css中:checked和[checked]的区别
:checked伪类选择器来表示该元素是否被选中,如果被选中则显示定义的样式,没选中则不显示。[checked]是表示含有checked属性的元素,无论选没选中都会显示定义的样式。<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"con
·
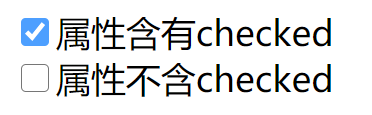
:checked伪类选择器来表示该元素是否被选中,如果被选中则显示定义的样式,没选中则不显示。
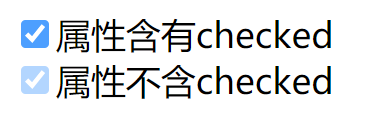
[checked]是表示含有checked属性的元素,无论选没选中都会显示定义的样式。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input:checked {
opacity: 0.3;
}
input[checked] {
opacity: 0.7;
}
</style>
</head>
<body>
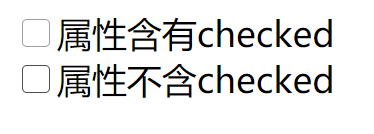
<input type="checkbox" checked>属性含有checked
<br>
<input type="checkbox">属性不含checked
</body>
</html>



更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)