
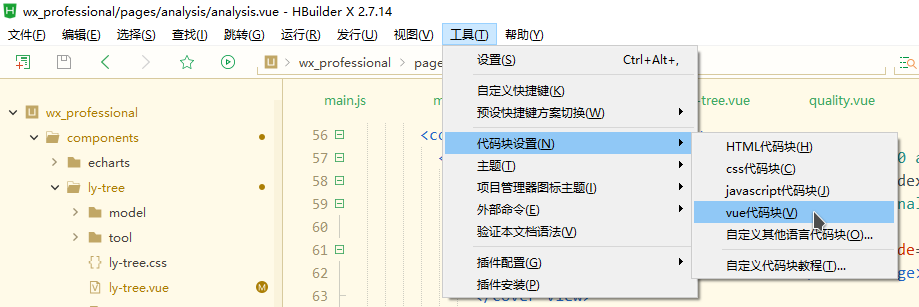
Hbuilder编辑器生成vue代码块快捷方式
简单两步即可实现
·

vue2

{
"Print to console": {
"prefix": "vue2",
"body": [
"<template>",
" <view class=\"$1\">",
" ",
" </view>",
"</template>",
"",
"<script>",
"/**",
"* author 全易",
"* time $DATE_TIME",
"* description $3",
"*/",
"",
"",
"export default {",
" name: '$2',",
" data () {",
" return {",
" ",
" }",
" }",
"}",
"</script>",
"",
"<style scoped lang=\"less\">",
"",
"</style>",
""
],
"description": "Log output to console"
}
}
使用一下vue2快捷键看看:


vue3
{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <view class=\"$2\">$3</view>",
"</template>",
"",
"<script setup lang=\"ts\">",
"/**",
"* author 全易",
"* time $DATE_TIME",
"* description $1",
"*/",
"",
"",
" $4",
"</script>",
"",
"<style scoped lang=\"scss\">",
"",
"</style>",
""
],
"description": "Log output to console"
}
}

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)