浏览器(F12)获取接口以及入参、出参格式、Cookie、Headers(整理接口文档)
一、
一键AI生成摘要,助你高效阅读
问答
·
- Chrome 浏览器(火狐浏览器也是大同小异,可能是习惯问题,个人比较喜欢 Chrome)
一、F12抓取
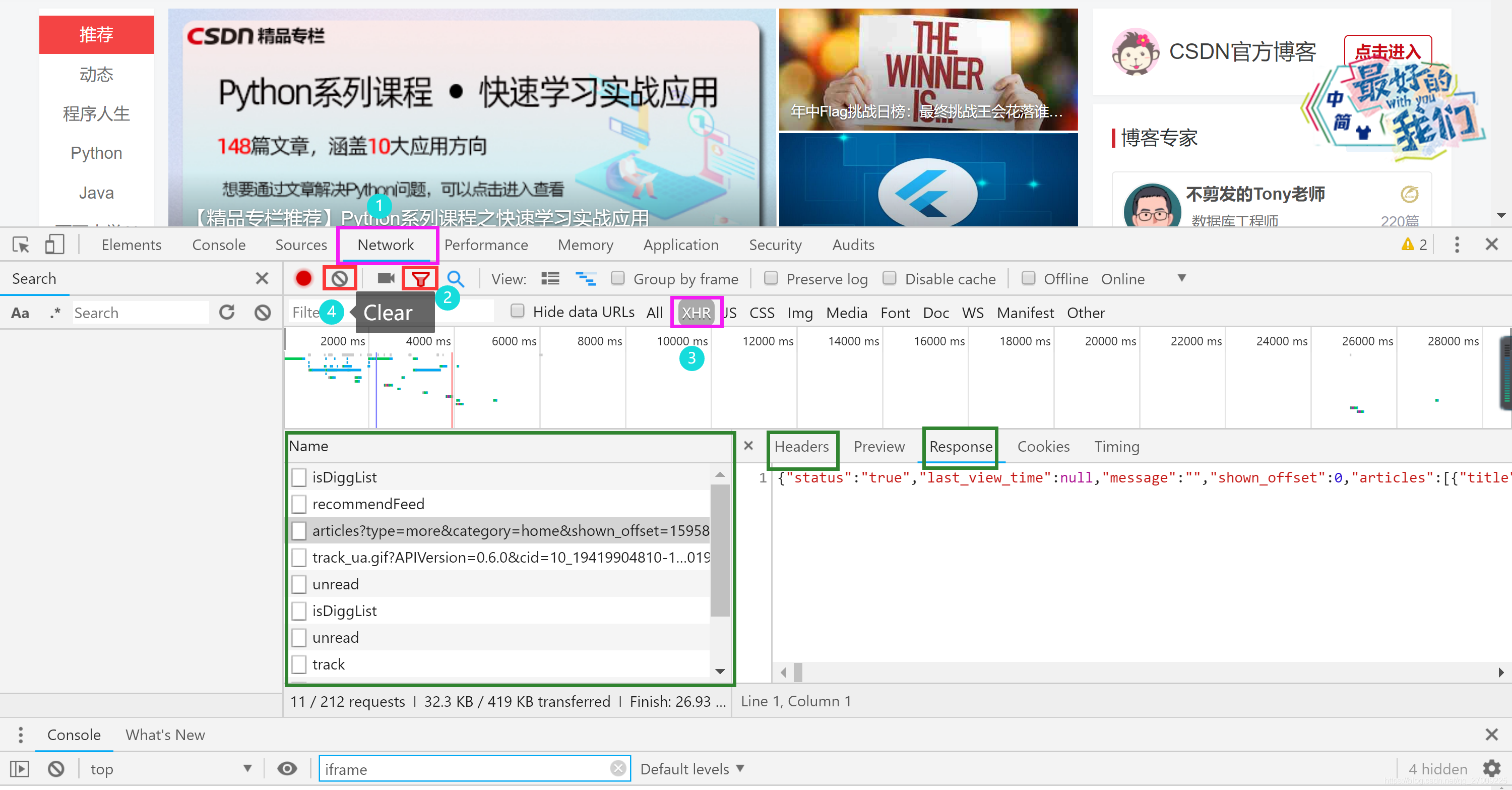
- 打开你要抓取接口的网页,必如我想获取{articles}接口
- 在打开F12,点击 Network,再点击 XHR 筛选

