哇!用github+jsDelivr搭建图床真香
本文章最初发表在XJHui’s Blog,未经允许,任何人禁止转载!为使您获得最好的阅读体验,强烈建议您点击 这里 前往 XJHui’s Blog 查看!前言之前的这篇图床安装使用教程中,我对典型的几种错误给出了解决方法,但好多用上github图床+PicGo工具的小伙伴都在吐槽上面的解决方法有时候也会失效,于是我想起了小康之前安利给我的这种方法。会报各种错误的原因还是github在国内处于半墙不
本文章最初发表在XJHui’s Blog,未经允许,任何人禁止转载!
为使您获得最好的阅读体验,强烈建议您点击 这里 前往 XJHui’s Blog 查看!
前言
之前的这篇图床安装使用教程中,我对典型的几种错误给出了解决方法,但好多用上github图床+PicGo工具的小伙伴都在吐槽上面的解决方法有时候也会失效,于是我想起了小康之前安利给我的这种方法。

会报各种错误的原因还是github在国内处于半墙不墙的状态,其它就不多说了。
我试了试那种方法,遇到了几个坑但最后也成功了,用上之后可以说是真香!
可以前往demo:jsdelivr.xingjiahui.top 体验
因为小康的这篇博客没有虚拟主机操作的详细步骤劝退了很多小白。
我把那篇教程分享给小伙伴之后,他们也都没有成功,于是就有了这篇博客。
虚拟主机
这里的虚拟主机需要是国外的,一定是国外的!
别害怕,不是让你掏钱买虚拟主机,下面提供一个免费虚拟主机购买平台。
注册账号
-
进入官网,点击
注册:
-
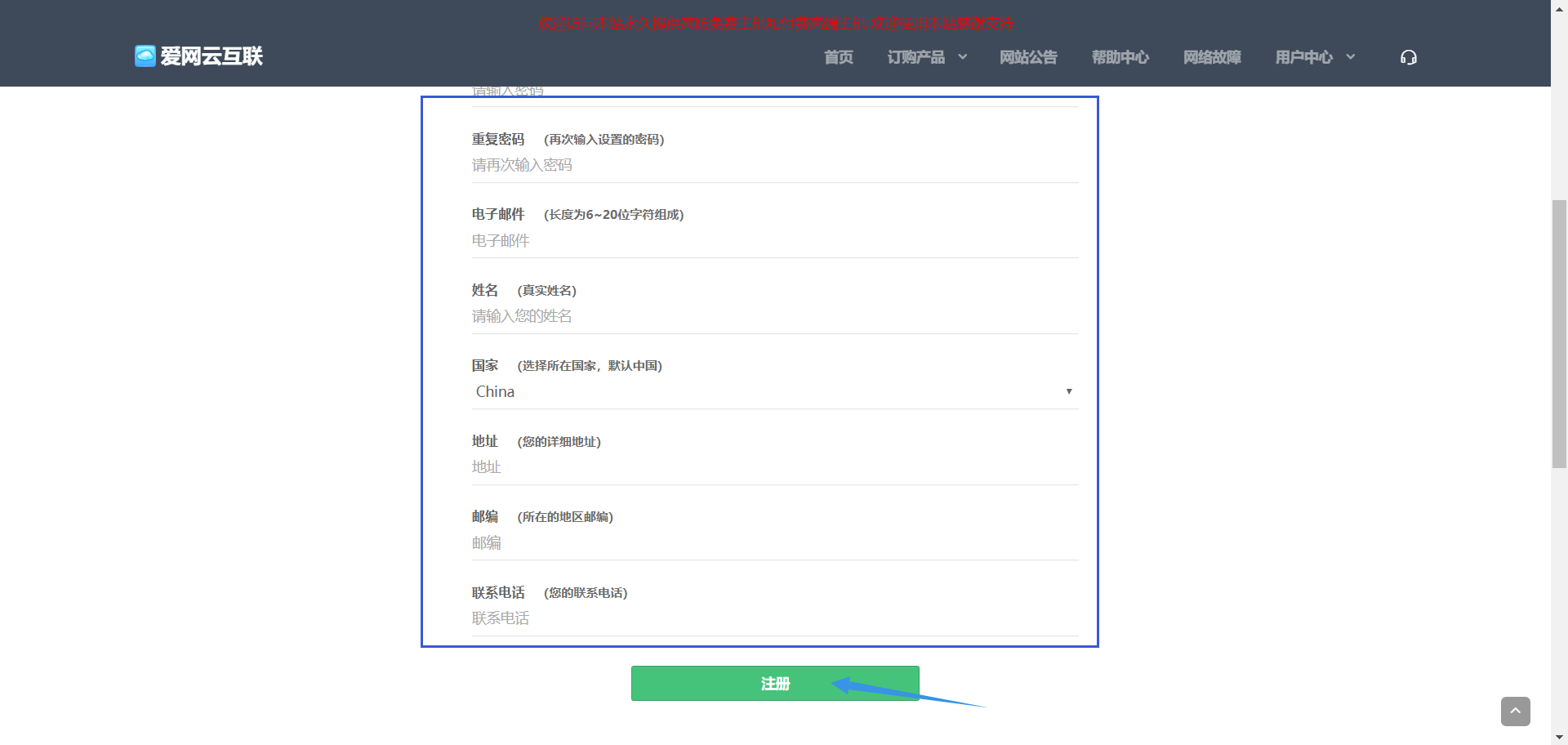
输入各种信息后
点击注册:
会自动跳转到登陆页面,点击
登陆:
-
依次选择:
免费主机->美国免费主机->立即购买:
确认订单并且完成订购:

