HTML中详述外边距样式属性(margin)与内边距样式属性(padding)
外边距样式属性(margin)外边距样式属性(margin):设置边框外的距离。属性:margin-top样式属性,margin-bottom样式属性,margin-left样式属性和margin-right样式属性。代码示例:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>
外边距样式属性(margin)
外边距样式属性(margin):设置边框外的距离。
属性:margin-top样式属性,margin-bottom样式属性,margin-left样式属性和margin-right样式属性。
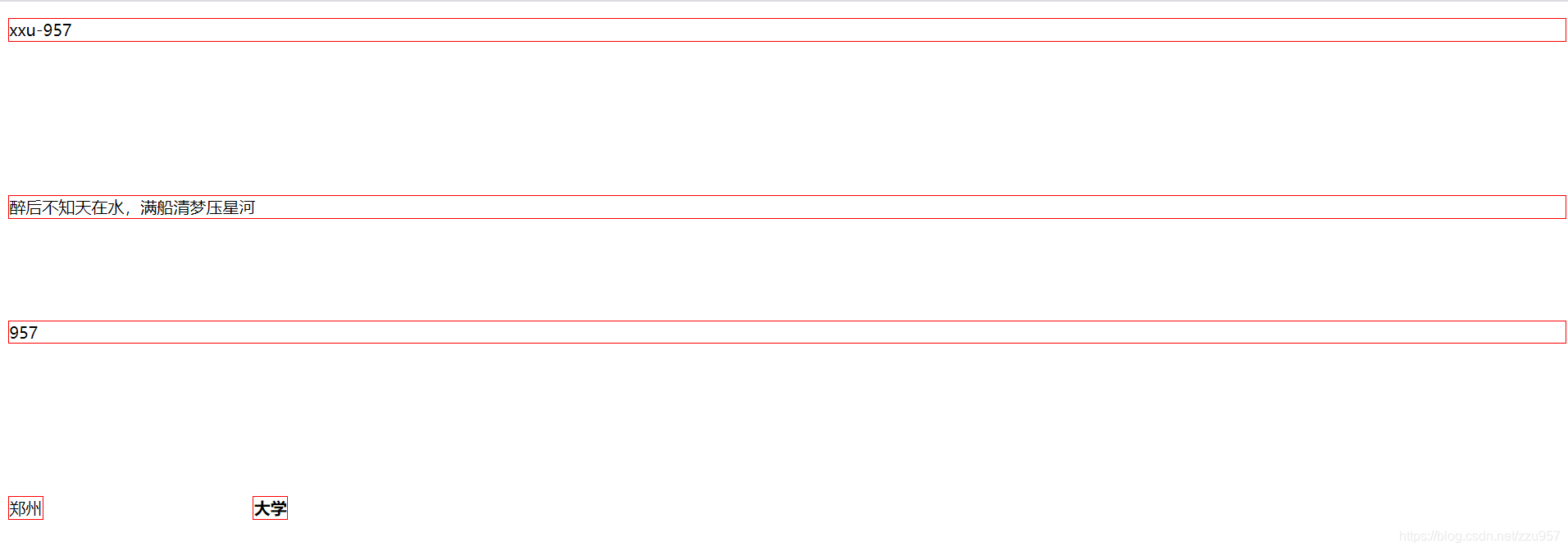
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
margin:
-->
<p>xxu-957</p>
<div>醉后不知天在水,满船清梦压星河</div>
<br /><br /><br /><br />
<p>957</p>
<span>郑州</span> <b>大学</b>
<style>
p,div,span,b{
border: 1px solid red;
}
p{
margin-bottom:150px ;
}
div{
margin-top: 100px;
}
span{
margin-right: 150px;
}
b{
margin-left: 50px;
}
</body>
</html>