- 注意:抓取前,注意要 clear 一下,因为接口太多了,很难找到自己想要的
二、获取接口信息
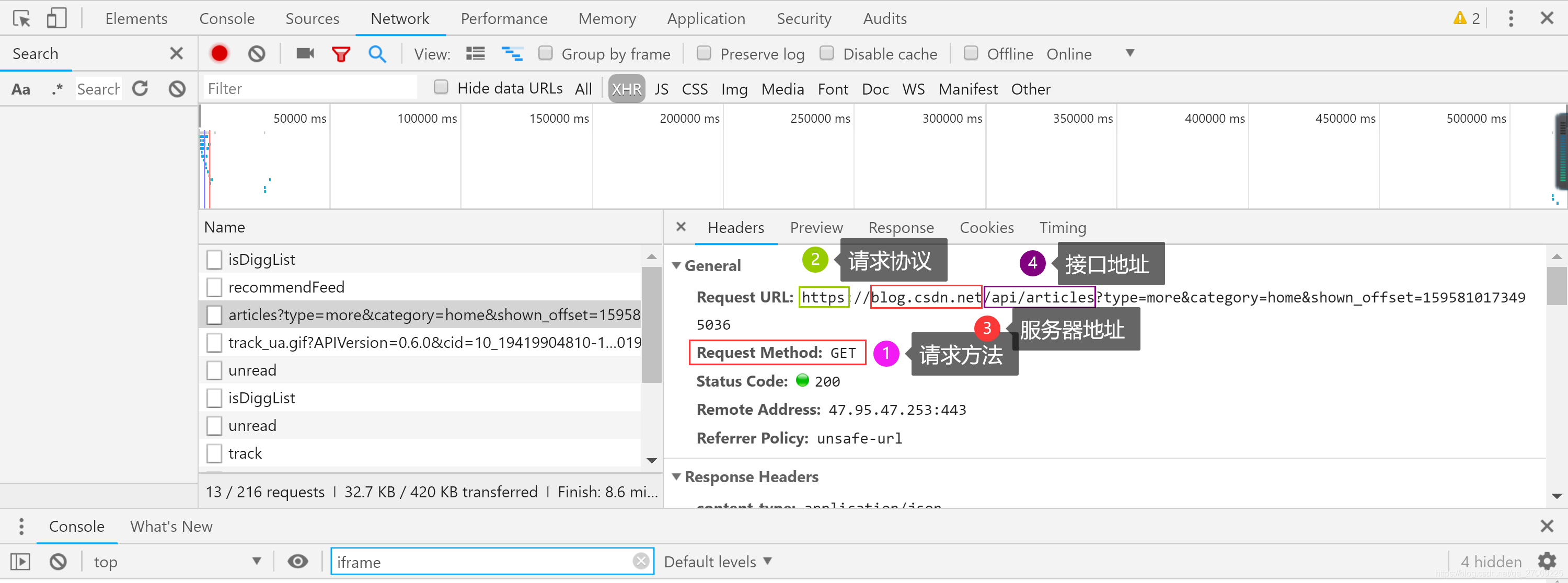
(1)获接口地址以及方法
- 左侧 Name 栏,选择自己要抓取的接口名称,点击后右侧会出现接口Headers、Response 等
- Headers 第一栏 General 获取服务器地址、接口地址、以及请求方法等
- 问号后面则是参数,key - value 形式,每个参数之间使用 & 相隔

