关于vue(3.0/2.0) HbuilderX打包后转app白屏显示问题
首先问题描述:打包好的apk安装到手机或者是真机调试的时候打开app是空白的vue-cli3 解决办法在vue3.0根目录创建一个vue.config.js文件,内部代码如下:module.exports = {publicPath: process.env.NODE_ENV === 'production' ? './' : './'};vue-cli2 解决办法 ,在config/index.
·
首先问题描述:打包好的
apk安装到手机或者是真机调试的时候打开app是空白的
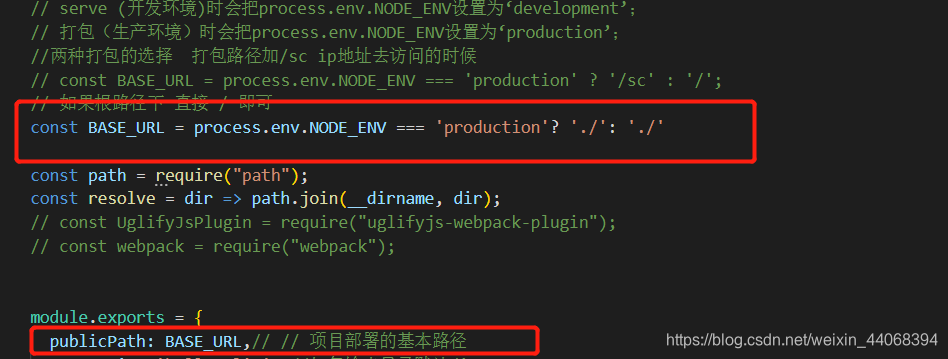
vue-cli3 解决办法
在vue3.0根目录创建一个vue.config.js文件,内部代码如下:
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : './'
};

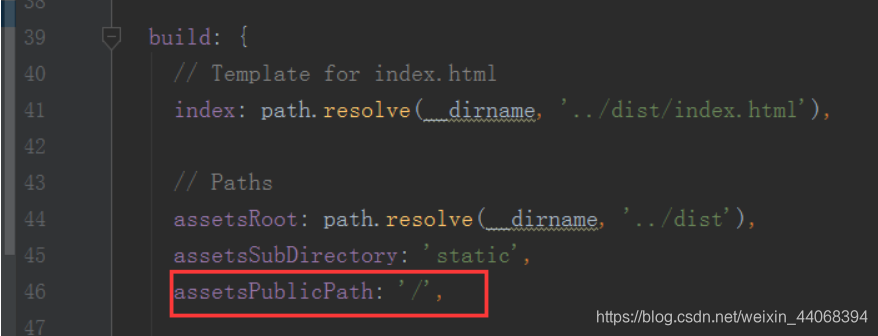
vue-cli2 解决办法 ,在config/index.js 中改为:assetsPublicPath: ‘./’,

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)