Nginx跨域配置
随着越来越多的项目走向了前后端分离,前端服务,需要访问到不同的后端地址,经常遇到跨域问题。本文主要介绍使用Nginx解决跨域问题。1.什么是跨域由于浏览器的同源策略,用来限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。那怎样判断是否是同源呢?如果协议,端口(如果指定了)和主机对于两个页面是相同的,则两个页面具有相同的源,也就是同源。也就是说,要同时满足以下3个条件,才能叫同源:协议相同端
随着越来越多的项目走向了前后端分离,前端服务,需要访问到不同的后端地址,经常遇到跨域问题。本文主要介绍使用Nginx解决跨域问题。
1.什么是跨域
由于浏览器的同源策略,用来限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。那怎样判断是否是同源呢?如果协议,端口(如果指定了)和主机对于两个页面是相同的,则两个页面具有相同的源,也就是同源。也就是说,要同时满足以下3个条件,才能叫同源:
- 协议相同
- 端口相同
- 主机相同
2.常见跨域情况
- 网络协议不同,如http协议访问https协议 ;
- 端口不同,如80端口访问8080端口 ;
- 域名不同,如www.test1.com访问www.test2.com ;
- 子域名不同,如abc.test1.com访问def.test1.com ;
3.跨域问题实例
这里通过子域名不同方式,设计一个跨域访问的示例
3.1环境准备
- 一台服务器(搭建好Nginx环境);
- 二级域名2个
- test1.xqiangme.top
- test2.xqiangme.top
3.2新建2个index.html
文件1, 示例目录:/home/nginx/static_html/index_test1.html
<html>
<head>
<title>test1 跨域测试</title>
</head>
<body style="padding: 20px;">
<br/>
<script type='text/javascript'>
var xmlhttp = new XMLHttpRequest()
xmlhttp.open("GET", "http://test2.xqiangme.top/index.html", true);
xmlhttp.send();
</script>
<p>hello world ...... test1 子域名index.html </p>
</body>
</html>
文件2, 示例目录:/home/nginx/static_html/index_test2.html
<html>
<head>
<title>test2跨域测试</title>
</head>
<script type='text/javascript'>
var xmlhttp = new XMLHttpRequest()
xmlhttp.open("GET", "http://test1.xqiangme.top/index.html", true);
xmlhttp.send();
</script>
<body style="padding: 20px;">
<br/>
<p>hello world ...... test2 子域名index.html </p>
</body>
</html>
3.3Nginx配置
配置目录示例:/home/nginx/conf/nginx_test1_and_test2.conf
user root;
events {
worker_connections 1024;
}
http {
charset utf-8;
server {
listen 80;
server_name test1.xqiangme.top;
location /index.html {
alias /home/nginx/static_html/index_test1.html;
}
}
server {
listen 80;
server_name test2.xqiangme.top;
location /index.html {
alias /home/nginx/static_html/index_test2.html;
}
}
}
3.4启动Nginx
# 切换到安装目录下
cd /usr/local/nginx/sbin
./nginx -c /home/nginx/conf/nginx_test1_and_test2.conf
若环境变量已经配置好,可直接使用./nginx 无需切换到安装目录下启动
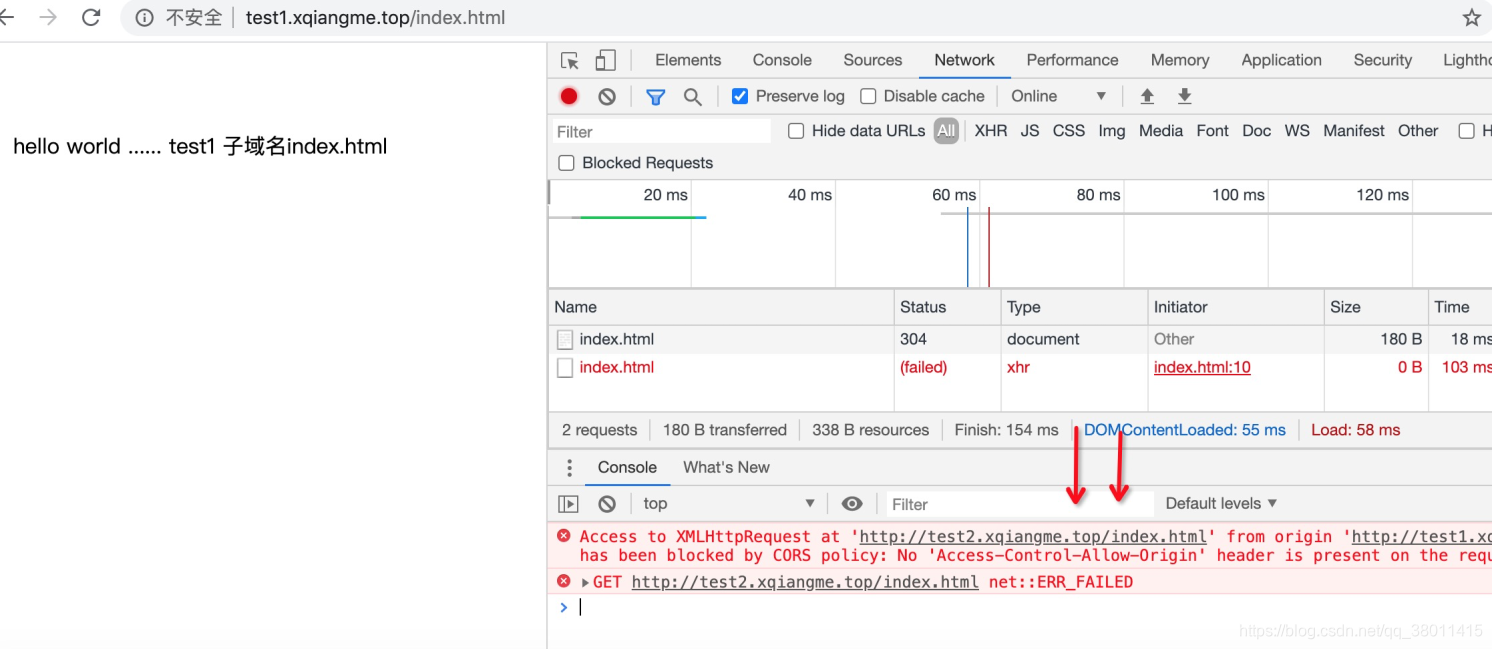
3.5访问测试
test1子域名

