鸿蒙系统APP应用开发初尝试——Hello World!
鸿蒙系统APP应用开发初尝试前言环境搭建创建我们的第一个鸿蒙应用Hello world!JAVA版我们来看看JAVA应用的目录结构再看看MainAbilitySlice.java有些什么?我们来看看config.json是什么内容JAVA应用总结创建第一个JS的Hello world 鸿蒙应用首先鸿蒙应用是需要Node.js的。所以我们得先下载一个Node.js再来看看我们JS项目的目录结构是怎么
鸿蒙系统APP应用开发初尝试
前言
华为鸿蒙系统发布之后,作为一个移动开发从业者必然是要一探究竟的。
华为,鸿蒙截止到写这篇文章,作为一个以物联网开发为起点的系统,目前只支持创建TV+Wearable + LiteWearable三种类型的应用。
环境搭建
目前华为只提供Windows的开发IDE。
开发者可以通过如下链接下载IDE(DevEco Studio)
链接: 开发工具下载.
下载完成后下一步下一步下一步安装就好…
创建我们的第一个鸿蒙应用Hello world!JAVA版
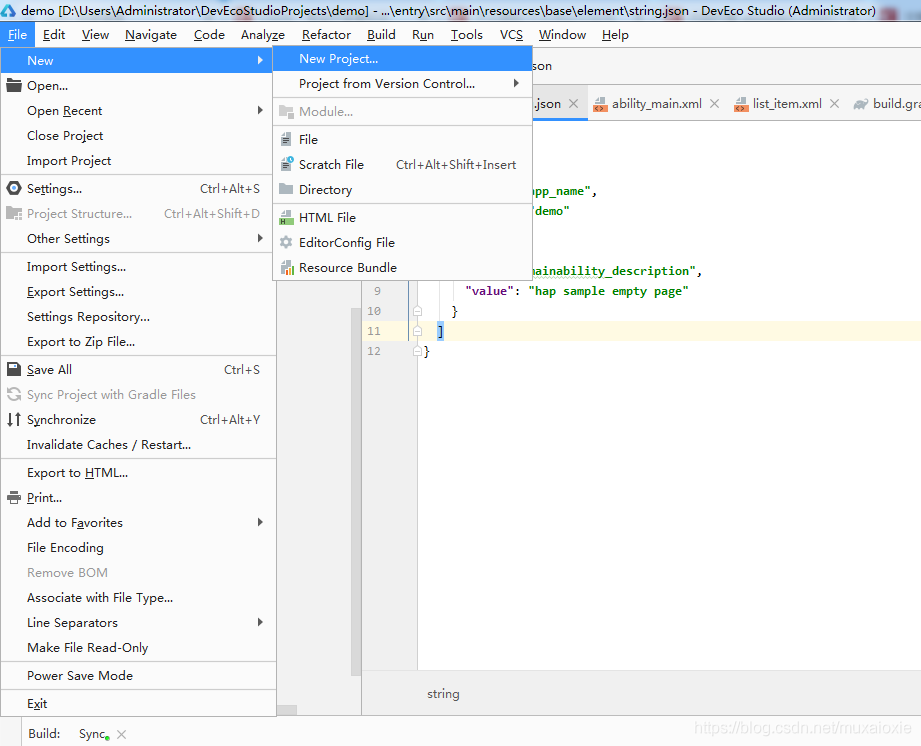
首先

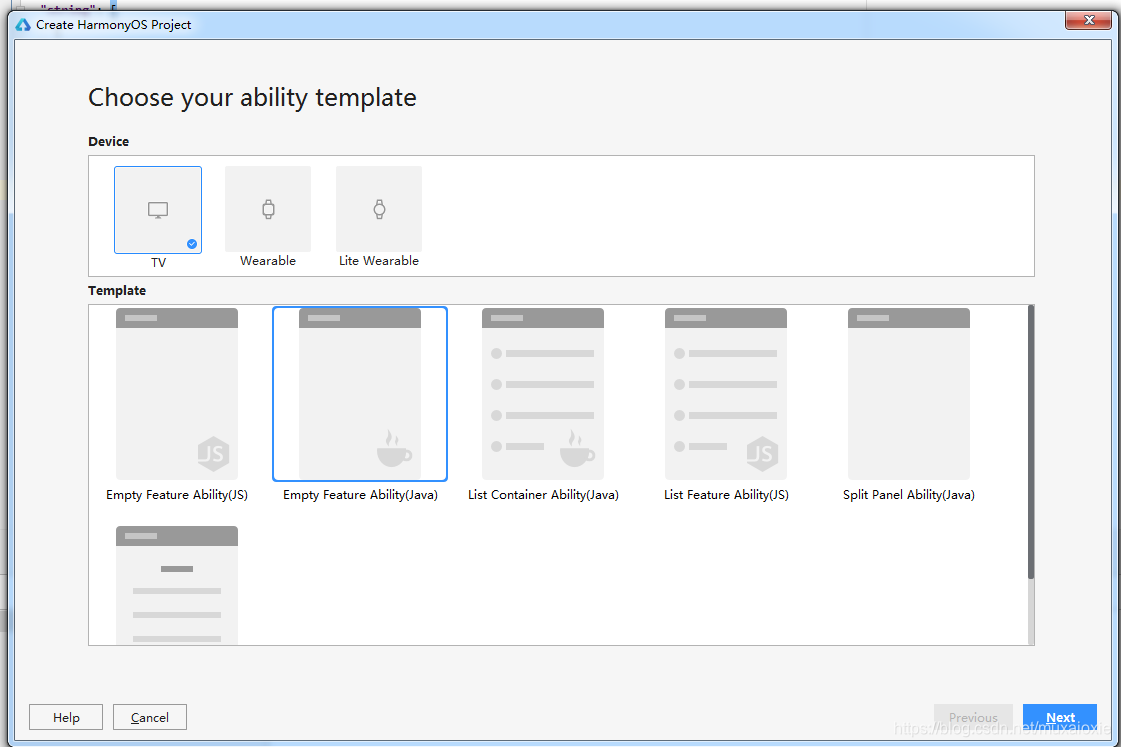
这里我们选择一个TV应用

从上面图示我们可以知道,我们是可以通过JS 和 JAVA两种方式创建我们的鸿蒙应用的。
选择JS的能力就可以用HTML+CSS +JS方式开发我们的应用,选择JAVA可以使用JAVA语言开发我们的应用。