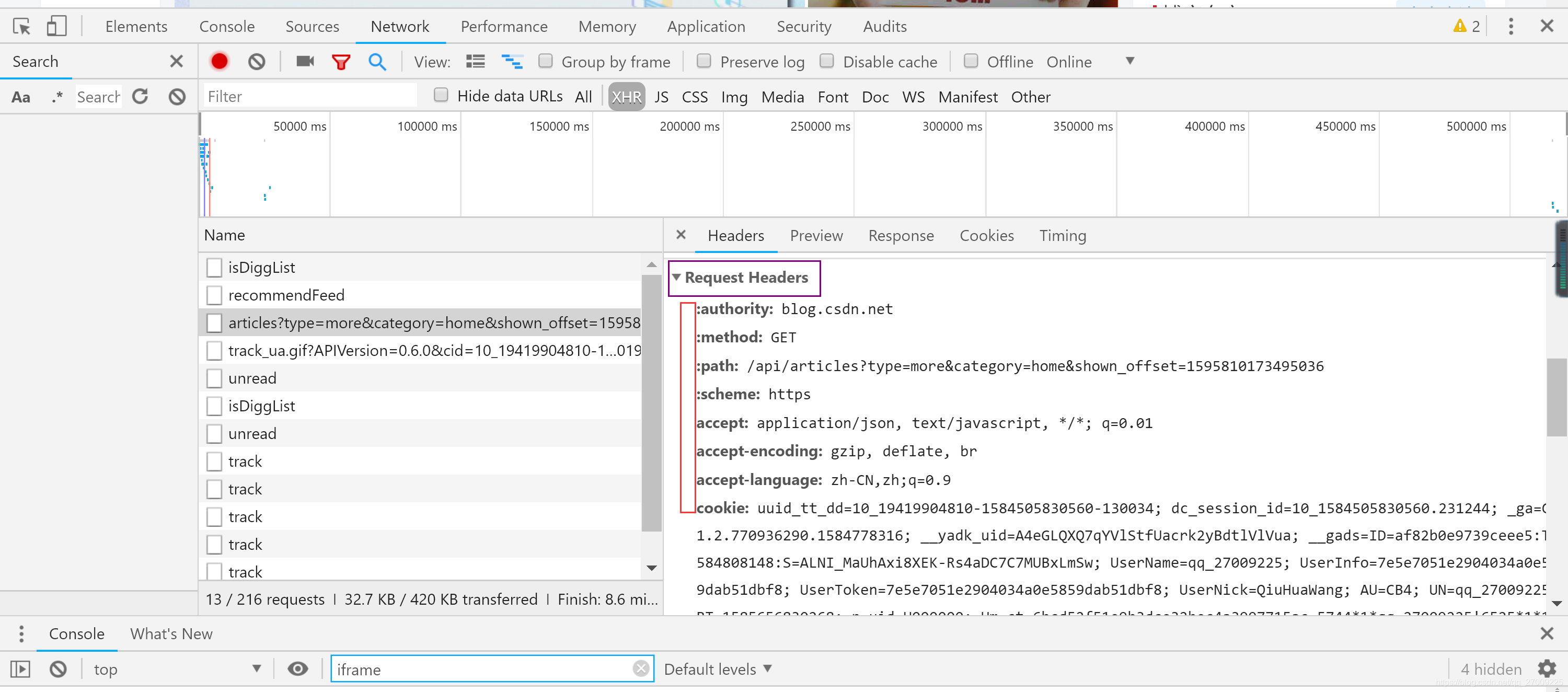
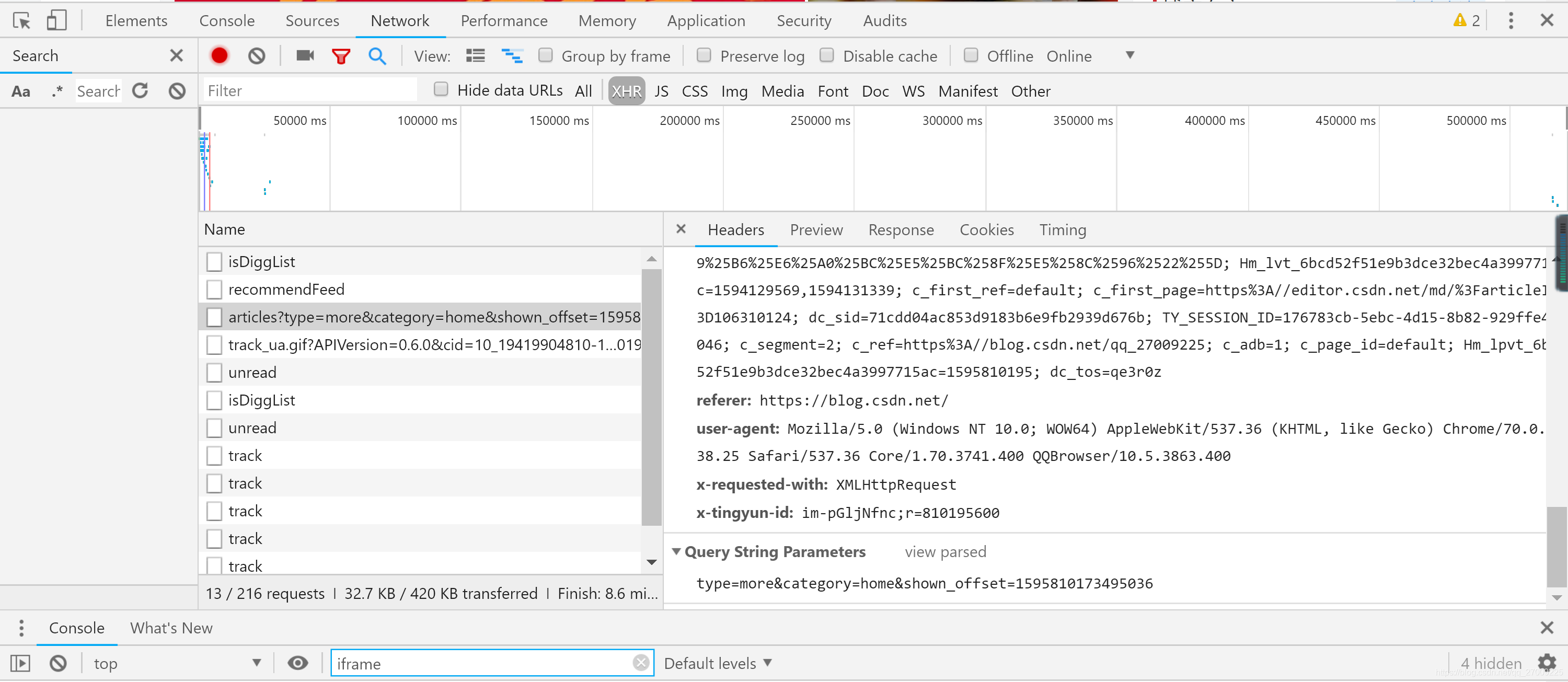
(2)获取请求 Cookie 等
- Headers 第二栏 Request Headers 很重要,可以获取 Cookie 等

