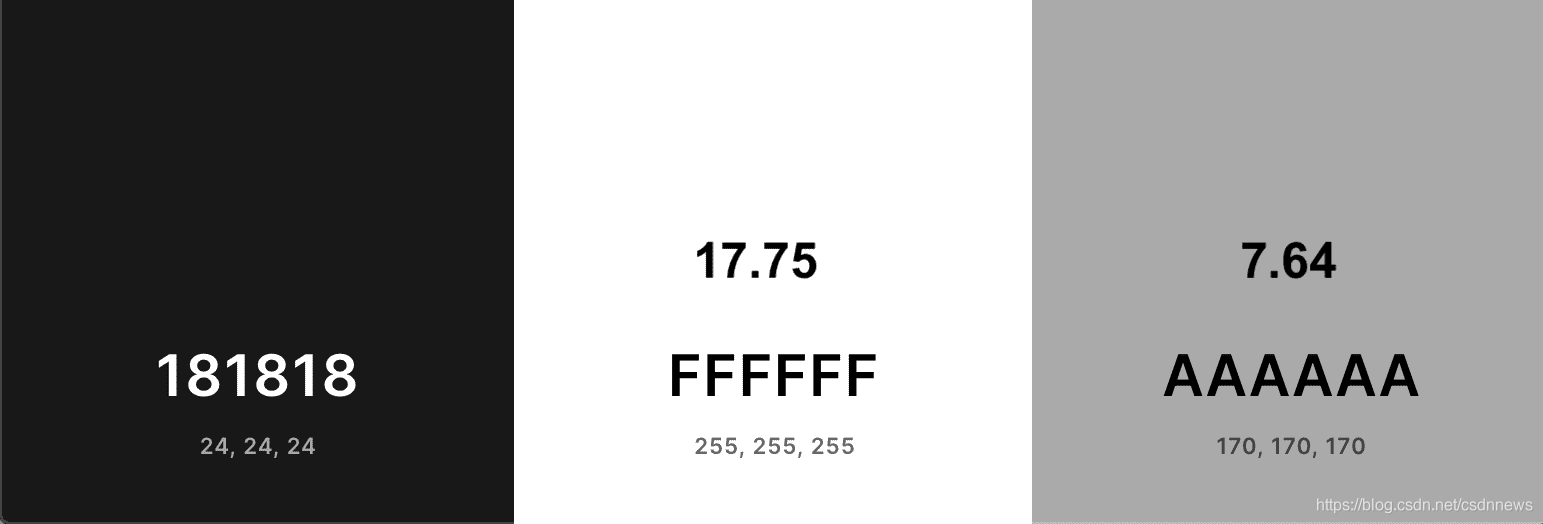
每个调色板图像从左到右显示背景色、主文本颜色和次文本颜色。我把主色和次色的对比度与背景色放在各自的颜色上。
Spotify:

脸书网:

YouTube网站:

这些对比度至少达到 7 的标准!
然后再来看看 GitHub 的新外观…
GitHub:

不仅颜色看起来明显比其他应用程序中的颜色深,次文本颜色也不符合 AAA 标准!由于次文本字体很小,所以它的颜色要有很高的对比度。我知道我的眼睛不会骗我。
虽然对比度并不意味着一切,但它们是量化两种颜色之间差异的一种简单方法。在这种情况下,很明显 GitHub 的暗模式颜色更暗。毫无疑问这会增加阅读文本的难度。
三、代码复查调色板
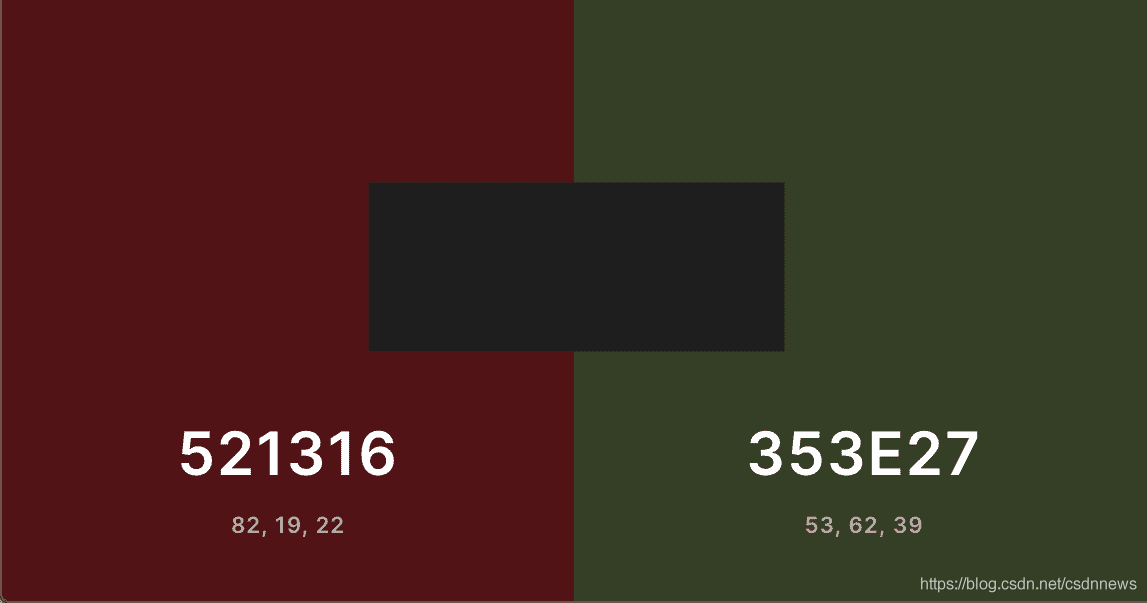
最后,我主要想吐槽 GitHub 暗黑模式是:代码差异的红色和绿色太不合适了。
右边是日光模式的颜色,左边是新的阴影。我在上面覆盖了相应的背景色:
图片
我计算了两个调色板的对比度,它们非常相似(接近 1 lol)。不过,出于某种原因,我粗略一看,就很容易分清颜色更浅的那个。可能我还不习惯,但新的颜色太暗了,我真的不喜欢。对于像代码复查这样重要的事情,我只能使用 GitHub 的日光模式。
我研究了 VSCode 的 Git 集成 diffcolors(我很喜欢!):

在我看来,这些阴影即使在较暗的背景下也能很好地工作,并且不会妨碍代码审查。

四、结论
虽然颜色理论没有证据表明 GitHub 的新的代码差异调色板更糟糕,但我们确实感受到,相对开发者日常使用的其他许多应用程序的暗模式来说,它的文本颜色并没有达到 WCAG 的标准。
如果 GitHub 像在他们发布的宣传视频中那样投入大量精力研究他们的暗模式调色板,也许我就不会在这里抱怨了。这仍然是一个测试版的功能,所以我依旧很期待。GitHub,请满足开发者想要的暗黑模式体验吧。
网友热议
- 黑底白字→只有字发光→越看越困→睡着了
- 我们已经期待很久了!
- 支持暗黑模式 GitHub.com 网站以及 GitHub for iOS 和 GitHub for Android!
原文:https://blog.karenying.com/posts/github-darkmode-sucks
本文为 CSDN 翻译,转载请注明来源出处。
更多推荐
 已为社区贡献152条内容
已为社区贡献152条内容








所有评论(0)