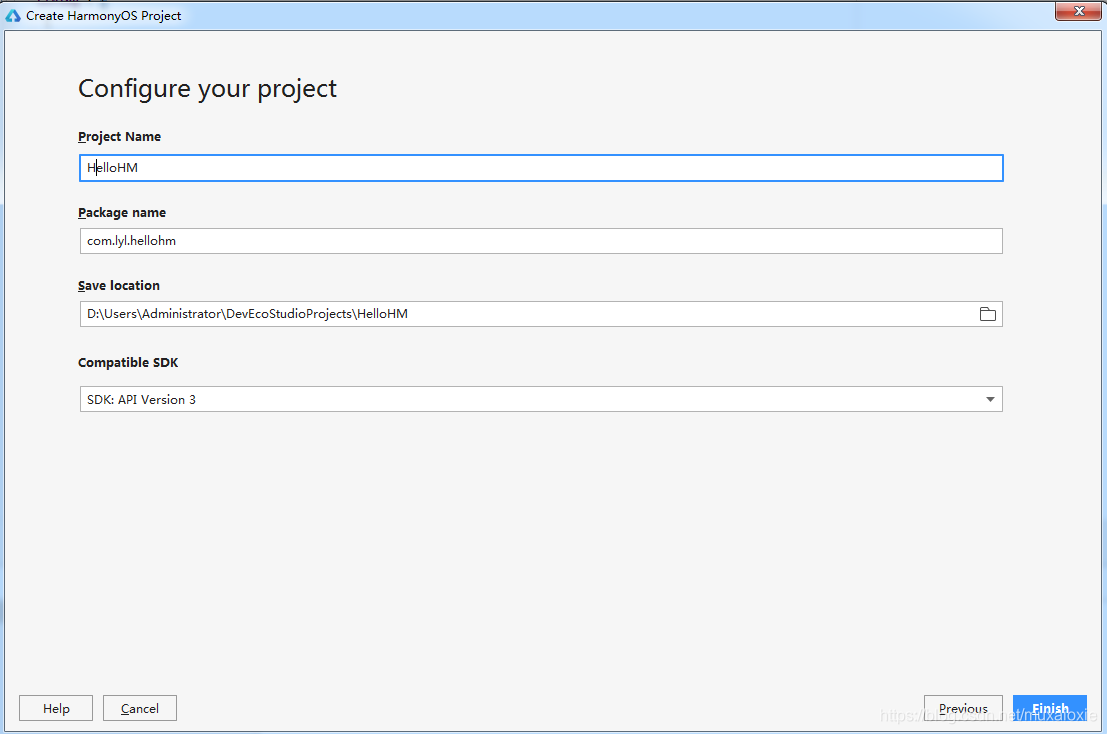
点击Finish完成创建!
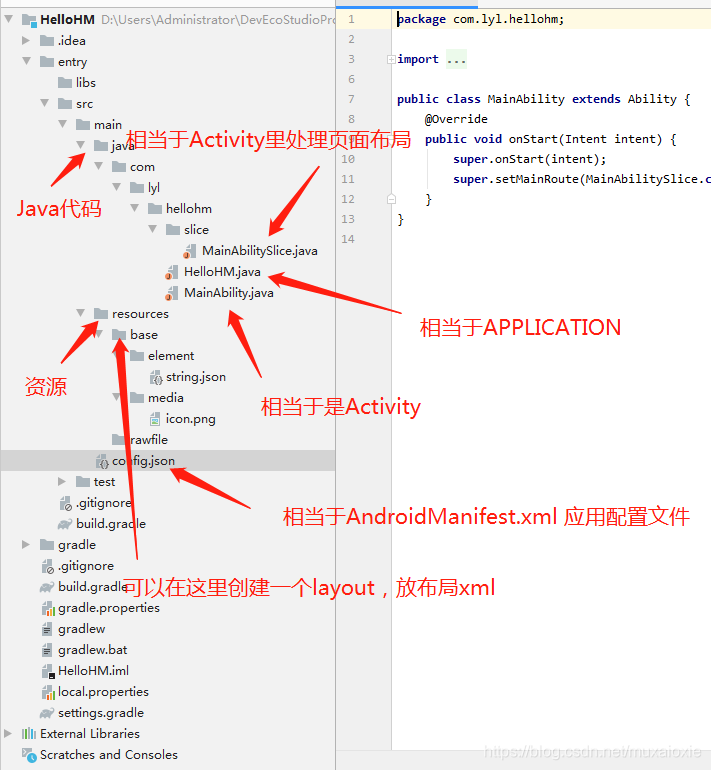
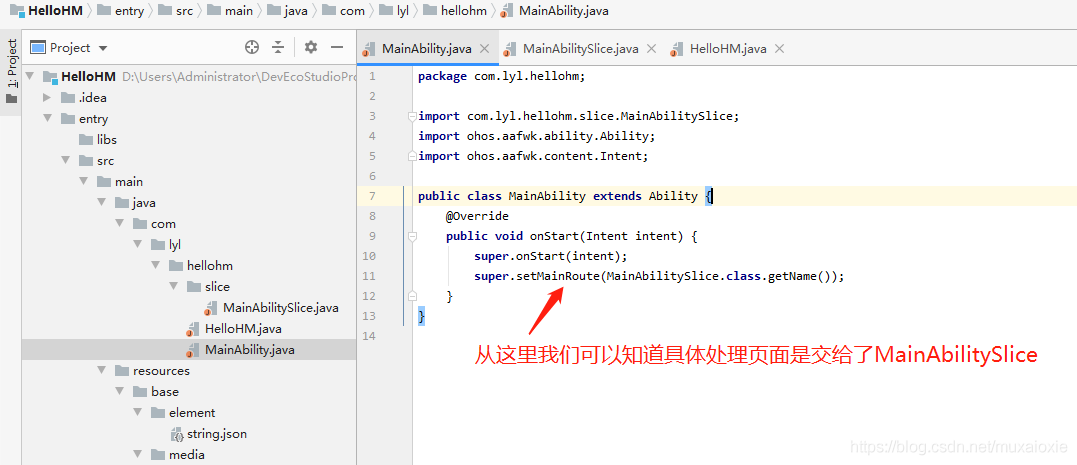
我们来看看JAVA应用的目录结构


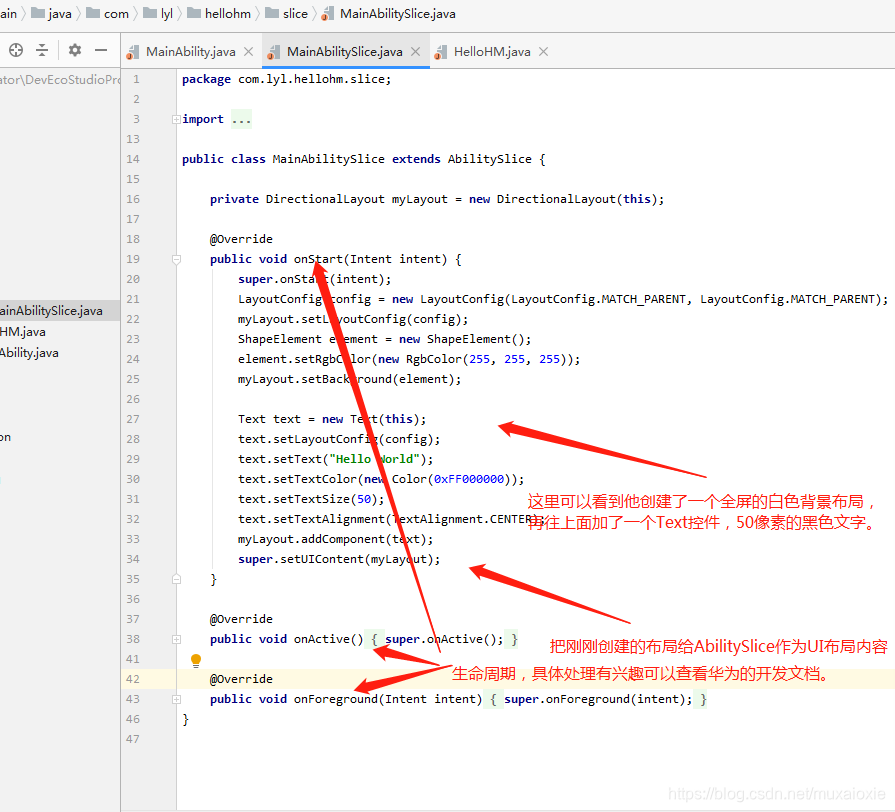
再看看MainAbilitySlice.java有些什么?

