Unified Functional Testing(UFT)15.0.2入门保姆级教程(一),图文详解。QTP
UFT15.0.2入门教程之ObjectSpy(侦测器)及录制第一个脚本实验说明1、Quick Test Pro(QTP)11.5后更名为Unified Functional Testing(UFT)2、 实验环境:win10,UFT15.0.2 30天试用版,安装过程中,选择语言为中文3、 安装UFT过程中可能需要安装一些依赖,直接确定安装即可(需联网)4、 实验进行过程中尽量避免同时打开多个(
UFT入门之侦测器(ObjectSpy)及录制第一个脚本
实验说明
1、Quick Test Pro(QTP)11.5后更名为Unified Functional Testing(UFT)
2、 实验环境:win10,UFT15.0.2 30天试用版,安装过程中,选择语言为中文
3、 安装UFT过程中可能需要安装一些依赖,直接确定安装即可(需联网)
4、 实验进行过程中尽量避免同时打开多个(IE)浏览器或UFT窗口,侦测过程容易出错。
5、 UFT官方最新(2020/12/1)安装包15.0.2安装包提取链接:https://pan.baidu.com/s/1NSf3u2xPNmBYmsj8BUQ3Nw 提取码:1y35 安装包可能会误报为病毒,请忽略。
6、 参考教程:https://www.bilibili.com/video/BV1yV411d7id
https://www.bilibili.com/video/BV1xt4y1Q7mX
https://blog.csdn.net/sanlengjingvv/article/details/185531457、UFT入门之验证点和参数化 请移步:Unified Functional Testing(UFT)15.0.2入门保姆级教程(二),图文详解。QTP
- 安装后打开UFT,勾选Web,进入UFT后 文件- >新建- >测试。

选择File菜单下New-Test。

选择GUI 测试,输入名称“GUITest1”,创建。

创建成功后的页面如下。

- 打开IE,进入百度首页www.baidu.com。
注意,UFT15.0.2版本尚未适配最新版的Microsoft Edge,使用Microsoft Edge录制是没有结果的,故实验中使用的是IE11,其他浏览器可自行测试。 - 使用工具菜单下的对象侦测器。

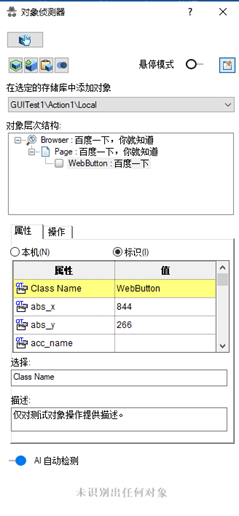
点击手型按钮,点击后鼠标变为手型,再点击浏览器上的“百度一下”按钮。


正常识别结果如图:

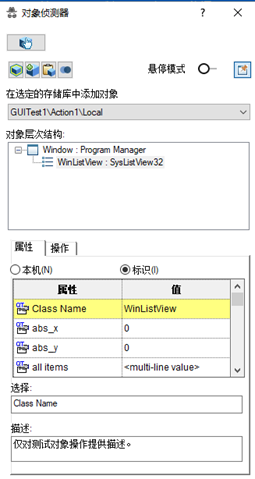
未能识别结果如图:

我们接着在上一步中新建的” GUITest1”中进行录制,在录制前,推荐进行以下设置。在顶部的功能区中选择“录制和运行设置”。

在web中选择在任何打开的浏览器上运行,在Windows应用程序中选择在任何打开的基于windows的应用程序上运行和测试。当然,可自己设置只在某一些应用程序上开启录制和运行。


设置完成后,便开始录制,下面介绍两种测试方法。
常规录制方法:
-
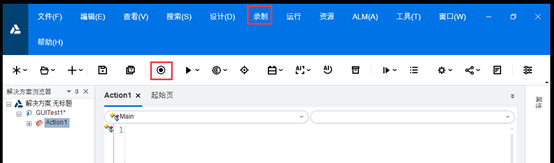
单击录制按钮或者使用快捷键F6,开启录制。

