上传本地网页到github网址完整详细步骤
无需服务器,无需虚拟机,无需域名,只要有github账号就可以上传网页,再也不用担心把本地html网页发给别人之后打开是乱码啦。血与泪的经验,本地网页上传到网站上才能保证所见即所得,手机上也能直接看到本地网页。网上教程质量参差不齐,试了好几个教程才上传网页成功,这里分享一下我的步骤。第一步:下载安装配置git首先需要下载git,使用迅雷下载可以达到几M每秒,如果使用浏览器下载速度就会很慢,亲测..
无需服务器,无需虚拟机,无需域名,只要有github账号就可以上传网页,再也不用担心把本地html网页发给别人之后打开是乱码啦。血与泪的经验,本地网页上传到网站上才能保证所见即所得,手机上也能直接看到本地网页。网上教程质量参差不齐,试了好几个教程才上传网页成功,这里分享一下我的步骤。
第一步:下载安装配置git
首先需要下载git,使用迅雷下载可以达到几M每秒,如果使用浏览器下载速度就会很慢,亲测迅雷可以加快下载git速度。下载链接为https://github.com/git-for-windows/git/releases/download/v2.26.2.windows.1/Git-2.26.2-64-bit.exe,安装和配置git使用默认选项即可,楼主一直点next安装完成的。
第二步 github创建库
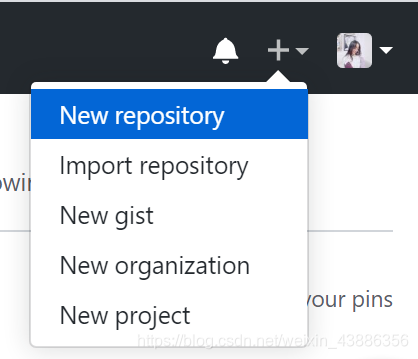
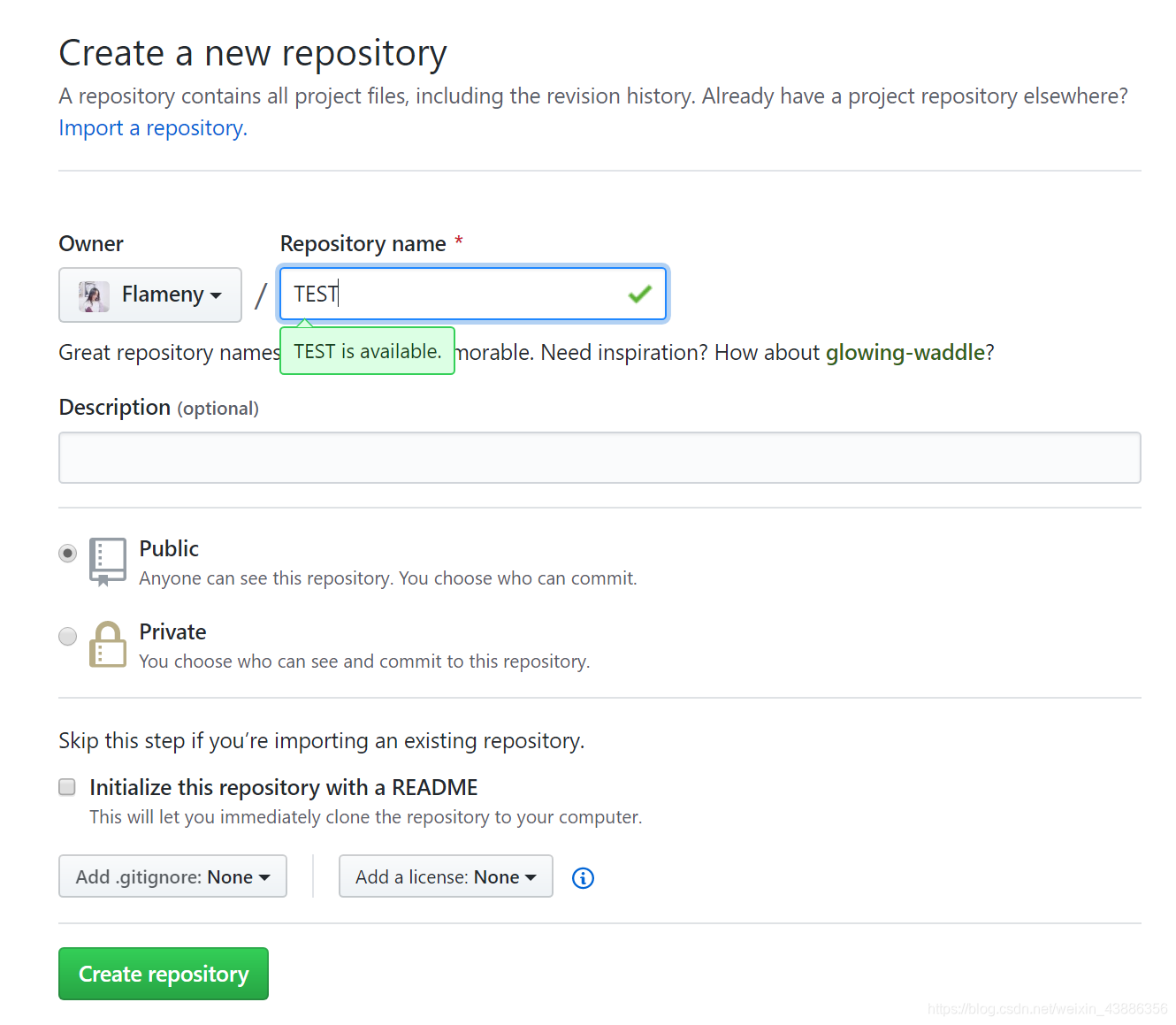
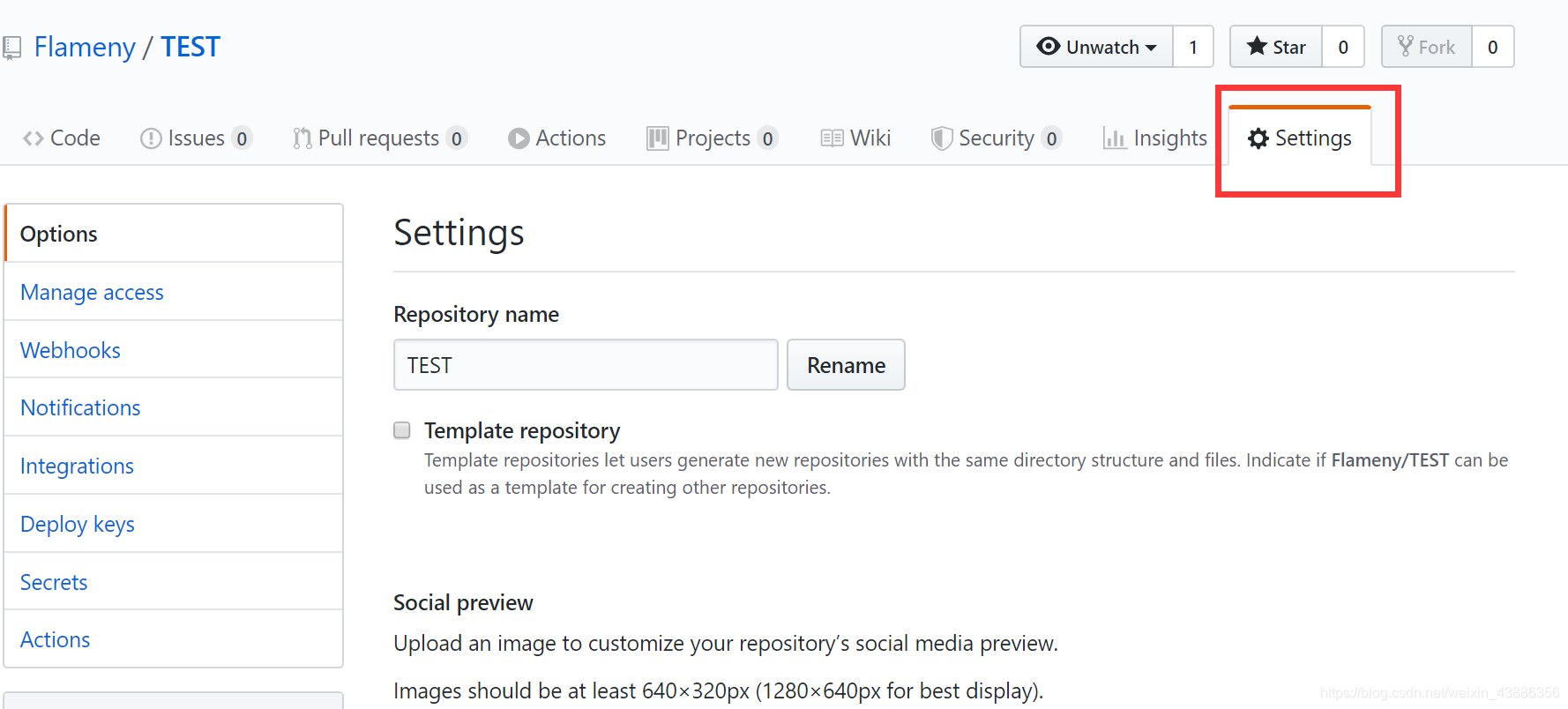
