在vue中使用百度地图API
Web端–在vue中使用百度API首先进入 百度地图开放平台
·
首先进入 百度地图开放平台

在这登录

选择开发者认证,去申请

然后去应用管理,我的应用中去创建应用


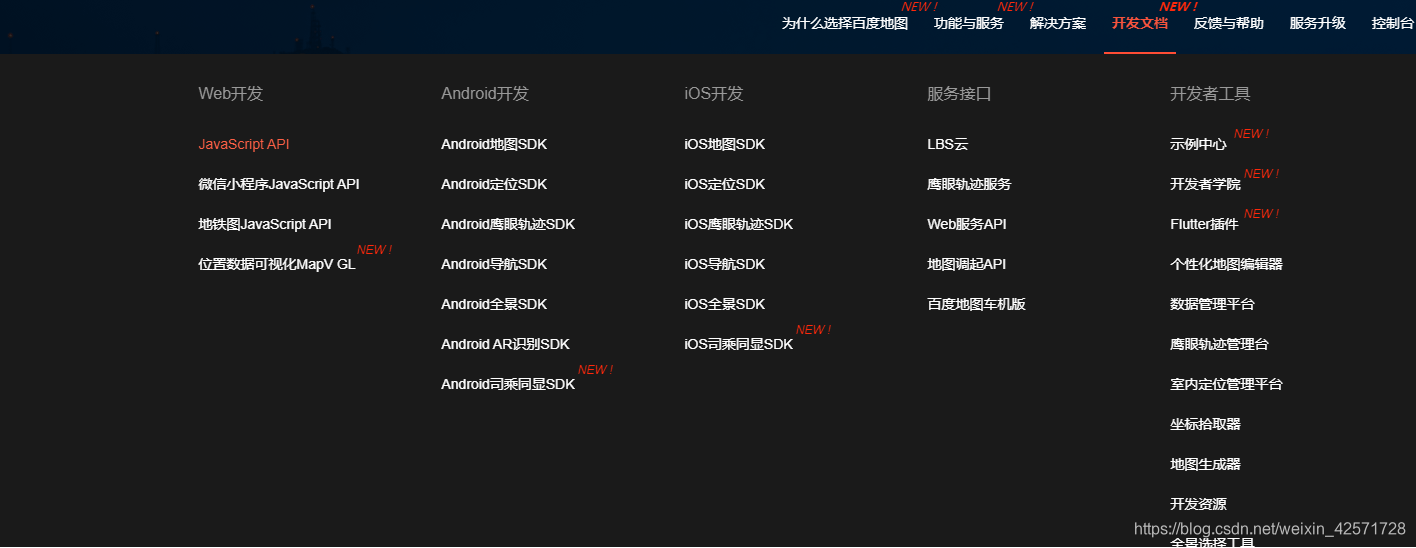
然后在开发文档中选择你想要的开发模式

在index.html中添加百度地图JavaScript API接口
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=你的AK"></script>

然后创建文件MapVGL.vue
<template>
<div id="allmap"></div>
</template>
<script>
export default {
name: "MapVGL",
mounted(){
this.getAdress();
},
methods:{
getAdress(){
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
var point=new BMap.Point(~~~~,~~~);//经纬度
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
// 创建点标记
var marker1 = new BMap.Marker(point);
// 在地图上添加点标记
map.addOverlay(marker1);
var opts = {
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "~~~~~" , // 信息窗口标题
message:"`~~~"
};
var infoWindow = new BMap.InfoWindow(" 地址:", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, point); //开启信息窗口
marker1.addEventListener("click", function(){
map.openInfoWindow(infoWindow, point); //开启信息窗口
});
map.setCurrentCity("~~"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
}
}
}
</script>
<style scoped>
#allmap{ //给地图个宽高
width: 600px;
height: 400px;
}
</style>
我看别人的博客,有在webpack.base.conf.js配置文件中配置BMap的,但我这个没有配置就可以,不知道为啥,(吾)菜鸟不配说话,也没出啥bug
最后运行项目,就可以了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)