vue表单设计器,vue,动态表单
最近写了一款表单设计器,基于element-ui的如果有需要的可以看一下,如果对你有帮助的话,希望去github上给项目点个start,如果有什么问题可以直接给我留言,项目刚发布,如果大家有更多的需求的话,也可以给我留言,每周会总结更新。关于流程图的插件还在开发中,等测试结束之后也会开源,会针对于OA工作流提供一整天基于vue的解决方案,希望持续关注指南基于vue和element-ui实现的表单设
最近刚刚打包发布了一款表单设计器,基于element-ui的如果有需要的可以看一下,如果对你有帮助的话,希望去github上给项目点个star,如果有什么问题可以直接给我留言,项目刚发布,如果大家有更多的需求的话,也可以给我留言,或者加入QQ群218461534(群刚建)每周会总结更新。关于流程图的插件还在开发中,等测试结束之后也会开源(流程编辑器已经完成,见博客中流程编辑器文章),会针对于OA工作流提供一整套基于vue的解决方案,希望持续关注
指南
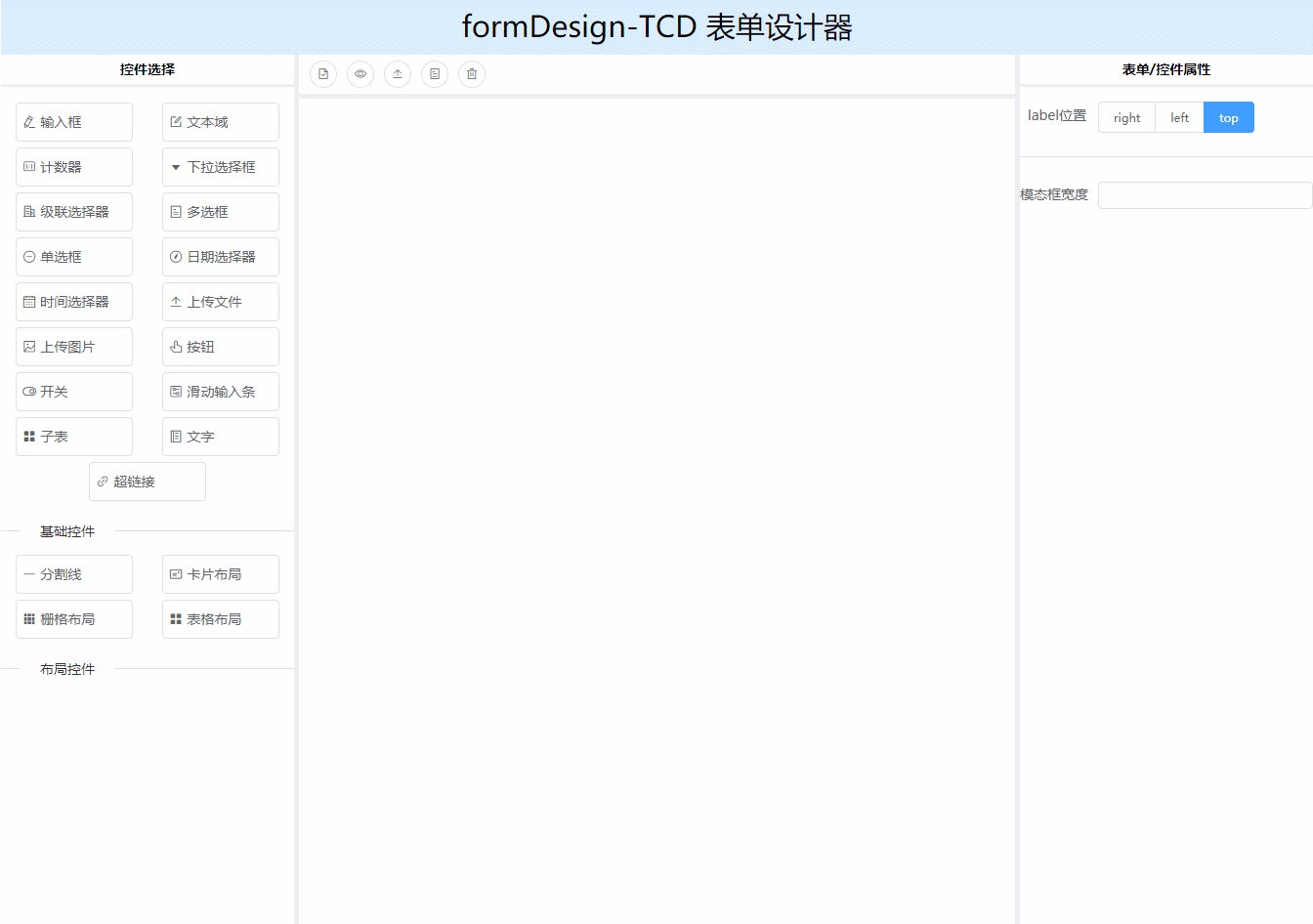
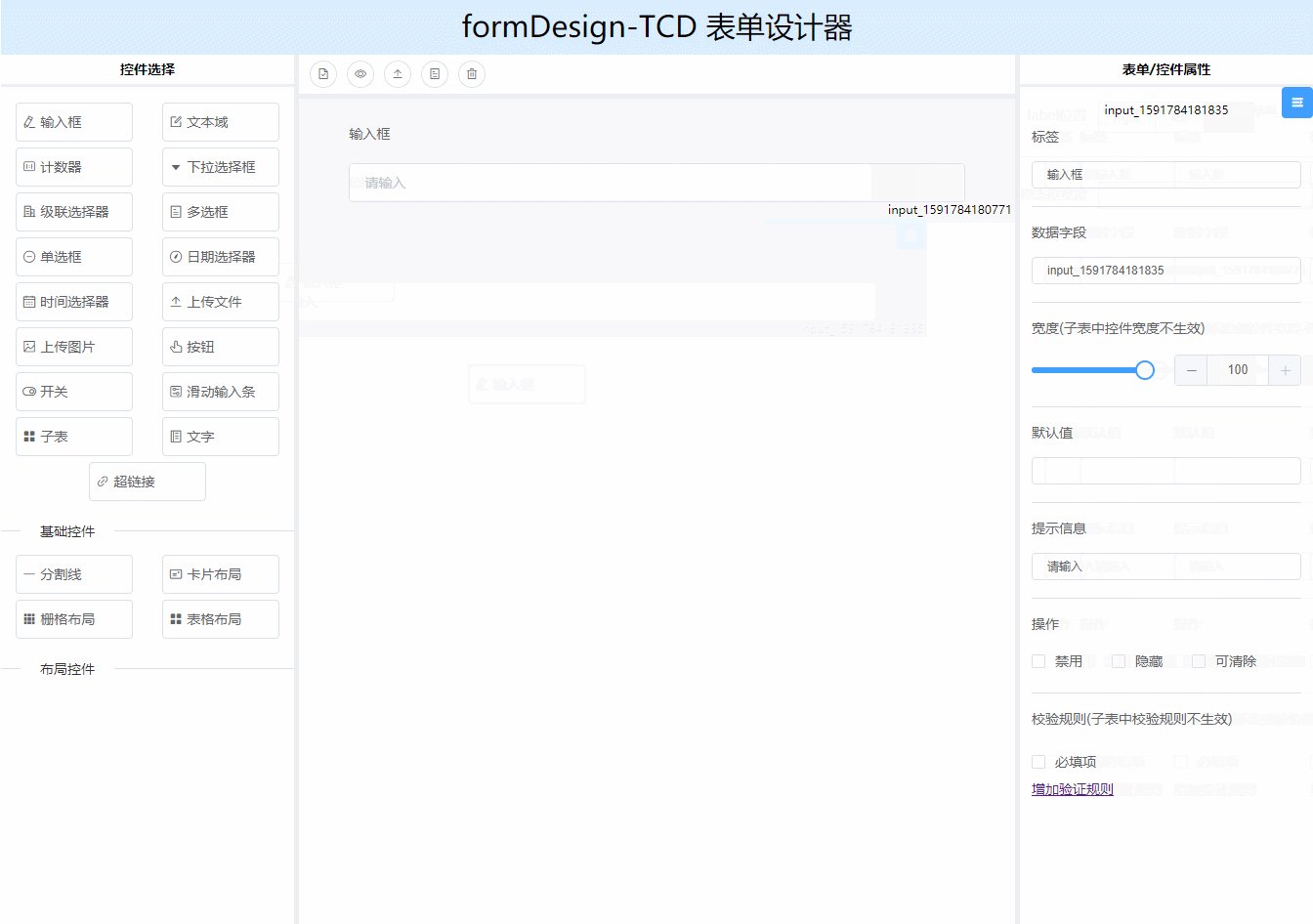
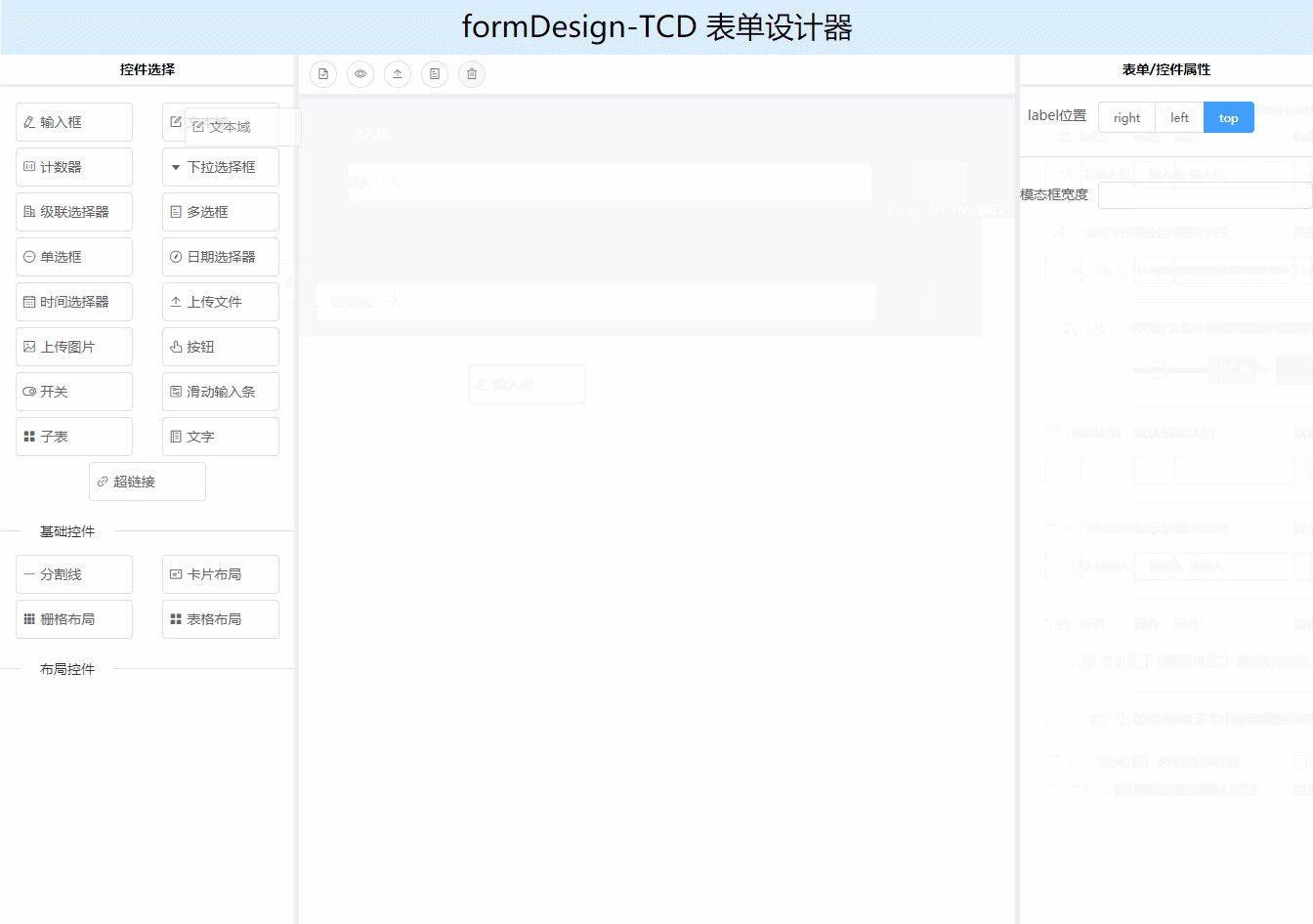
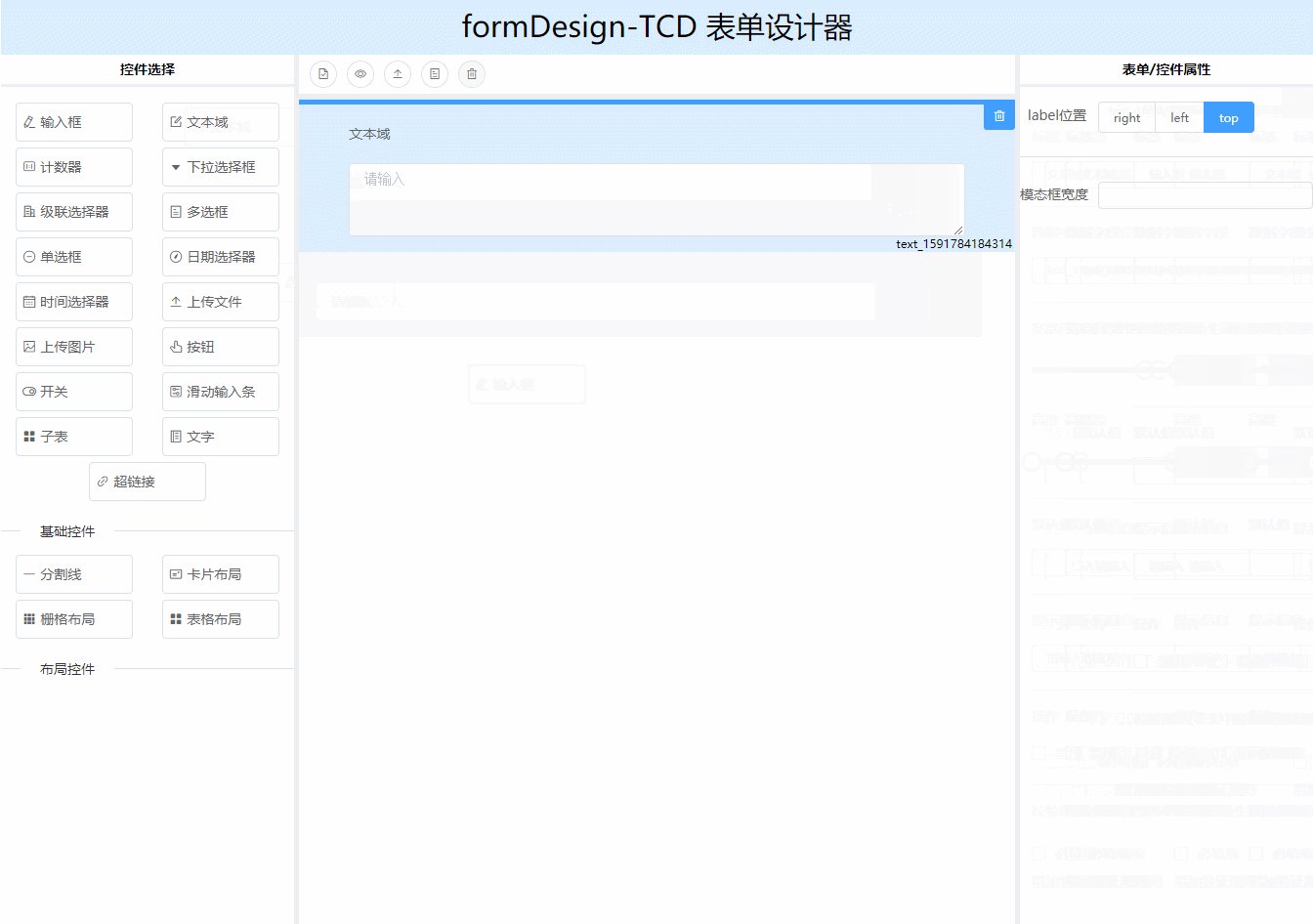
基于vue和element-ui实现的表单设计器,主要功能是使使用者在图形界面配置所需的表单,生成可保存的JSON数据,并能将JSON还原成表单,使表单开发更简单更快速
预览地址
项目文档
[GitHub]源码开源地址
[码云]源码开源地址
特性
感谢
创作感谢k-form-design给予的灵感
版本
设计原则
form-design-tcd本着所有表单控件特性尽可能可视化配置。
快速上手
1.安装vue-cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli
2.创建一个项目
使用初始化项目命令
vue create myapp
3.安装form-design-tcd
npm i form-design-tcd --save
# OR
yarn add form-design-tcd
4.使用form-design-tcd
在项目main.js中
import FormDesignTCD from 'form-design-tcd'
import "form-design-tcd/lib/form-design-tcd.css"
Vue.use(FormDesignTCD)
以上步骤便完成便可在项目中直接使用form-design-tcd。
form-design-tcd内置了两个组件分别为FormDesignTCD和FormBuildTCD。
建议
form-design-tcd基础组件样式引用的element-ui的组件库,在使用过程中一些表单控件特性可查阅element-ui官方文档
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容













所有评论(0)