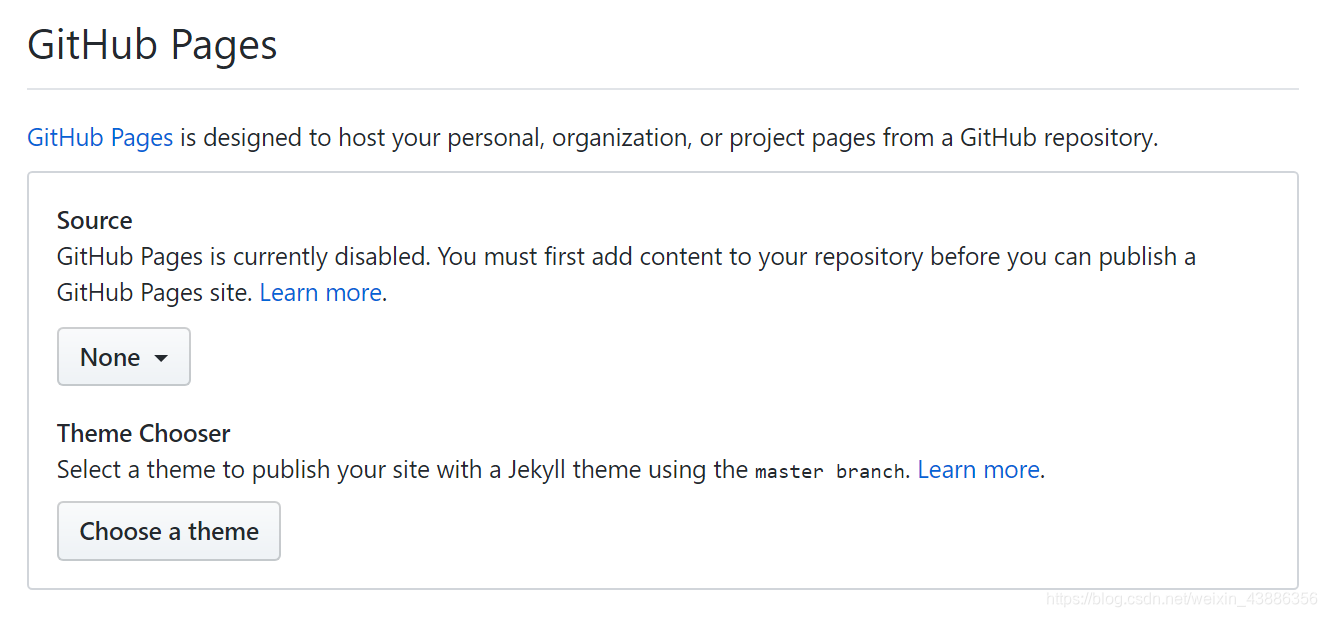
在github上新建一个库用来上传网页,自定义repository库的名字,这里我命名为TEST,其他的可以不填,点击creat repository即可创建成功。之后点击settings下拉找到Github Pages点击choose a theme,我选择的第一个,点击select theme后进入编辑页面,我直接下拉到最后点击commit change,没有改变内容。
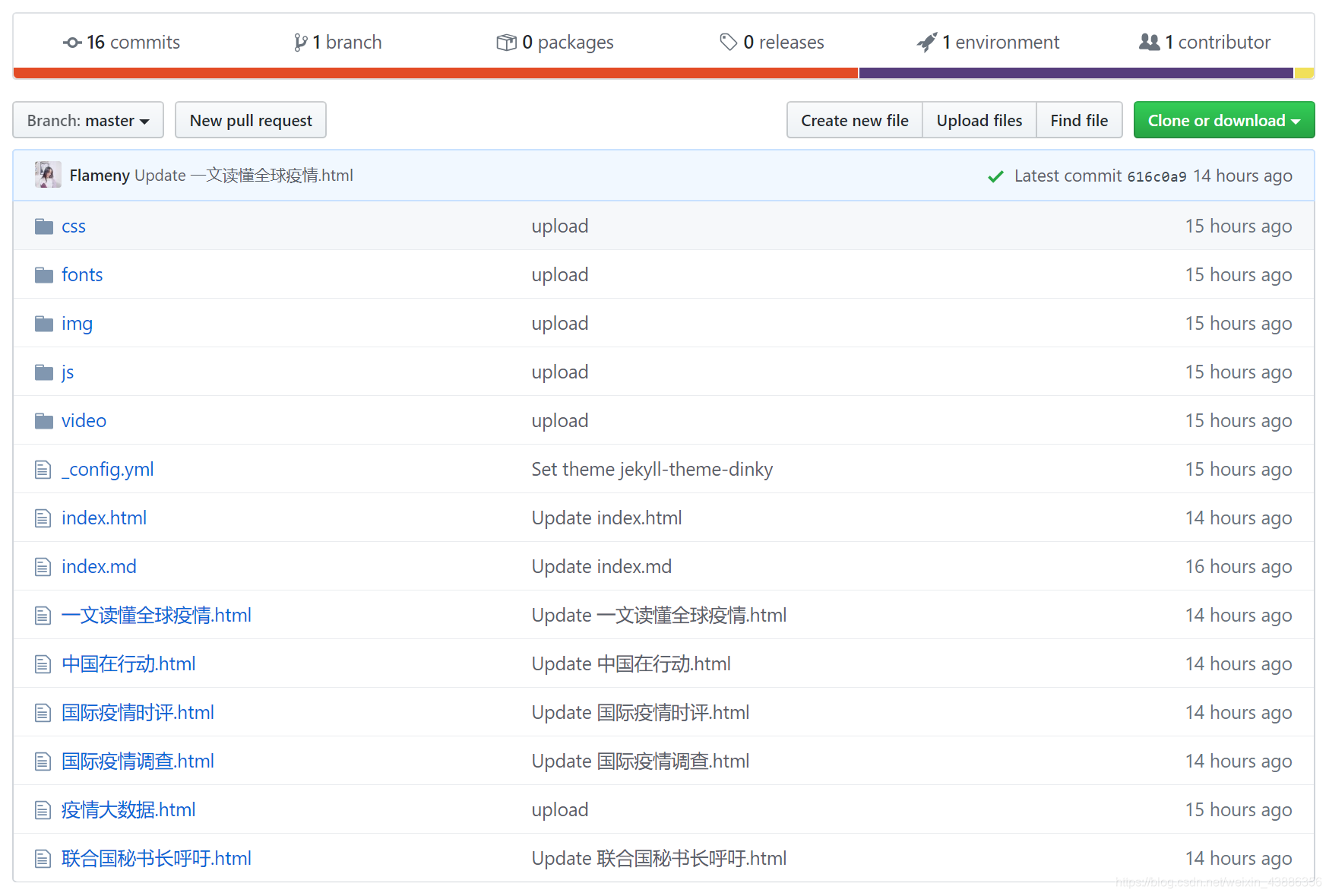
之后点击库名Test进入主页,点击绿色按钮clone or download出现弹窗,记下这个链接,我的链接是https://github.com/Flameny/TEST.git