注意:
一、margin属性可以有 1 到 4 个值:
1个值:表示上下左右外边框边距均为10px;
margin:10px;
2个值:表示上下外边框边距为10px,左右外边框边距为20px;
margin:10px 20px;
3个值:表示上外边框边距为10px,左右外边框边距为20px,下外边框边距为30px;
margin:10px 20px 30px;
4个值:表示上外边框边距为10px,右外边框边距为20px,下外边框边距为30px,左外边框边距为40px
margin:10px 20px 30px 40px;
二、margin:0 auto;——水平居中显示,例子 例子
三、*{margin:0;}——取消浏览器为HTML文档中各标签设置的margin默认值,方便后面设置。
四、块级元素的垂直相邻外边距会合并(即外边距合并),合并后的外边距间距等于两个外边距高度中的较大者;行内元素实际上不占上下外边距;行内元素的的左右外边距不会合并;浮动元素的外边距也不会合并。
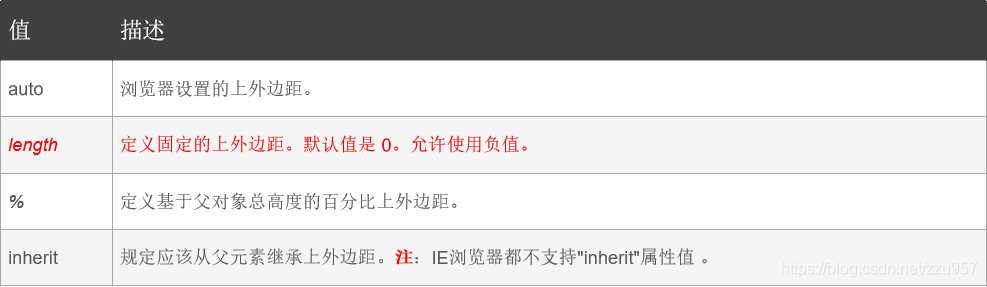
margin-top样式属性
设置元素的上外边距,该属性有多个值:

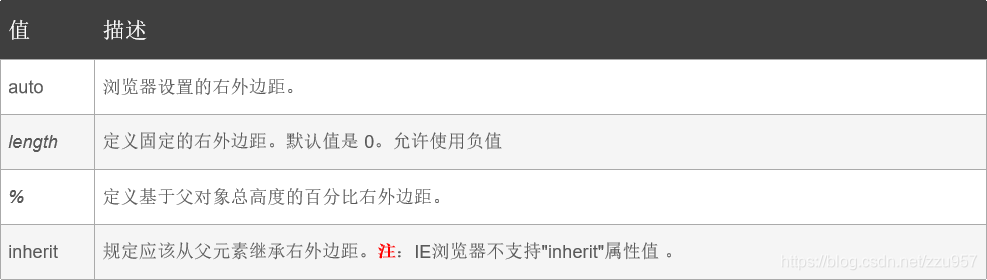
margin-right样式属性
设置元素的右外边距, 该属性有多个值:

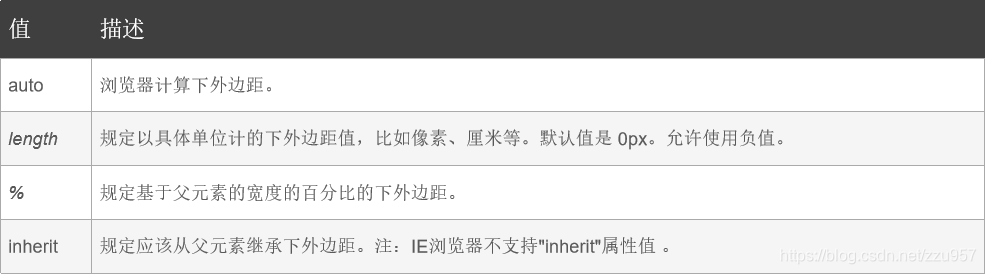
margin-bottom样式属性
设置元素的下外边距,该属性有多个值:

margin-left样式属性
设置元素的左外边距, 该属性有多个值:

内边距样式属性(padding)
内边距样式属性(padding):设置边框中内容与边框的距离。
属性:padding-top样式属性,padding-bottom样式属性,padding-left样式属性和padding-right样式属性。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
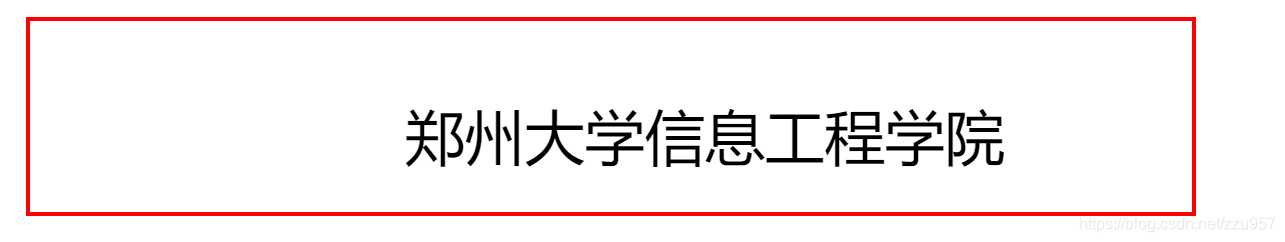
<span>郑州大学信息工程学院</span>
<style>
span{
border: 1px solid red;
padding-left: 50px;
padding-top: 20px;
padding-bottom: 10px;
padding-right: 100px;
}
</style>
</body>
</html>
示例:

注意:
padding属性可以有 1 到 4 个值:
1个值:表示上下左右内边框边距均为10px;
padding:10px;
2个值:表示上下内边框边距为10px,左右内边框边距为20px;
padding:10px 20px;
3个值:表示上内边框边距为10px,左右内边框边距为20px,下内边框边距为30px;
padding:10px 20px 30px;
4个值:表示上内边框边距为10px,右内边框边距为20px,下内边框边距为30px,左内边框边距为40px
padding:10px 20px 30px 40px;
二、*{padding:0;}——取消浏览器为HTML文档中各标签设置的padding默认值,方便后面设置;
三、行内非替换元素上设置的内边距不会影响行高计算,因此如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠;元素的背景会延伸穿过内边距。
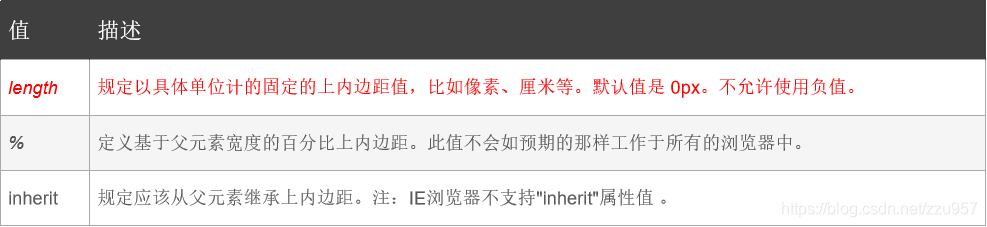
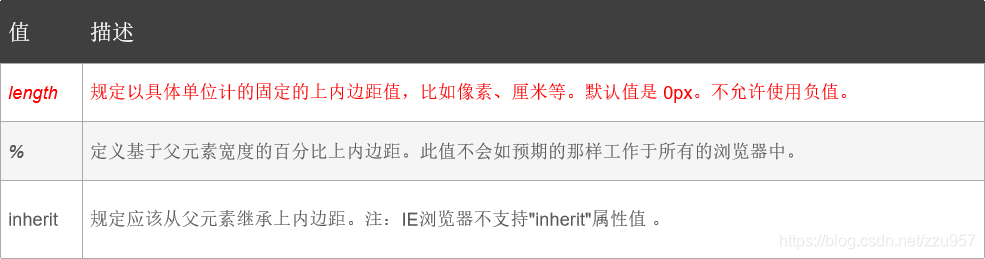
padding-top样式属性
设置元素上内边距的宽度,该属性有多个值:

注意:
行内非替换元素上设置的上内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠;
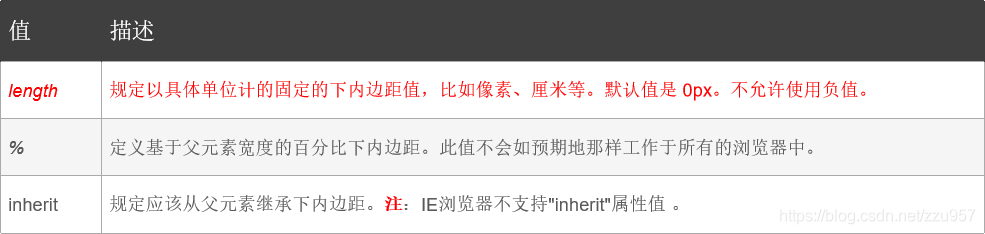
padding-bottom样式属性
设置元素下内边距的宽度, 该属性有多个值:

注意:
行内非替换元素上设置的下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠;
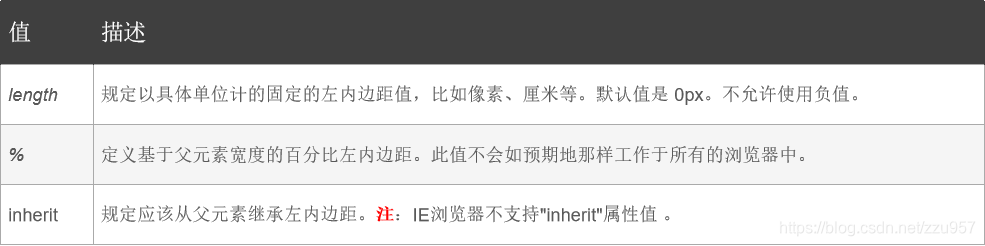
padding-left样式属性
设置元素左内边距的宽度, 该属性有多个值:

注意:
行内非替换元素上设置的左内边距仅在元素所生成的第一个行内框的左边出现。
padding-right样式属性
设置元素右内边距的宽度, 该属性有多个值:

注意:
行内非替换元素上设置的右内边距仅在元素所生成的第一个行内框的右边出现。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)