我们来看看config.json是什么内容
{
"app": {
"bundleName": "com.lyl.hellohm",
"vendor": "lyl",
"version": {
"code": 1,
"name": "1.0"
},
"apiVersion": {
"compatible": 3,
"target": 3
}
},
"deviceConfig": {},
"module": {
"package": "com.lyl.hellohm",
"name": ".HelloHM",
"reqCapabilities": [
"video_support"
],
"deviceType": [
"tv"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry"
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "landscape",
"formEnabled": false,
"name": "com.lyl.hellohm.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "HelloHM",
"type": "page",
"launchType": "standard"
}
]
}
}
JAVA应用总结
如果你做过Android原生开发从上面的内容不难看出如果选择JAVA进行开发鸿蒙系统的应用,是跟Android原生开发极为相似的!就是一些概念命名不太一样,这样其实对于Android原生的开发者来说
而且我粗略的浏览了一下华为提供的开发文档,很多概念都是Android原生开发一样的,就一些命名不一样,这样对于Android原生开发者转鸿蒙开发者能很大程度的减少学习成本。
创建第一个JS的Hello world 鸿蒙应用
首先鸿蒙应用是需要Node.js的。所以我们得先下载一个Node.js
链接:官网Node.js下载.
链接:太慢的话可以点击这个Node.js下载
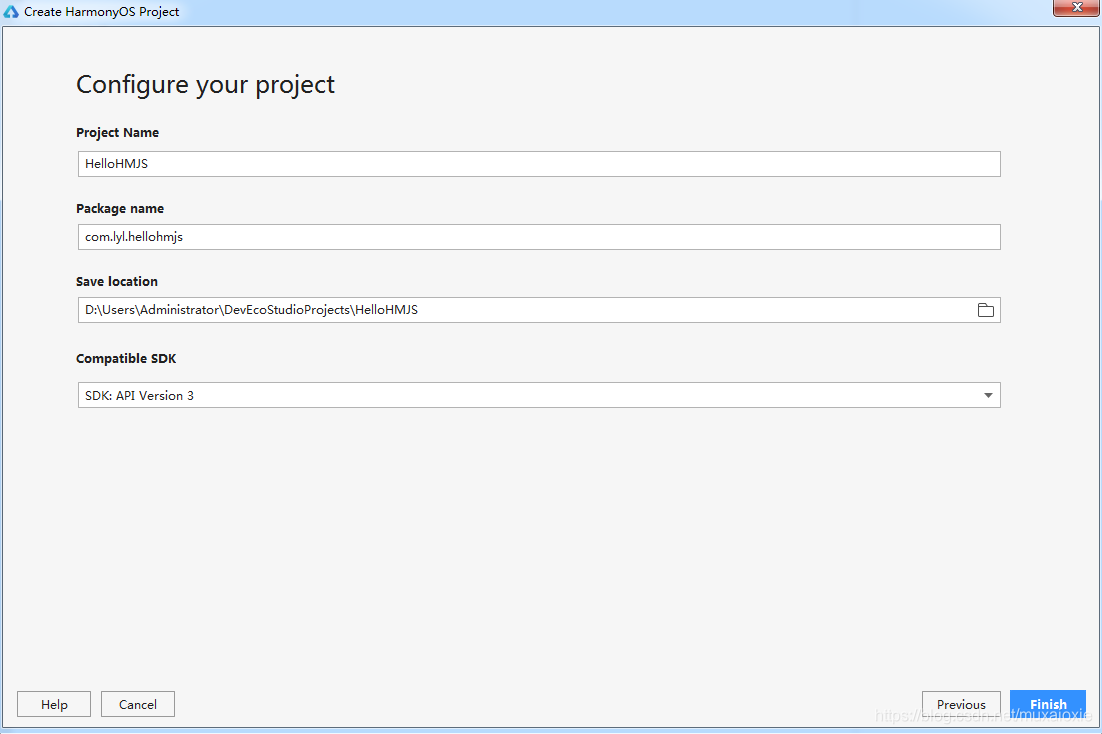