完成这些就可以操作git Bash了







第三步 git Bash操作步骤
首先在本地新建一个空文件夹,用来存储上传网页过程中需要的文件,这里我的本地文件夹是d:\data\website,大家可以根据自己的需要命名。上述操作中记下的库网址这里要用到,是https://github.com/Flameny/TEST.git
之后打开git Bash输入代码,完整代码及注释如下。
1. 首先是定位到目标文件夹,使用cd命令
$ cd d:\data\website #git bash操作定位到文件夹,
#如果提示 bash: cd: no such file or directory,则按照下面的语句一步步定位
$ cd d: #定位d盘
$ cd data #定位d盘中的data文件夹
$ cd website #定位data中的website文件夹
2. 克隆github上的项目到本地
$ git clone https://github.com/Flameny/TEST.git
# 操作完成后,website文件夹多了个名称为TEST的子文件夹,打开test,里面是github库上的内容被克隆到本地,存在一个 .git的文件夹。
# 将本地的网页所需的全部文件复制粘贴到TEST文件夹内,包括css、image、fonts、js等等,注意主网页必须命名为 index.html ,否则无法打开。
3. 上传网页到github库
$ cd TEST #注意,必须要定位到TEST文件夹,不然会报错
$ git add . #此处有空格和英文句号,目的是把TEST文件夹中自己复制粘贴的文件加进来
$ git commit -m 'upload' #双引号里可以换成你需要的注释,这个操作上传数据
$ git push -u origin master #此操作目的是把本地仓库push到github上面,此步骤需要你输入github帐号和密码
所有步骤成功完成后点击githb库主页,就能看到所有文件都已经传上来了。

第四步 访问网址查看上传的网页
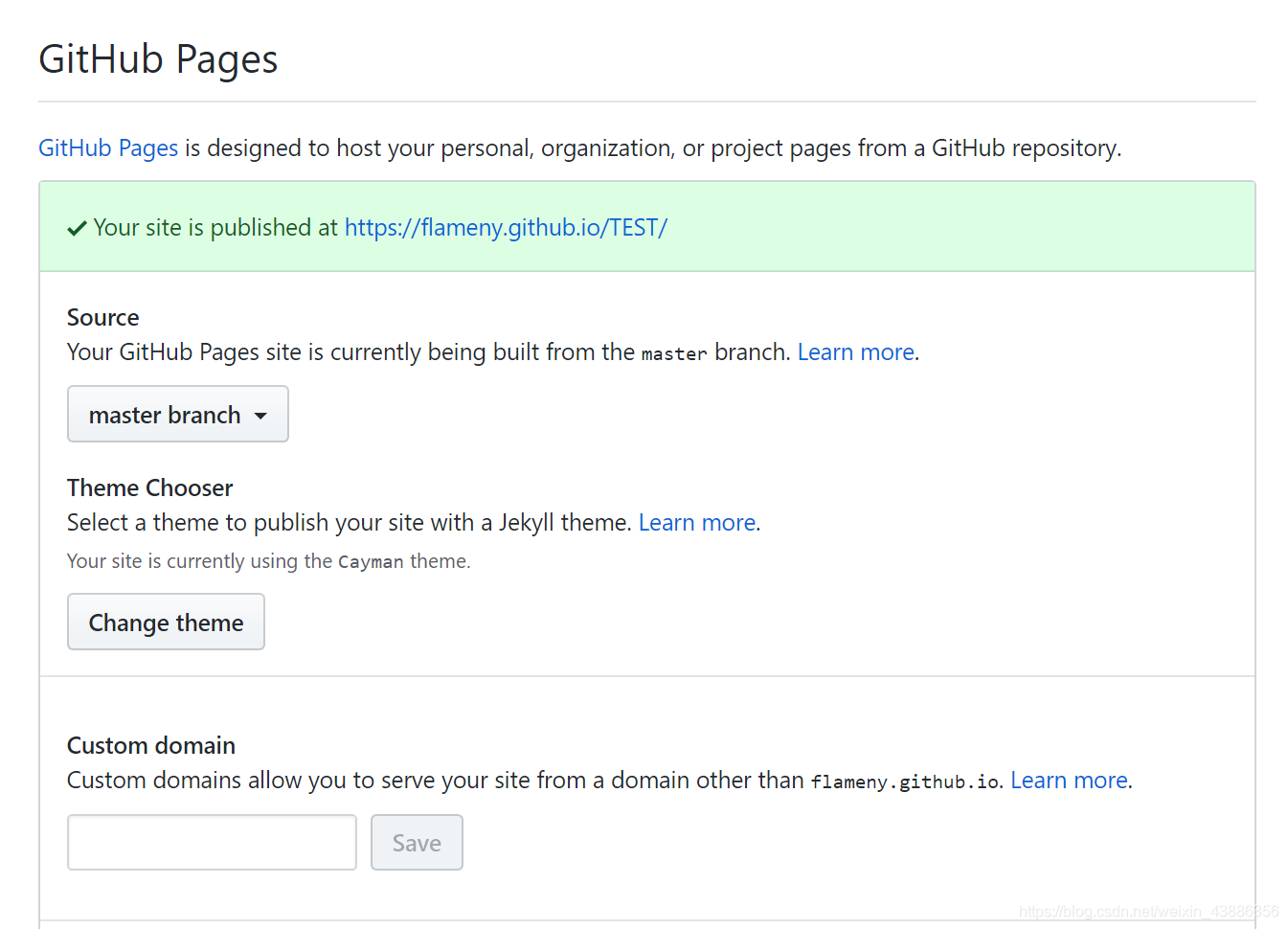
项目主页点击settings设置,下拉找到选择主题的GitHub Pages,绿色部分即为网址,此处为 https://flameny.github.io/TEST/