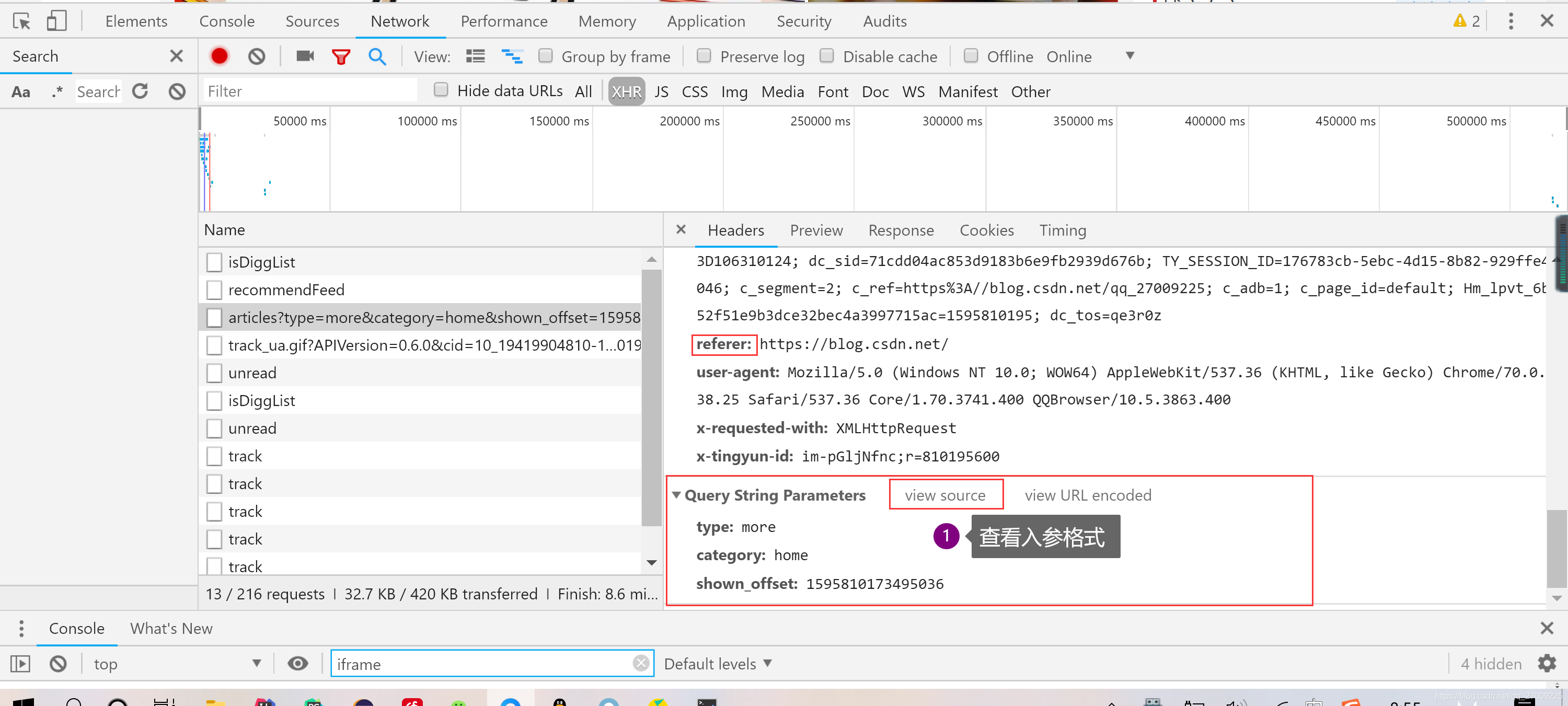
(3)获取入参
-
将滚动条拖至最下面,获取入参

-
点击:view resource可以看出、入参格式(很明显入参为 key - value 形式,非 json 格式)