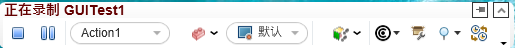
成功开启录制后,将会打开下图所示的窗口

-
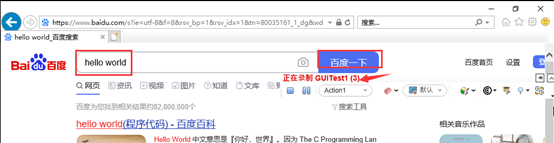
双击打开IE11(默认打开的主页为https://www.baidu.com/),输入“hello world”并点击百度一下。如若看到”GUI Test1(3)”括号中的数字是变化的,则说明你的录制是在成功进行的。

-
打开任意一个搜索出来的网页

-
关闭一个标签页,接着关闭IE浏览器

-
停止录制,会自动返回UFT

并自动生成了如下代码

-
点击运行工具,会自动复现一遍我们刚才的操作,并生成测试报告。


注意:在我们录制的过程中,浏览器可能会出现一些弹窗、加载项等,我们一般都会选择关闭,而关闭的这些操作都会被记录。所以当我们录制完成以后,运行复现的时候,这些弹窗、加载项又不出现了,此时就会报错,生成失败报告,此时可通过删除代码中有关弹窗、加载项等代码来解决。
以上就是一个简单的常规录制过程,下面是针对对象的录制。
选择对象进行录制
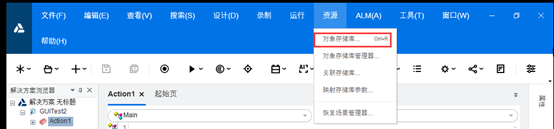
- 新建文件”GUITest2”;打开IE,进入百度首页www.baidu.com;打开UFT本地对象库,打开 资源 菜单下的 对象库。

- 添加对象到本地对象库。见Object菜单下的Add Object to Local

点击百度输入文本框。

点击OK后,就出现在对象库了。


选中wd对象,使用“查看”菜单下的“在应用程序中高亮显示”,如果浏览器中的输入框闪烁说明UFT能正确定位对象。

以相同步骤添加“百度一下”按钮。 - 关闭“对象存储库”窗口,回到UFT,并切换到工具箱,可以看到我们刚才添加的对象。

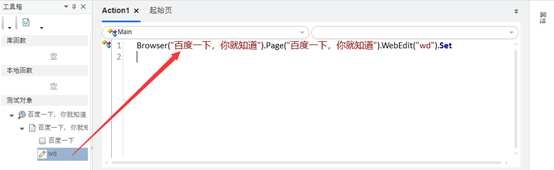
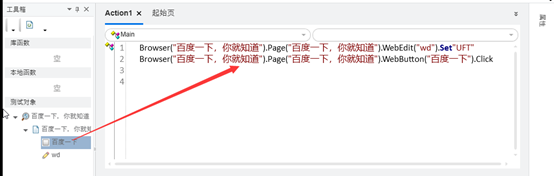
- 拖拽wd对象到右侧编辑区(或双击wd对象):

在Set后输入参数:

拖拽“百度一下”对象到编辑区(或双击对象)

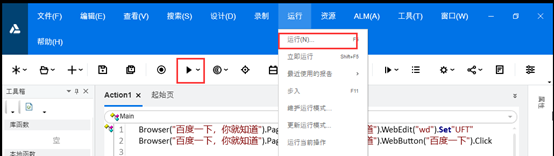
- 运行脚本。运行菜单下的运行。

点击运行

运行后结果:

同样会生成测试报告

-
理解代码结构
父对象Class(“父对象Name”).子对象Class(“子对象Name”).方法 [参数]

-
学习使用UFT帮助文档,非常有用的F1。
在编辑区选中Browser("").Page("").WebEdit("")下的Set 按F1,帮助文档会自动打开浏览器定位到Web> WebEdit Object > Methods > Set Method,帮助文档提供了语法、参数说明、返回类型和例子,查看Example可以看到代码示例。

UFT入门之验证点和参数化 请移步:Unified Functional Testing(UFT)15.0.2入门保姆级教程(二),图文详解。QTP
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)