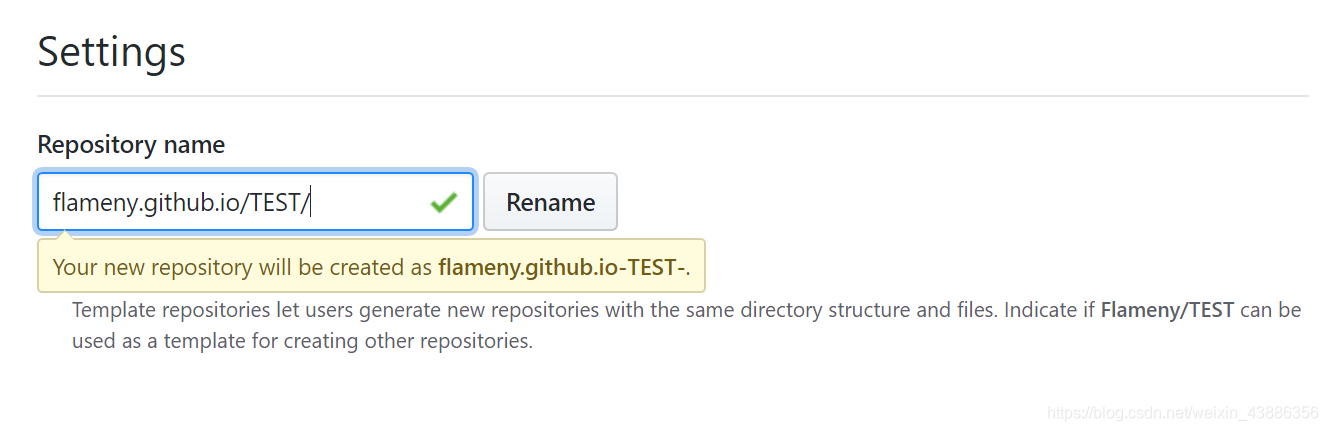
点击这个网址就可以看到index.html网页,如果github打开网址报错404,把库的名字改成网址名即可,这里改成flameny.github.io/TEST/,就可以完美地访问网页啦。


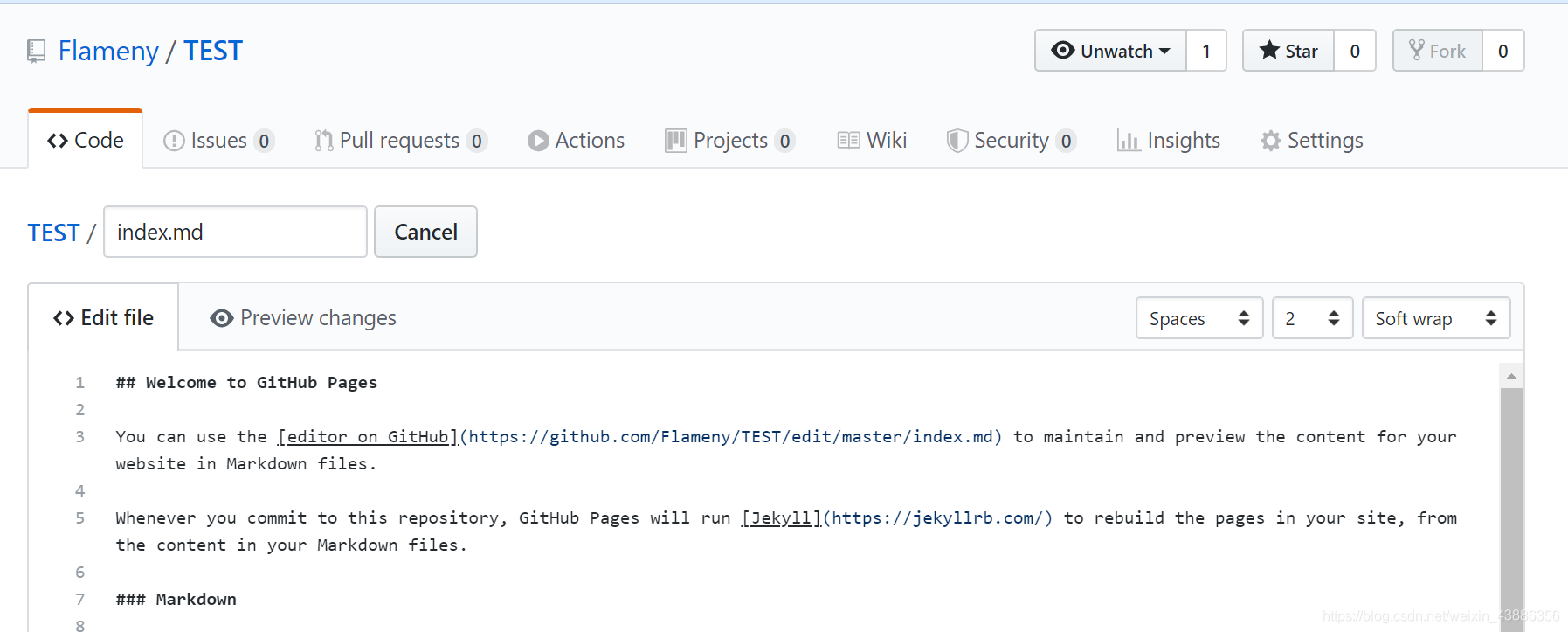
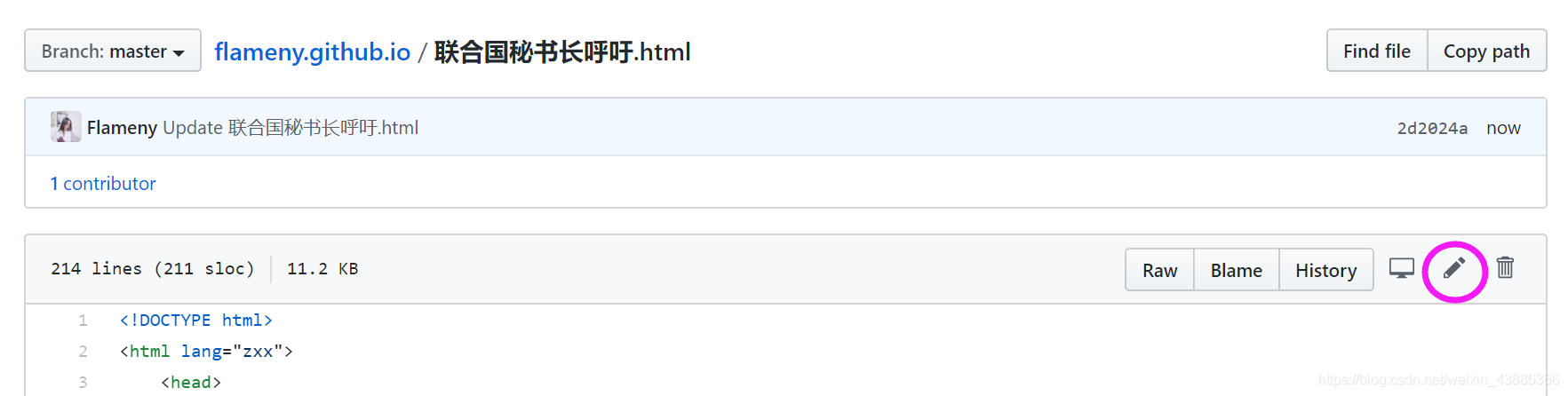
好消息 github在线修改网页
可以直接编辑库中的html网页,点击commit change即可更改网页哦,真的很方便,不用二次上传。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)