test2子域名示例

4.解决跨域问题
一般Nginx解决跨域问题有2种方式,一般用第一种,接下来也是主讲第一种。
- 通过配置 header方式解决跨域 ;
- 通过反向代理 ;
修改nginx server 配置,添加如下内容
#允许跨域请求的域,* 代表所有
add_header 'Access-Control-Allow-Origin' *;
#允许请求的header
add_header 'Access-Control-Allow-Headers' *;
#允许带上cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
#允许请求的方法,比如 GET,POST,PUT,DELETE
add_header 'Access-Control-Allow-Methods' *;
添加完成以上配置,重启Nginx就会发现,可以正常访问了
PS :若考虑到安全性,也可以指定访问来源请求的域,示例:
add_header 'Access-Control-Allow-Origin' 'http://test1.xqiangme.top';

5.附录
5.1示例中Nginx完整配置
user root;
events {
worker_connections 1024;
}
http {
charset utf-8;
server {
listen 80;
server_name test1.xqiangme.top;
#允许跨域请求的域,* 代表所有
add_header 'Access-Control-Allow-Origin' *;
#允许带上cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
#允许请求的方法,比如 GET/POST/PUT/DELETE
add_header 'Access-Control-Allow-Methods' *;
#允许请求的header
add_header 'Access-Control-Allow-Headers' *;
location /index.html {
alias /home/nginx/static_html/index_test1.html;
}
}
server {
listen 80;
server_name test2.xqiangme.top;
#允许跨域请求的域,* 代表所有
add_header 'Access-Control-Allow-Origin' *;
#允许带上cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
#允许请求的方法,比如 GET/POST/PUT/DELETE
add_header 'Access-Control-Allow-Methods' *;
#允许请求的header
add_header 'Access-Control-Allow-Headers' *;
location /index.html {
alias /home/nginx/static_html/index_test2.html;
}
}
}
关注程序员小强公众号更多编程趣事,知识心得与您分享

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)