vue element-UI使用el-select时@change不能触发的解决方案(通过el-option @click.native原生方法)
前言在下刚入门VUE不久,最近有个项目的页面进行了VUE改造,使用的是 element-UI ,其中有个功能如下,有一下拉选择列表:证书类别,选择其中某个证书类别,自动根据证书类别设置的前缀填写到证书编号的输入框中去。 按道理这是一个onChange事件,也就是el-select的@Change事件可以搞定,但是却多次输出的undefined,最后通过改变思路,使用了el-option的@clic
前言
在下刚入门VUE不久,最近有个项目的页面进行了VUE改造,使用的是 element-UI ,其中有个功能如下,有一下拉选择列表:证书类别,选择其中某个证书类别,自动根据证书类别设置的前缀填写到证书编号的输入框中去。 按道理这是一个onChange事件,也就是el-select的@Change事件可以搞定,但是却多次输出的undefined,最后通过改变思路,使用了el-option的@click.native的原生方法来实现。

源代码+解决方案
源代码+解决方案一起验证,忽略其他细节不看,我们可以发现:
<el-select>有@change="selectCertType"的方法 (@change=“selectCertType”、@change="selectCertType(item)"都试过了。) 无论怎么设置输出都是万年不变undefined<el-option>有@click.native="selectCertType2(item)"的原生方法,可以成功获取对应的item值。
<!-- by zhengkai.blog.csdn.net -->
<el-form ref="form" :model="form" label-width="80px">
<!--输入区域-->
<el-form-item :label="labelName" prop="certNumberR">
<el-col :span="8">
<el-select v-model="form.certTypeSelected" clearable filterable no-data-text="手工输入" placeholder="请选择证书分类" @change="selectCertType" >
<el-option v-for="item in certTypeSelection" :label="item.typeName" :key="item.typeId" :value="item.certNumberPerfix" @click.native="selectCertType2(item)" ></el-option>
</el-select>
</el-col>
<el-col :span="16">
<el-input v-model="form.certNumber" @focus="onFocus"></el-input>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button @click="onClean">清除</el-button>
</el-form-item>
<el-form-item v-show="alertVisible" >
<el-alert :title="alertTitle" :type="alertType" :closable="false">
</el-alert>
</el-form-item>
</el-form>
接下来看一下js相关的data定义和methods方法。
let vm = new Vue({
el: '#app',
data: function() {
return {
activeName: "certCompany",
labelName:'* 证书编号',
form: {
certNumber: '',
certTypeSelected:''
},
certTypeSelection: {}
//忽略其他属性
}
},
methods:{
selectCertType(data){
console.log(data);
},
selectCertType2(data){
console.log(data);
this.form.certNumber=data.certNumberPrefix;
},
//忽略其他方法
}
})
其中certTypeSelection为通过某查询接口获取的缓存数据,格式如下:
{
"code": 200,
"msg": null,
"data": [{
"typeId": 1,
"typeName": "企业默认",
"certNumberPrefix": "EGAG-SAL",
"typeDesc": "",
"certType": 1,
"typeSeq": 1
}, {
"typeId": 3,
"typeName": "企业认证PLUS",
"certNumberPrefix": "EGAGPLUS-",
"typeDesc": "",
"certType": 1,
"typeSeq": 1
}],
"count": 0
}
效果
点击其中某个选项。

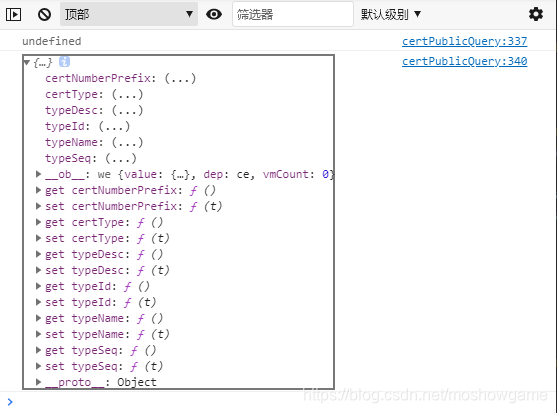
可以看到 @click.native="selectCertType2(item)" 获取的item值是可以正常显示和使用,也成功设置了证书编号的前缀。而@change="selectCertType" 则是 undefined 。

后话
其实遇到问题不要紧,重要的是我们有解决问题的多种思路,其实我也试了很多方法,也都是不行,不清楚具体的原因,因为我是jave+layui项目,部分页面直接引入vue cdn进行改造的,所以可能这就是相比原生vue开发比较bug的地方把,也许是我脸黑,也许是某隐藏bug,希望可以帮到需要的朋友,也希望这个bug尽早解决,如果大家有什么更好的解决思路也欢迎留言。
更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容










所有评论(0)