-
当然json接口也是这么看的,我就不举例了
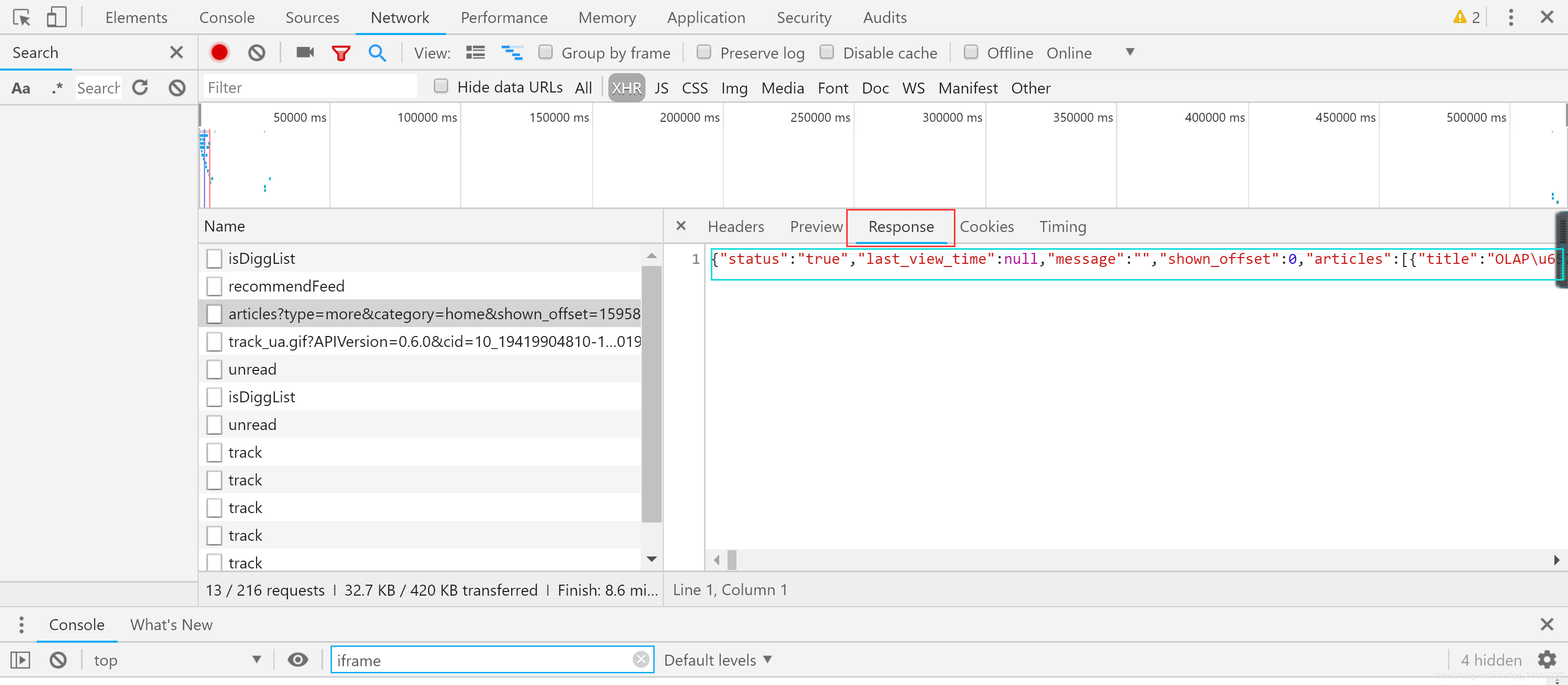
(4)获取出参
- Network 面板 Response

(5) 查看 Cookie 的 key-value 形式
-
进入 Application 面板

-
💜可以看出 Cookie 的组成其实就是一个个的 key 和 value,同时 domain (作用域)也很重要,没有他 Cookie 就不会生效
-
第二种形式

三、获取出参
- 点击:Response

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)