-
自动跳转到
我的订单页面,点击管理:
提示
需要验证邮箱:
点击
发送验证码并将验证码填入文本框后选择验证或修改邮箱,再到我的订单页面重复此步骤后进入第5步。 -
复制下图中的
用户名和密码:
配置虚拟主机
-
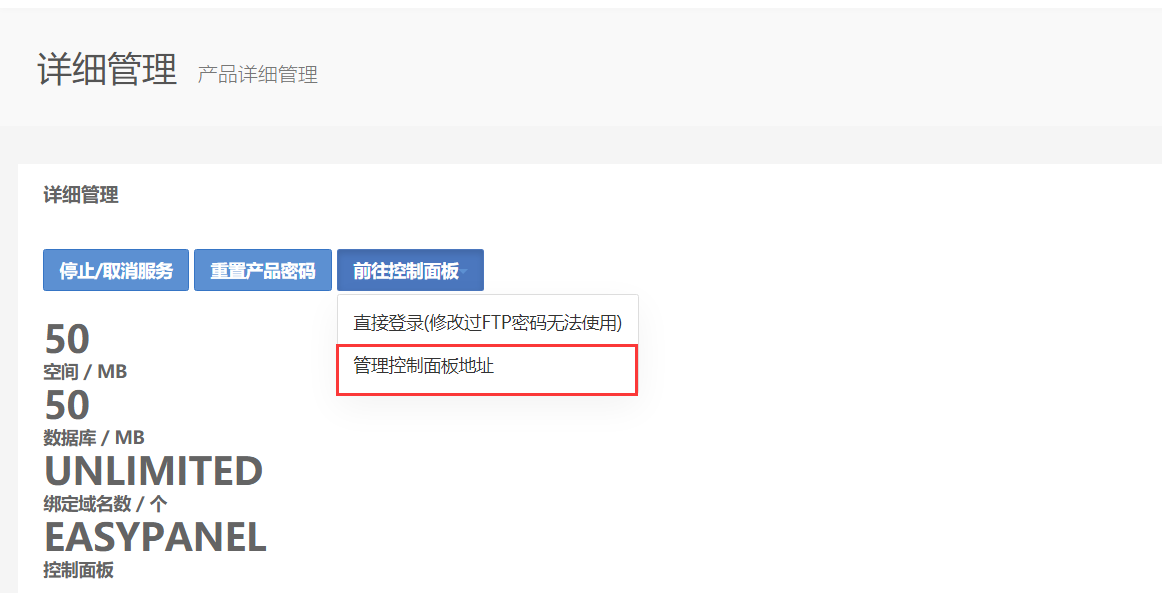
登陆虚拟主机:点击
前往控制面板,选择管理控制面板地址:
-
输入前面获取的
用户名和密码:
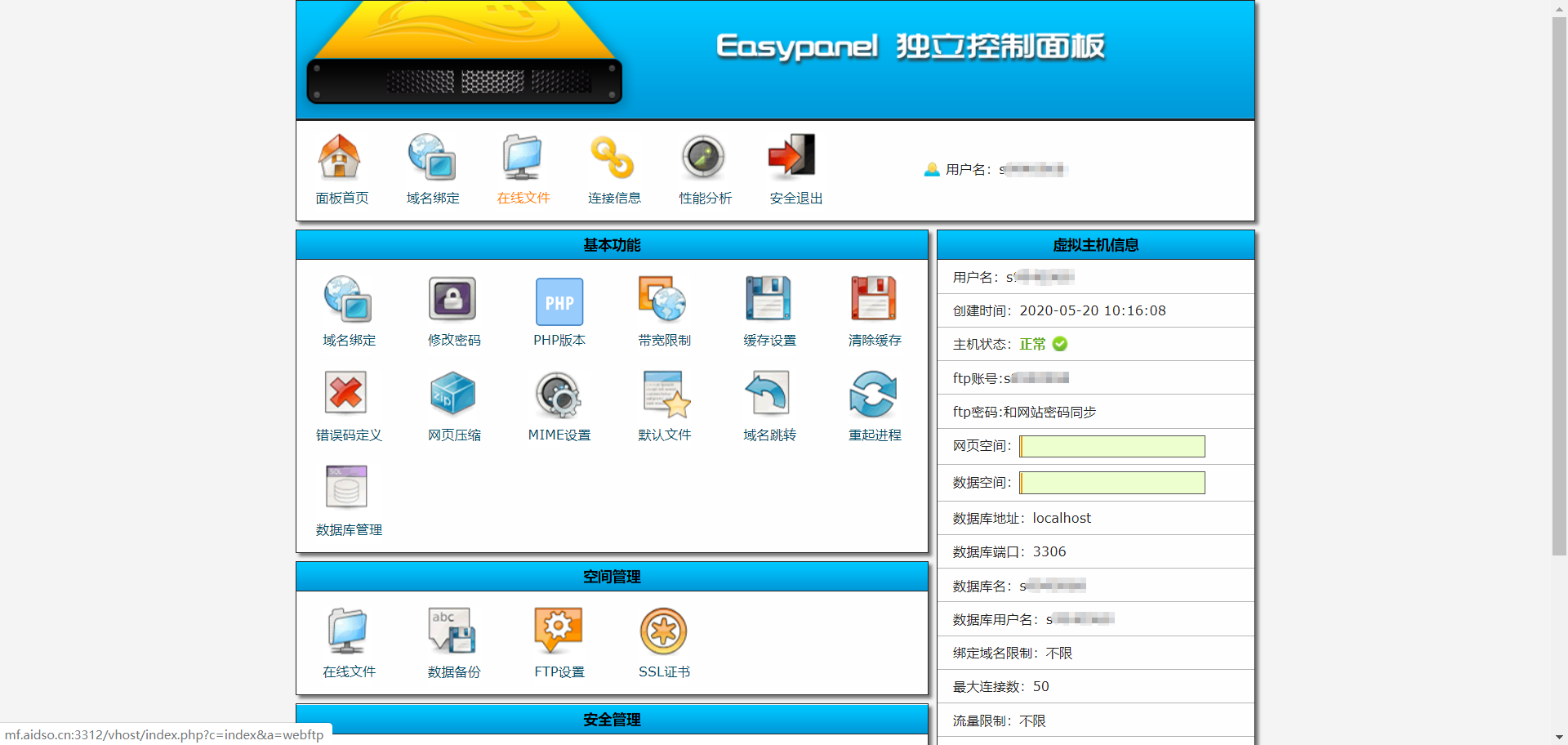
进入
控制面板:
说实话,我以为进去会是
windows系统,哈哈…现在你进入后是这样的:

原因是
本教程发布刚一天,控制面板改版了…区别也不大,我们主要用的是
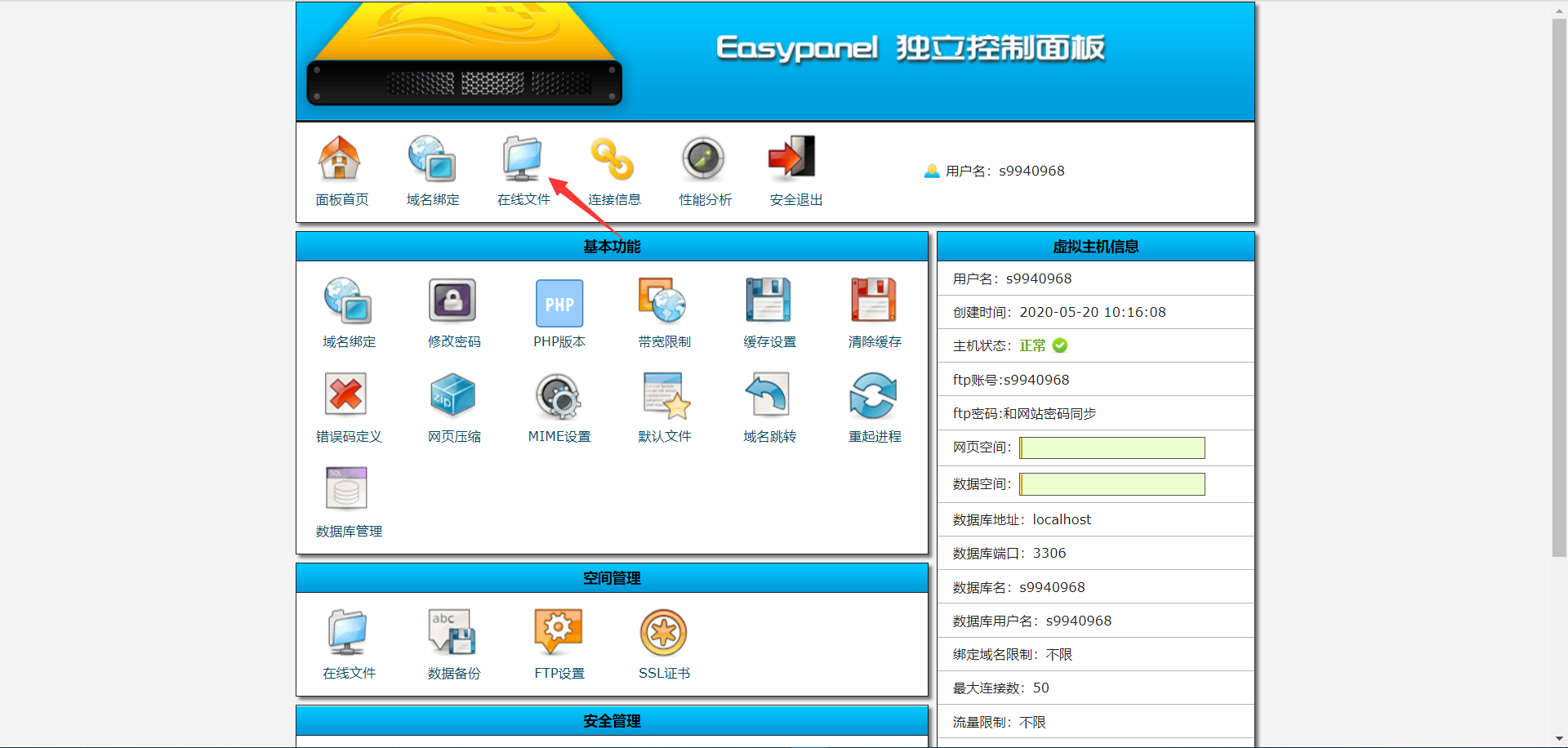
在线文件管理器,位置是:
具体的
文件操作方式没变化用到其它的自行寻找就好,不再重新截图…
-
点击这里将文件下载到本地(不是虚拟主机,是自己电脑),感谢蓝奏云。
-
将下载的文件上传到虚拟主机:
选择在线文件:

点击上传文件:

选择刚刚下载的文件,将其上传至虚拟主机。
-
解压上传的文件:

弹窗:

解压后:

-
复制文件到
www目录下进入上图框选出的文件夹,勾选全部文件并复制:

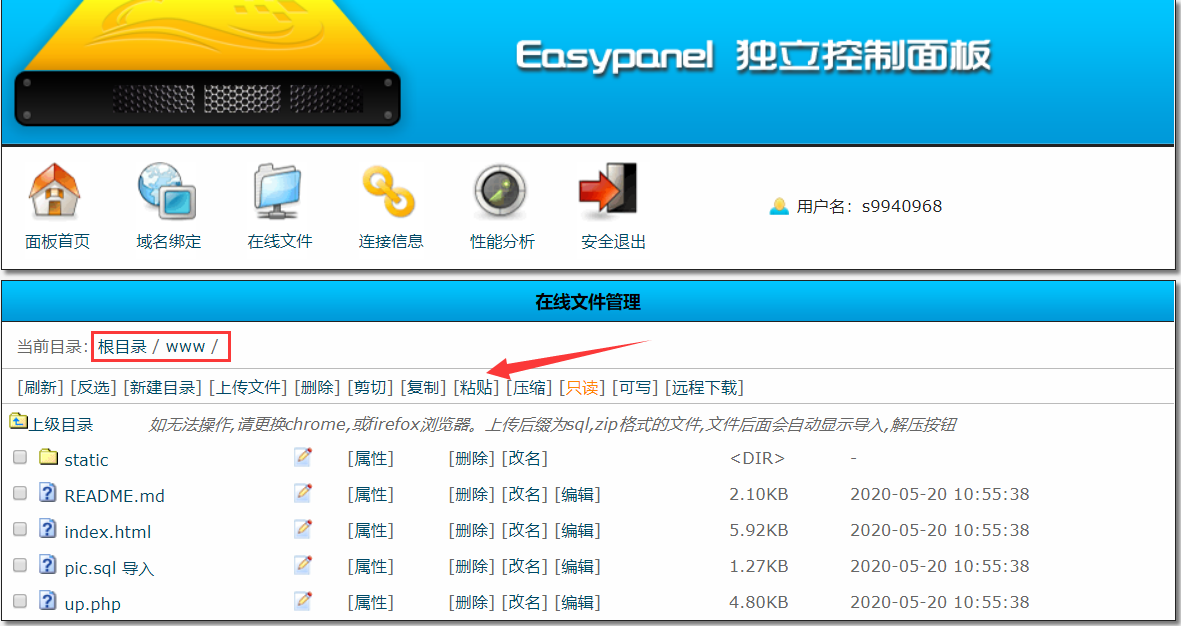
点击上级目录,进入www目录选择粘贴:

-
配置
up.php文件点击
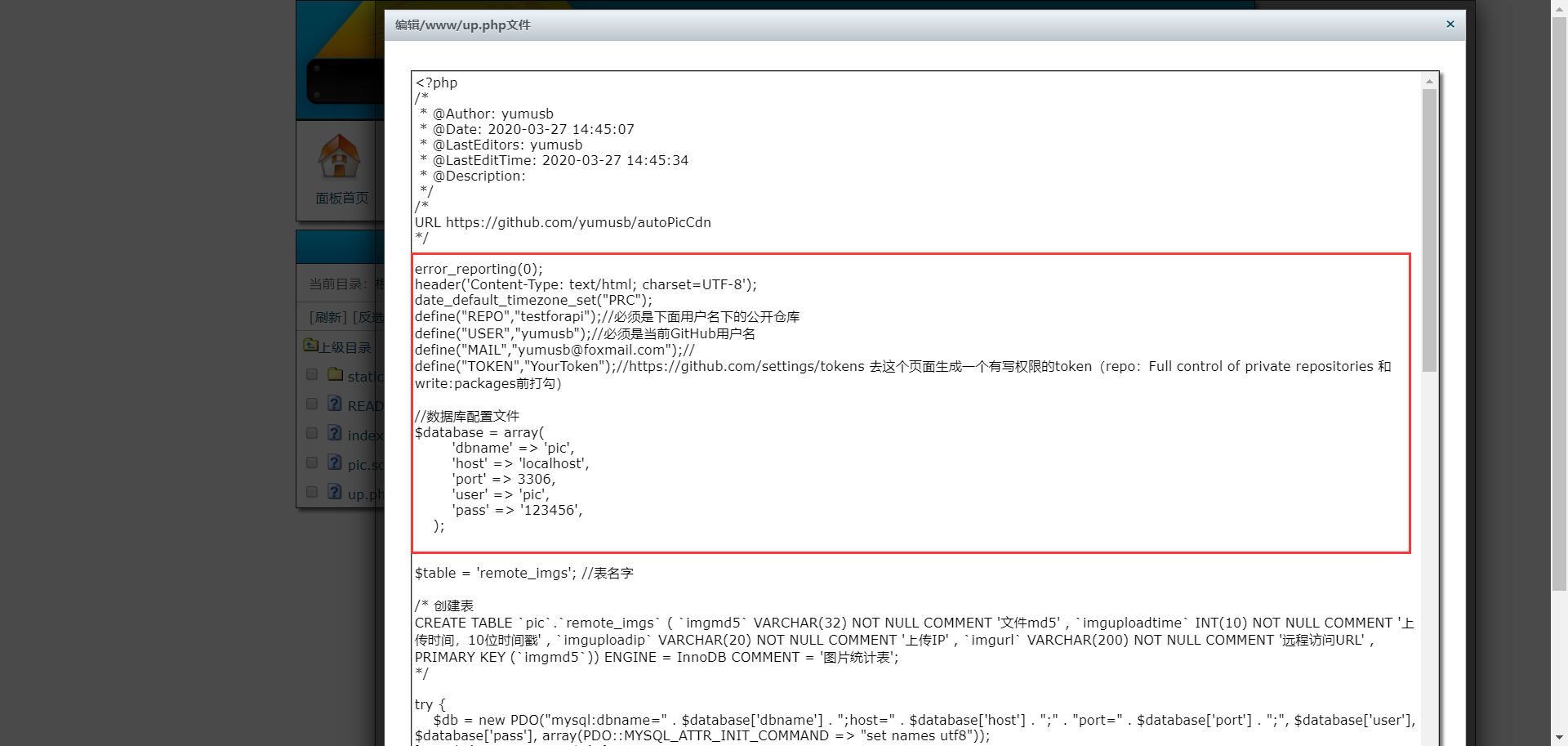
编辑,打开up.php文件:
找到下面的内容:

配置内容如下:
define("REPO","CDN");//存放图片的仓库名
define("USER","xingjiahui");//GitHub用户名
define("MAIL","xjhui2000@qq.com");//github绑定的邮箱
define("TOKEN","github_token"); //github页面获取token,获取方法见下图
//数据库配置文件
$database = array(
'dbname' => 's9940968', //虚拟主机用户名
'host' => 'localhost',
'port' => 3306,
'user' => 's9940968', //虚拟主机用户名
'pass' => '******', //虚拟主机密码
);
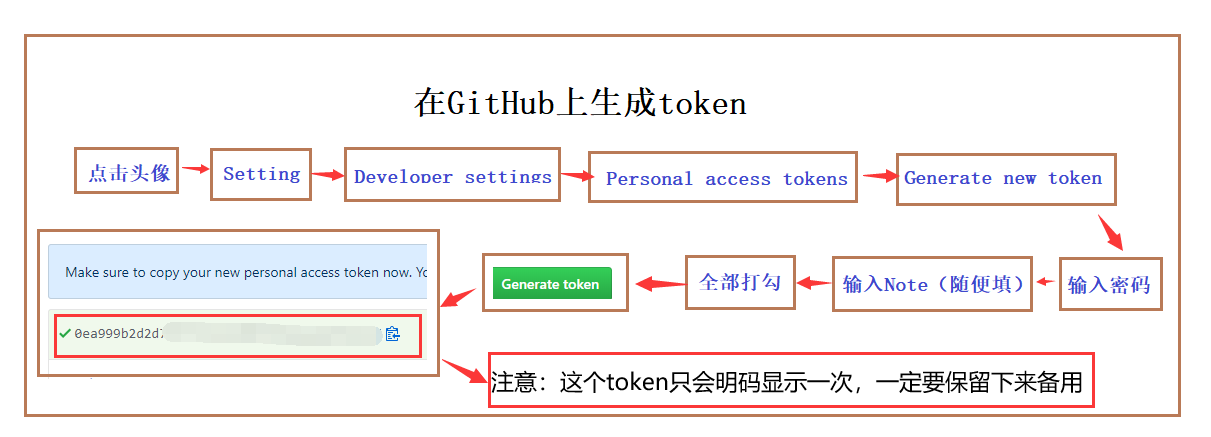
进入github后按下图获取token:

将获取的token填到配置文件的指定位置。
-
导入数据库
进入
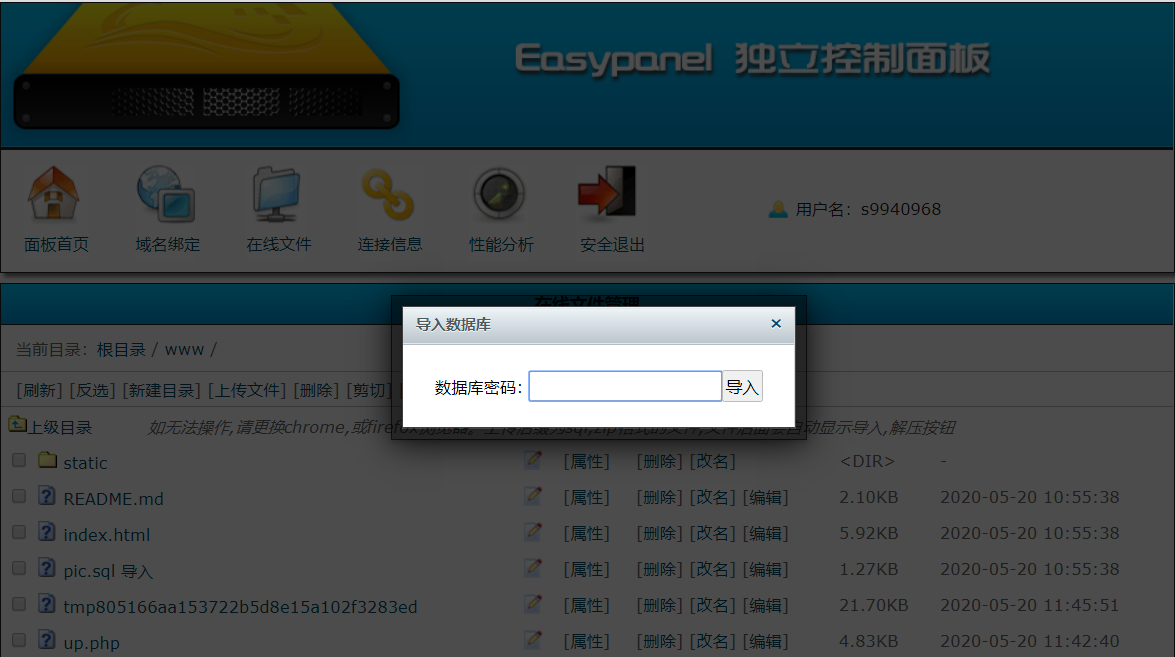
www/目录:
弹出框中输入
密码(虚拟主机密码):
浏览器访问
-
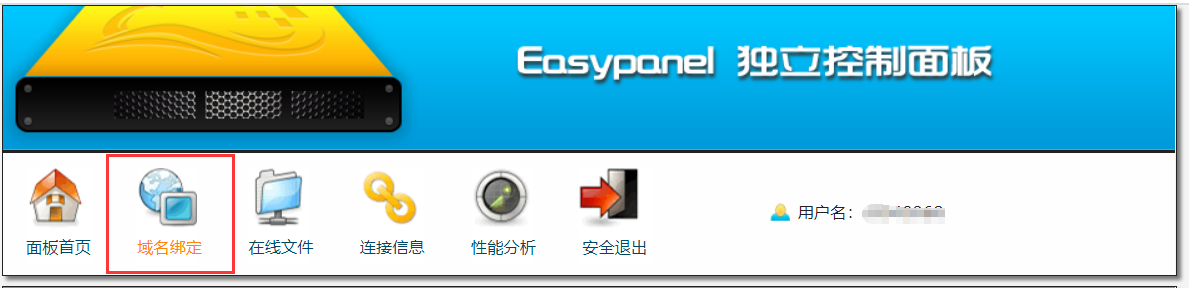
查看绑定的
域名点击
域名绑定:
复制绑定的
域名:
-
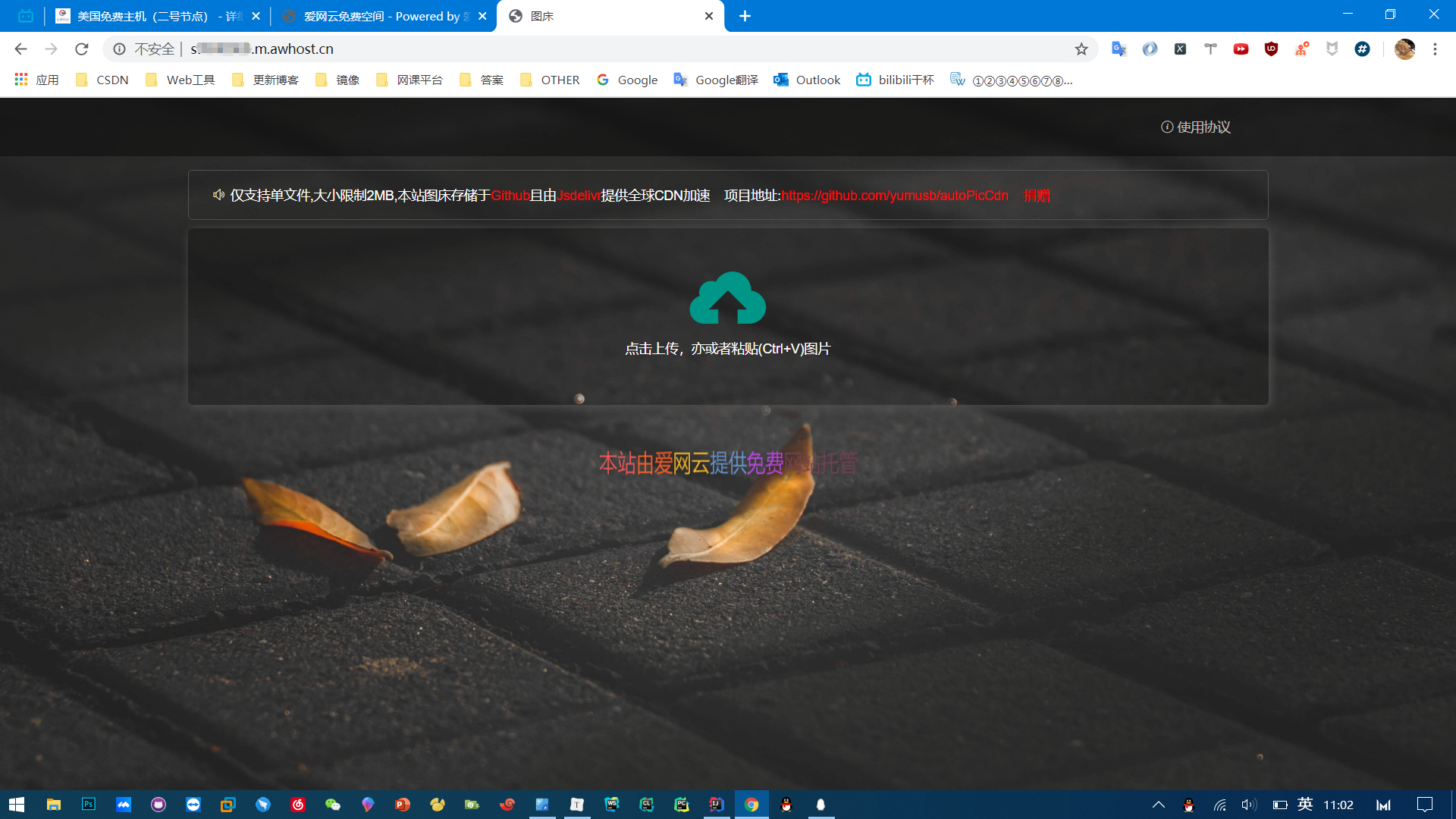
浏览器输入复制的域名:

-
测试能否上传:

报错:
请求上传接口出现异常解决方法:更改
php版本
-
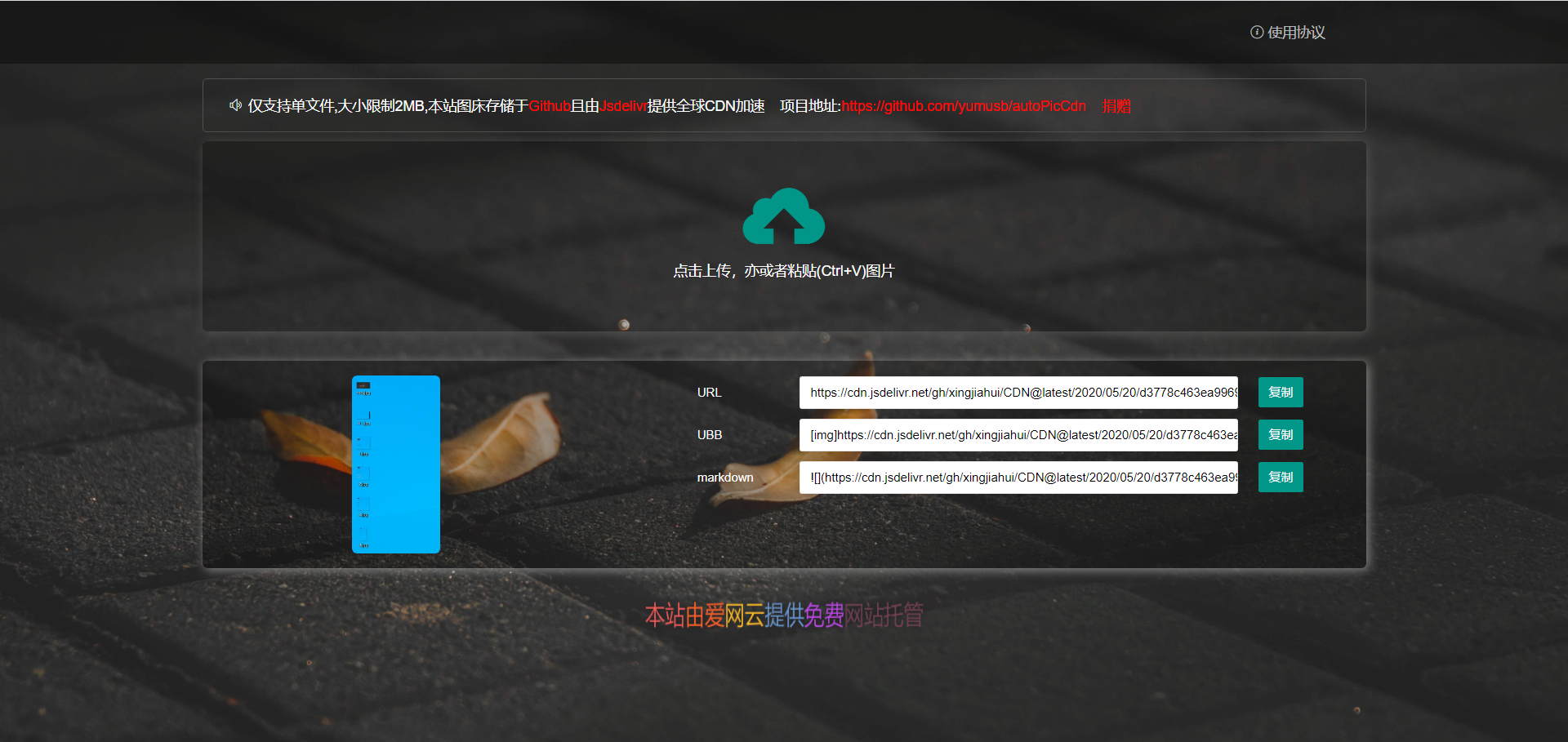
再次测试,上传成功:

这样网页版图床就完成啦!
PicGo图床工具
上面的图床需要打开浏览器,如果你觉得很麻烦,那么推荐你使用PicGo这款开源的图床工具,既不需要打开浏览器又附带了写博客刚需的一些功能,例如相册:

使用PicGo图床工具,务必先保证上面的浏览器图床测试正常!
下载与安装
GitHub项目地址在这里,图床工具的下载链接可以在README中获取。
因为国内下载速度很慢,不限速链接在这里,感谢蓝奏云!
安装方法就不多说了。

PicGo配置
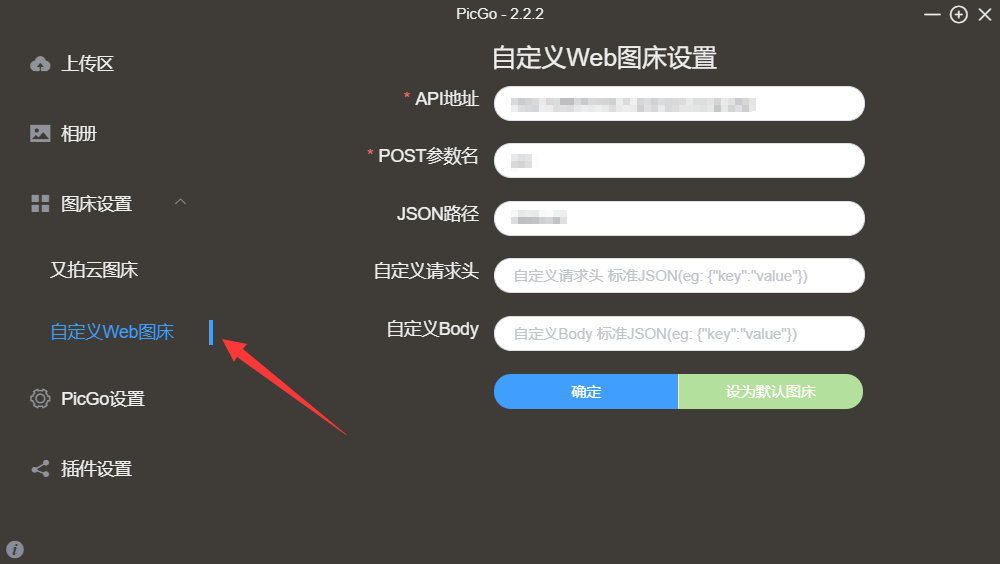
-
插件设置中搜索web-uploader并安装:
安装后可以在
图床设置中查看:
-
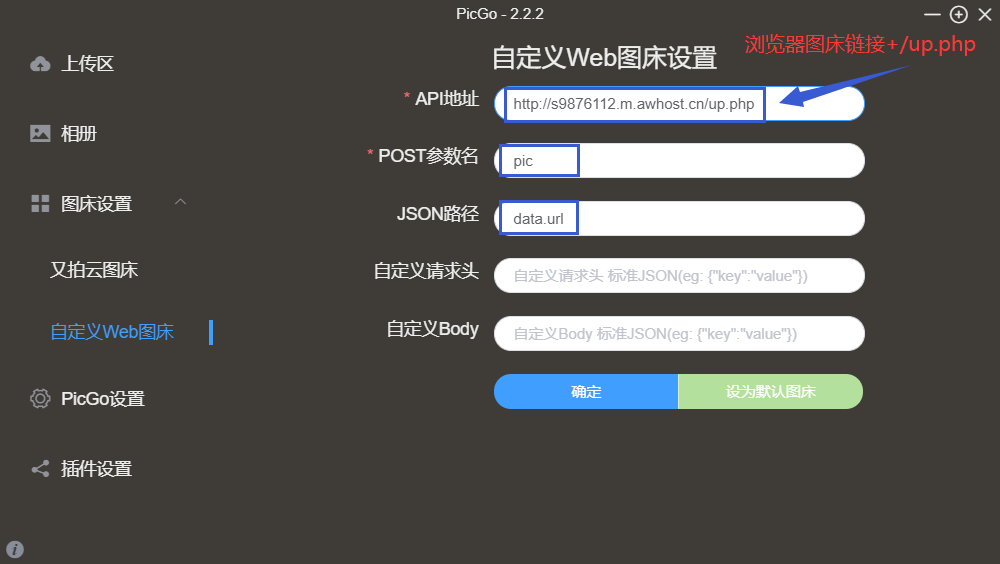
配置插件:
API地址:http://虚拟主机用户名.m.awhost.cn/up.php POST参数名:pic JSON路径:data.url如图:

-
测试:

上传时间过长可能是因虚拟主机
网络原因,属正常现象(但很少会出现该情况)。上传后也可能在
相册不显示,原因是jsdelivr现在被墙的厉害,原因是:
体谅下,等结束就好了!
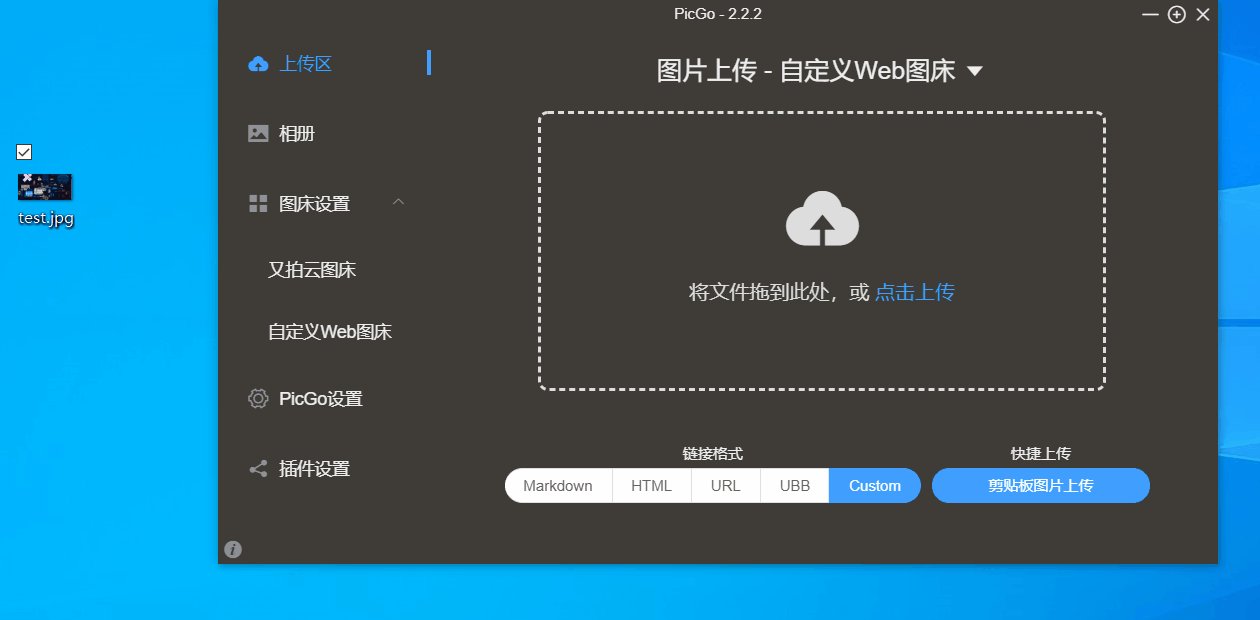
PicGo常用功能
-
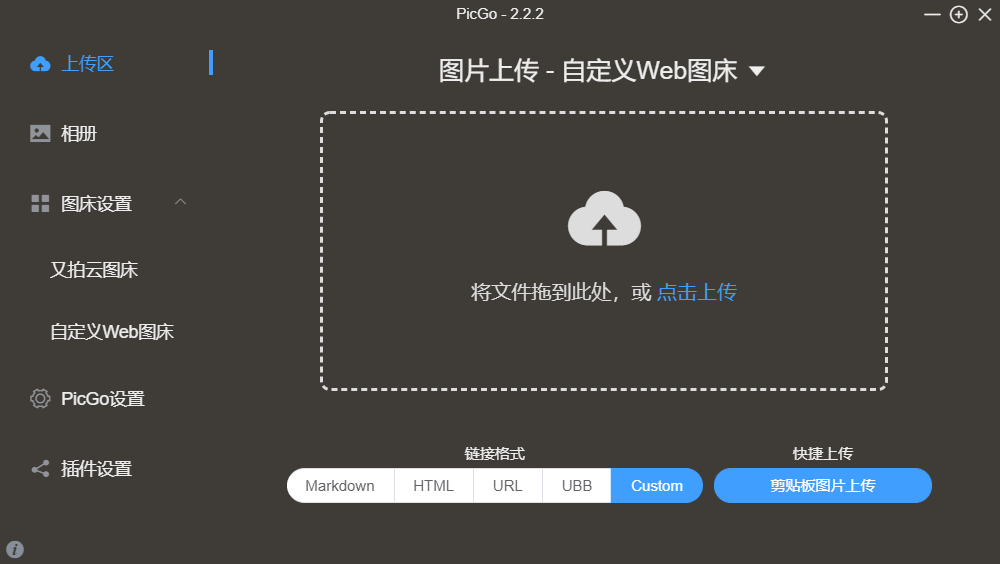
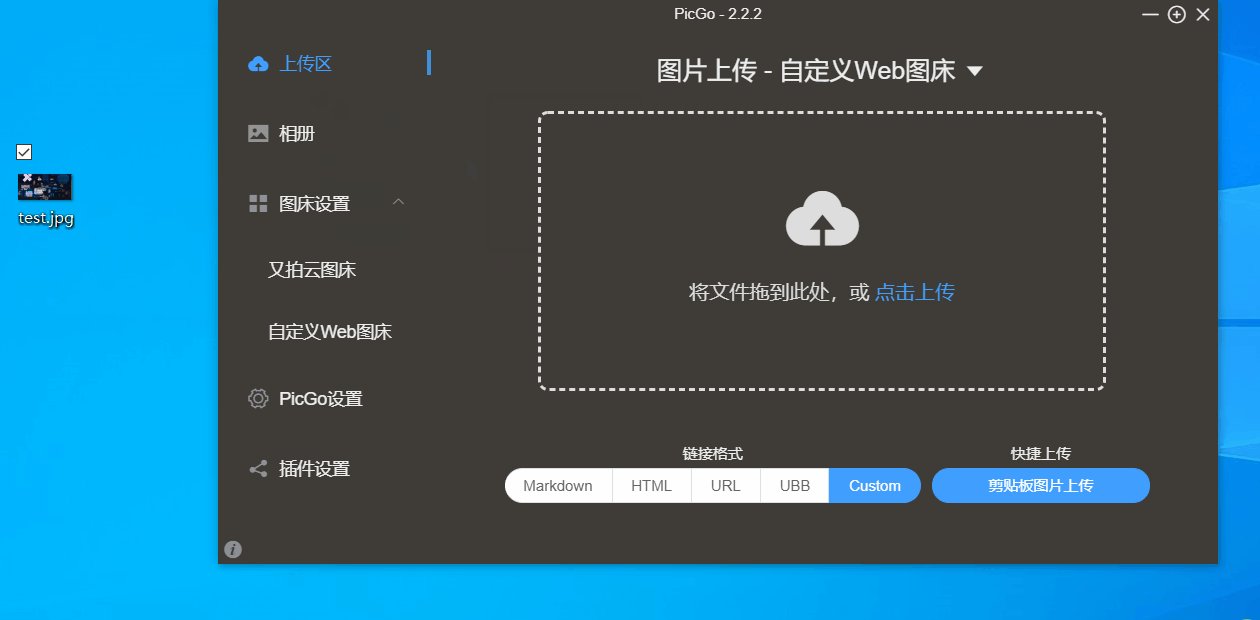
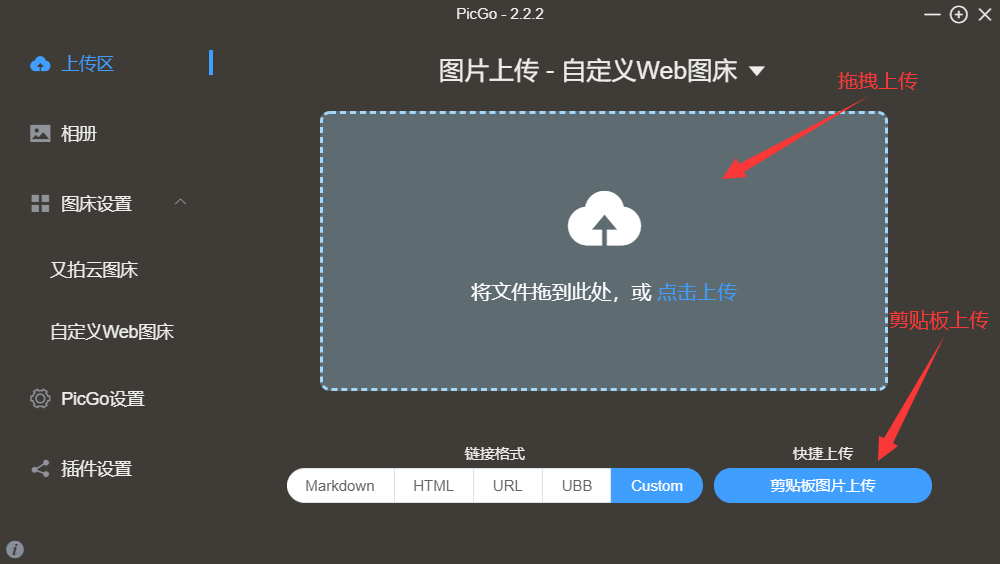
上传方式:

另外,点击虚线框内任意位置可以选择文件上传。
-
链接格式:在图片上传成功后会自动将你所选取的
链接格式复制到剪切板。
markdown:markdown格式html:html代码url:url链接,粘贴到浏览器可直接访问ubb:没用过…custom:自定义链接(下面有讲解)
-
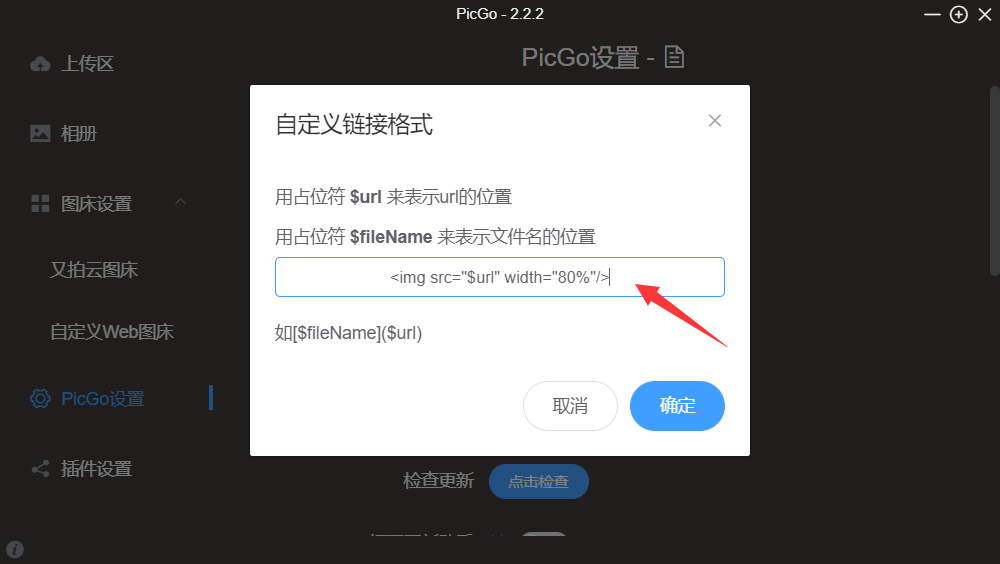
自定义链接:
因为
markdown语句添加的图片不支持修改图片宽度,但markdown兼容html,自定义链接:<img src="$url" width="80%"/>如下图:

-
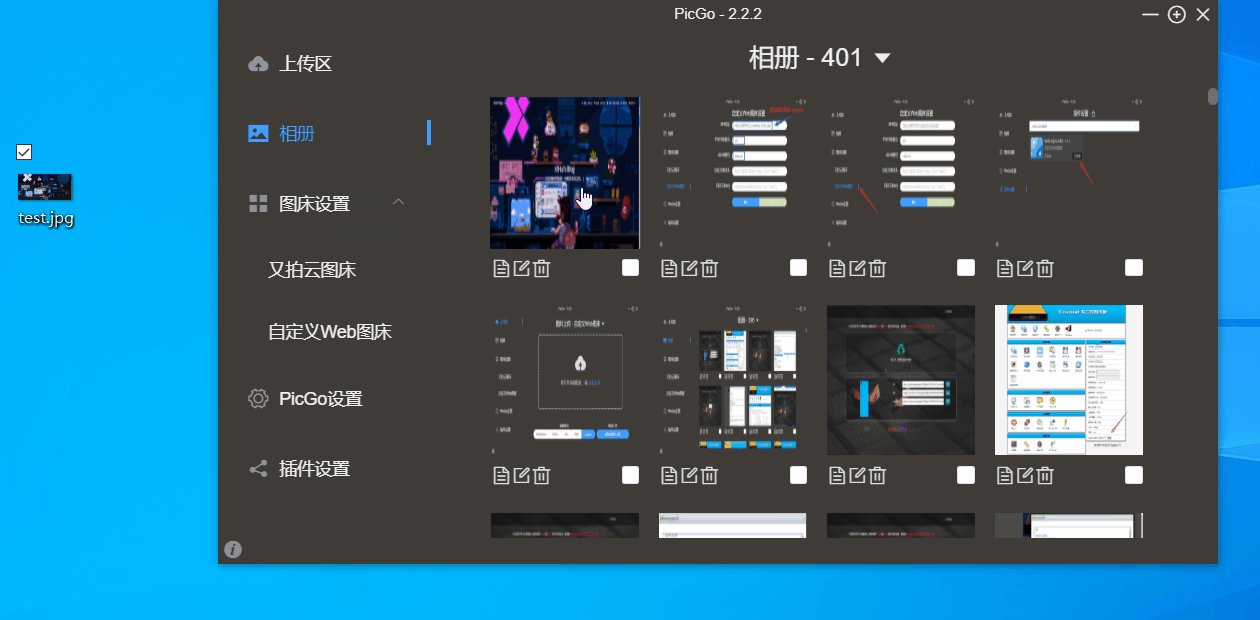
相册的使用:

注意:
复制链接也支持3中所列举的格式,但如何选择?其实是根据你所选择的链接格式确定的,例如: 选择的
链接格式是html:
在相册中点击
复制链接按钮后所复制的链接格式就是html。
不足之处,欢迎留言,评论会及时回复,错误会及时更正!
创作不易,感谢支持!
最后的最后,欢迎访问我的个人博客XJHui’s Blog。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)