安装好Node后创建跟JAVA创建的时候差不多,在我们选择JAVA的时候选择JS就可以这里不贴图了。
然后就会让我们选择Node.js安装目录,选择完成后就之后就跟JAVA创建一样了。


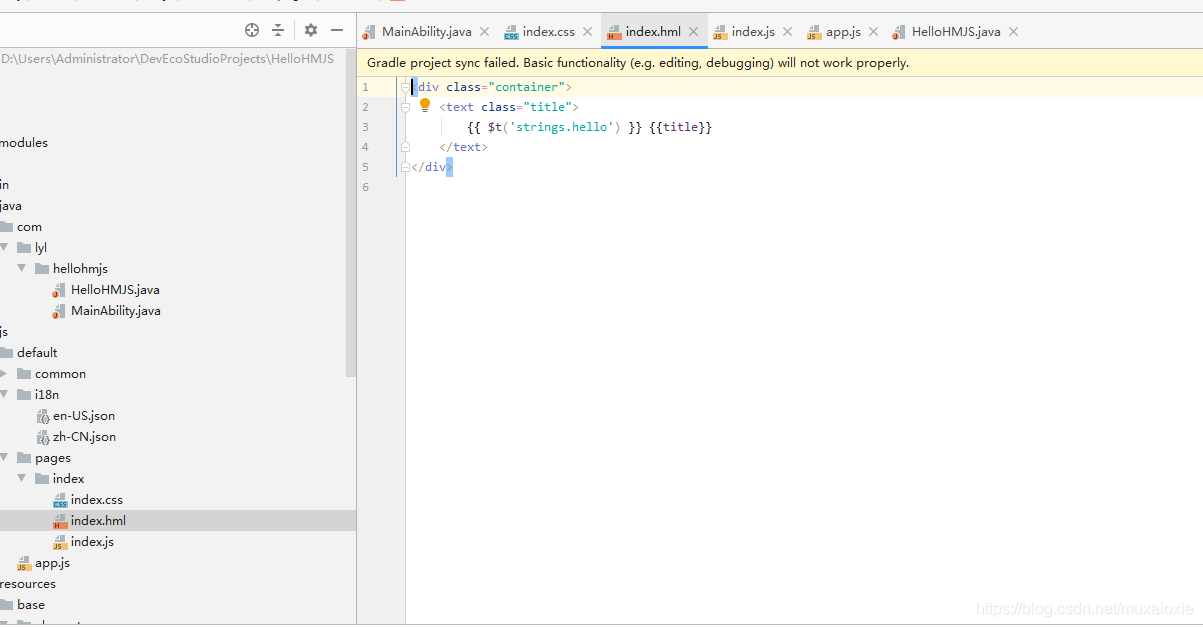
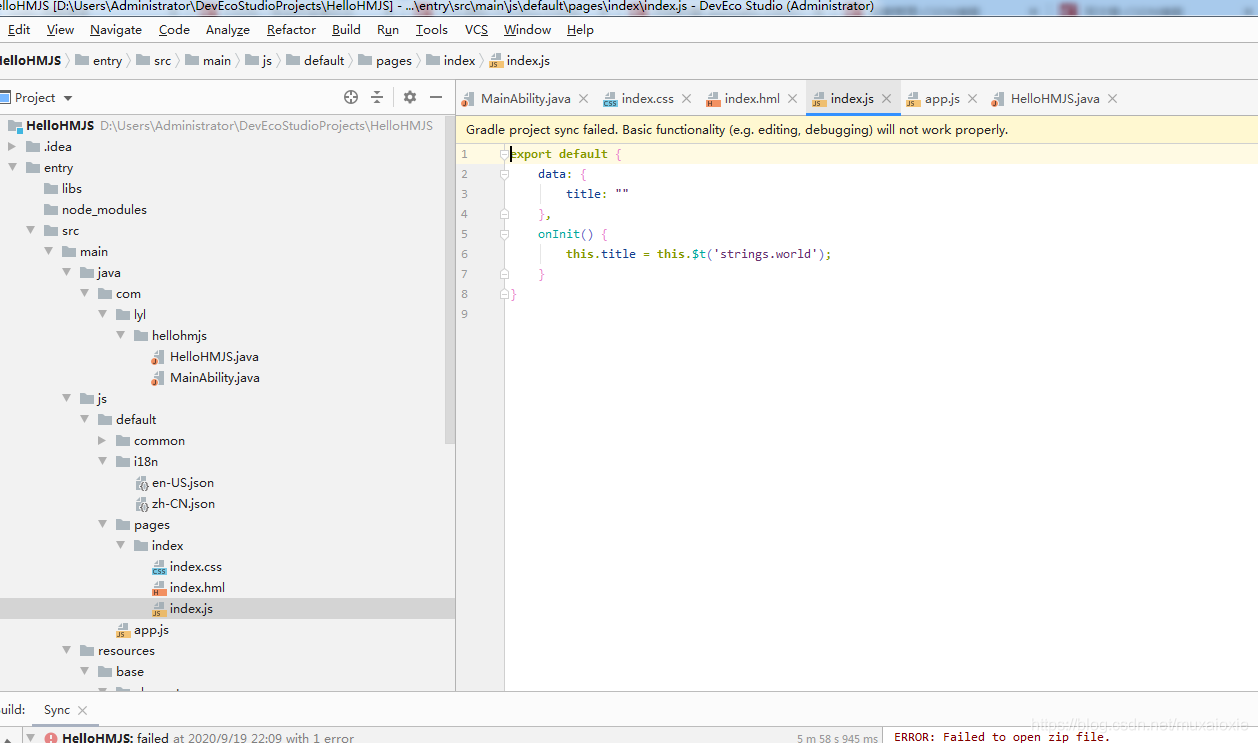
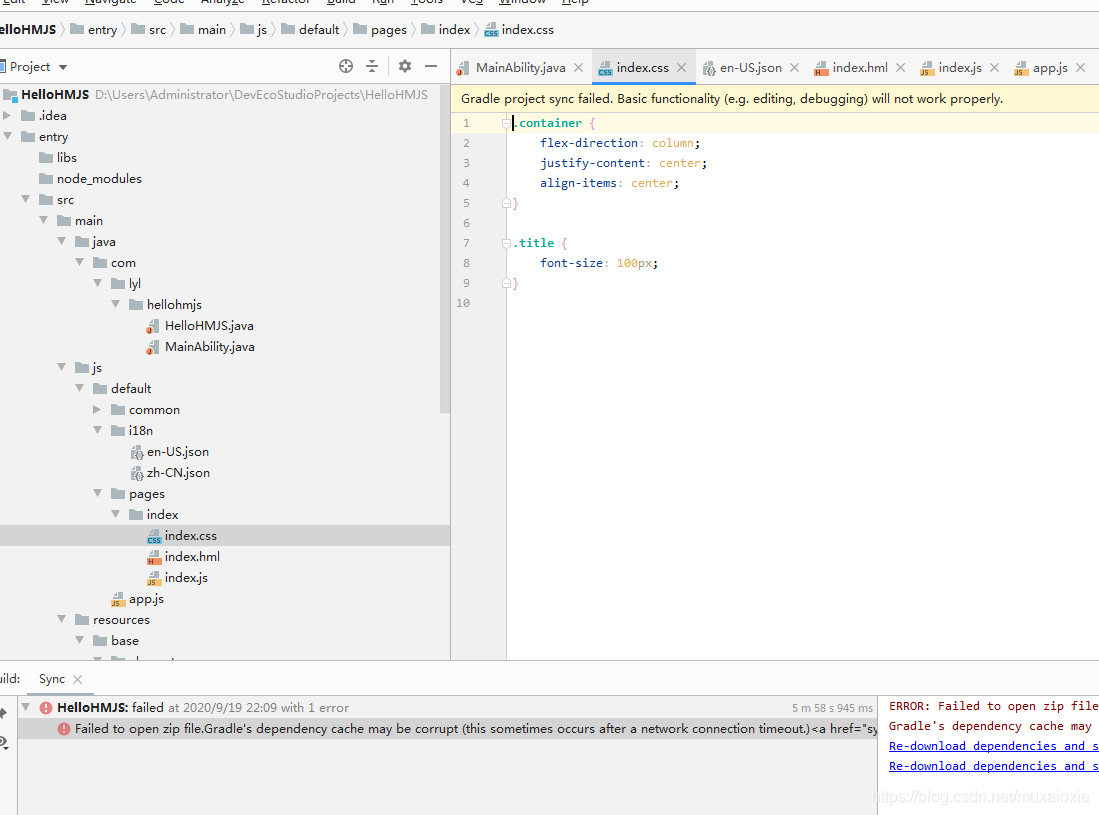
再来看看我们JS项目的目录结构是怎么样的。

差别就是多了一个JS文件夹存放应用的相关页面等信息
是不是跟我么的混合开发RN,HBuilder很像。



HTML+CSS+JS相信是很多学编程的入门三件套。这样就更加降低了鸿蒙语言的开发学习成本,只需了解他相应的API即可。
如何运行
1.选择HVD

2.弹出到网页登录你的华为开发者账号之后就有虚拟设备了

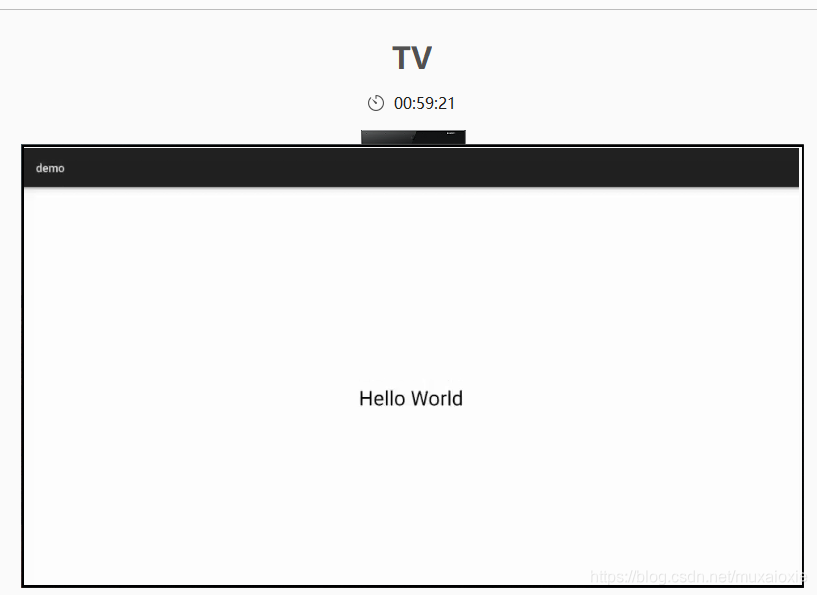
3.点击运行即可


唯一比较痛点,目前为止鸿蒙没有本地的模拟器设备可以使用!
目前鸿蒙是需要申请开发者账号,华为提供云设备进行应用调试,而且1个小时之内就会失效关闭,需要再搜索,再运行。而且目前除了自己烧录鸿蒙开发版并没有现成的真实设备可以测试,因此应用开发还是不是很爽利的。
总结
从应用开发的角度上来做一个小结。
从下载,到Hello world创建运行,花费时间少,DevEco Studio跟IDEA Android studio布局,操作方式,快捷键都差异性不大,采用开发语言以及目录结构,API都与原有Android开发相类似极大降低开发者的学习成本,唯一可惜鸿蒙没有可用的本地设备可供调试。暂时对于大多数开发者比较难获取到真机设备。仅有一个云设备可供调试。
有兴趣的可以去官网查看相应的API文档。
鸿蒙系统目前主打的是物联网,基本上目前提供的API都是特别适合各种物联网的业务场景,也是能相对比较完整的满足物联网的APP需求的。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)