vue中实现动画效果--三种方式
一、普通动画实现效果用一个按钮, 控制一个 div 的淡入和淡出步骤使用 js 控制 div 的 class name点击function anime() {var boxDom = document.querySelector('#box');if (boxDom.className == "show") {boxDom.className = "hide"} else {boxDom.clas
·
一、普通动画实现
效果
用一个按钮, 控制一个 div 的淡入和淡出
步骤
使用 js 控制 div 的 class name
点击
function anime() {
var boxDom = document.querySelector('#box');
if (boxDom.className == "show") {
boxDom.className = "hide"
} else {
boxDom.className = "show";
}
}
2.使用 css 控制显示
.show {
opacity: 1;
}
.hide {
opacity: 0;
}
3.使用 css 定义动画
transition: all 1s;
二、Vue 默认css类名实现简单动画效果
实现原理
vue 提供了一个 transition 组件, 可以用来包裹想要添加动画的 dom, 可以带有 name 属性作为动画名
内容
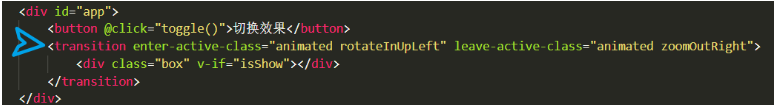
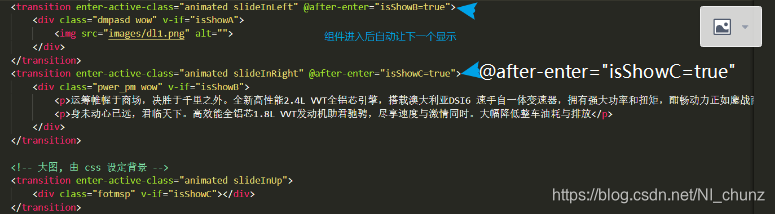
被包裹的 dom 在 v-if / v-show 等显示和隐藏的时候, vue 会在恰当的时机添加/删除 CSS 类名。 挑选合适的类名, 编写 css 动画即可 vue 自动切换的类名 组件隐藏变为显示, 称为 enter, 会按顺序切换以下 class [动画名]-enter 是在变化开始, 出现之前 [动画名]-enter-active 正在变化 正在出现 [动画名]-enter-to 变化结束已经出现结束 组件显示变为隐藏, 称为 leave, 会按顺序切换以下 class [动画名]-leave 是在消失之前 [动画名]-leave-active 正在消失 [动画名]-leave-to 消失结束  **三、自定义类名调用第三方动画库** 1、使用第三方动画库 animate.css [animate.css](https://daneden.github.io/animate.css/) 方法: 给 transition 标签添加属性, 替换掉默认动画的 css 类名, 属性包括: enter-class进入开始 enter-active-class进入正在进行 enter-to-class进入结束 leave-class 离开开始 leave-active-class 离开动画正在进行 leave-to-class 离开动画结束  动画过程中的钩子函数 方法:直接在 transition 标签中, 使用 v-on 绑定相应事件即可, 可用的事件包括: enter 部分: before-enter 组件进入前 enter 组件进入中 after-enter 组件进入后 enter-cancelled 组件进入动画被取消 (动画时间过长,未结束的时候, v-if 显示状态就被改变, 触发取消动画钩子函数) leave 部分 before-leave 组件离开前 leave 组件离开中 after-leave 组件离开后 leave-cancelled 组件离开动画被取消 更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)