在uni-app中使用pdf.js实现在手机上打开pdf
想要实现能够在手机上预览pdf,刚开始想着要不直接使用iframe嵌入pdf算了,结果发现,只有极个别手机能够正常识别所以最终还是使用了pdf.js来实现手机上pdf的预览,看一下安卓的效果图如果是ios的就不用这么麻烦了,直接在<web-view :src="src" ></web-view>中,将src设置为pdf的路径即可下面是安卓的实现过程<template&
·
想要实现能够在手机上预览pdf,刚开始想着要不直接使用iframe嵌入pdf算了,结果发现,只有极个别手机能够正常识别
所以最终还是使用了pdf.js来实现手机上pdf的预览,看一下安卓的效果图

直接看代码
<template>
<view class="content"><web-view :src="url"></web-view></view>
</template>
<script>
export default {
data() {
return {
// pdf.js的viewer.htm所在路径
// 注意:静态的html文件需要放在根路径下的 hybrid/html 文件夹中
viewerUrl: '/hybrid/html/web/viewer.html',
// 要访问的pdf的路径
fileUrl: 'http://47.101.183.8:8088/test.pdf',
// 最终显示在web-view中的路径
url: ''
};
},
onLoad() {
// h5,使用h5访问的时候记得跨域
// #ifdef H5
this.url = `${this.viewerUrl}?file=${encodeURIComponent(this.fileUrl)}`;
// #endif
// 在安卓和ios手机上
// 判断是手机系统:安卓,使用pdf.js
// #ifdef APP-PLUS
if(plus.os.name === 'Android') {
this.url = `${this.viewerUrl}?file=${encodeURIComponent(this.fileUrl)}`;
}
// ios,直接访问pdf所在路径
else {
this.url = encodeURIComponent(this.fileUrl);
}
// #endif
},
methods: {}
};
</script>
<style>
</style>
完整代码见:
码云:https://gitee.com/m_eve_admin/uni-app-pdf
github: https://github.com/Eveveen/uni-app-pdf
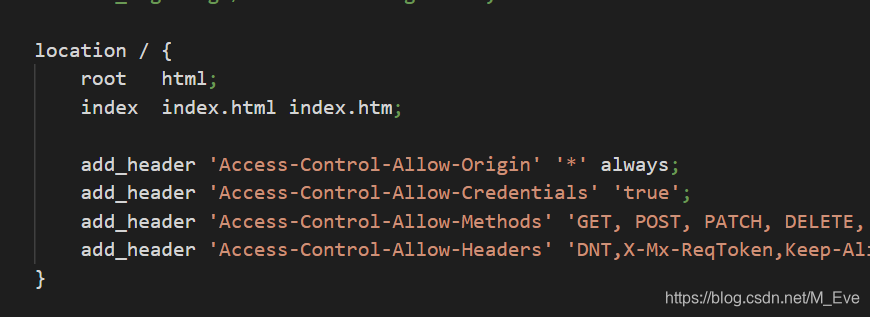
另外如果h5想要跨域的话,可以配置你要访问的那个资源所在的服务,这里以 nginx 为例
修改 nginx.conf 文件, 添加以下代码
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, PATCH, DELETE, PUT, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, Access-Control-Expose-Headers, Token, Authorization';即

重启服务,再次访问即可实现跨域
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)