使用uniapp如何实现锚点定位和滚动监听功能
一、如何实现锚点定位在scroll-view组件中有一个scroll-into-view属性:(值应为某子元素id。设置哪个方向可滚动,则在哪个方向滚动到该元素)。此属性的意思则是此属性的值为子元素设置的id时,则可跳转到子元素位置例如上面图片代码,点击tab切换栏时,改变toView的值,使其为对应下方id则可实现滚动到当前子元素位置二、如何实现滚动到子元素位置时改变tab栏状态此选择器可得到元
·
一、如何实现锚点定位
在scroll-view组件中有一个scroll-into-view属性:(值应为某子元素id。设置哪个方向可滚动,则在哪个方向滚动到该元素)。
此属性的意思则是此属性的值为子元素设置的id时,则可跳转到子元素位置

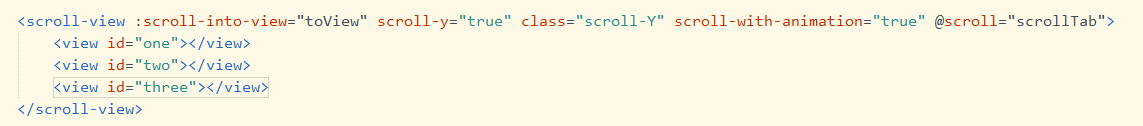
例如上面图片代码,点击tab切换栏时,改变toView的值,使其为对应下方id则可实现滚动到当前子元素位置
二、如何实现滚动到子元素位置时改变tab栏状态

此选择器可得到元素距离顶部的位置,在@scroll事件中监听子元素距离顶部距离,则可实现滚动改变tab栏状态功能
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)