(自定义组件修改源码)Vant weapp踩坑之修改Card 商品卡片源码
首先先给上官网https://youzan.github.io/vant-weapp/#/card按照官网给出的代码复制粘贴一下效果如下:可往往我们的需求和这个模块或多或少都有点出入。例如最近我的项目的原型需求是这样的:有点像,可又有点不像,哈哈哈,那我们一起看看源码把官网的例子改为自己想要的样子。首先是wxml文件那里,有定义好的title和price等等,我们照他们的写法,添...
·
首先先给上官网https://youzan.github.io/vant-weapp/#/card
按照官网给出的代码复制粘贴一下
效果如下:

可往往我们的需求和这个模块或多或少都有点出入。
例如最近我的项目的原型需求是这样的:

有点像,可又有点不像,哈哈哈,那我们一起看看源码把官网的例子改为自己想要的样子。
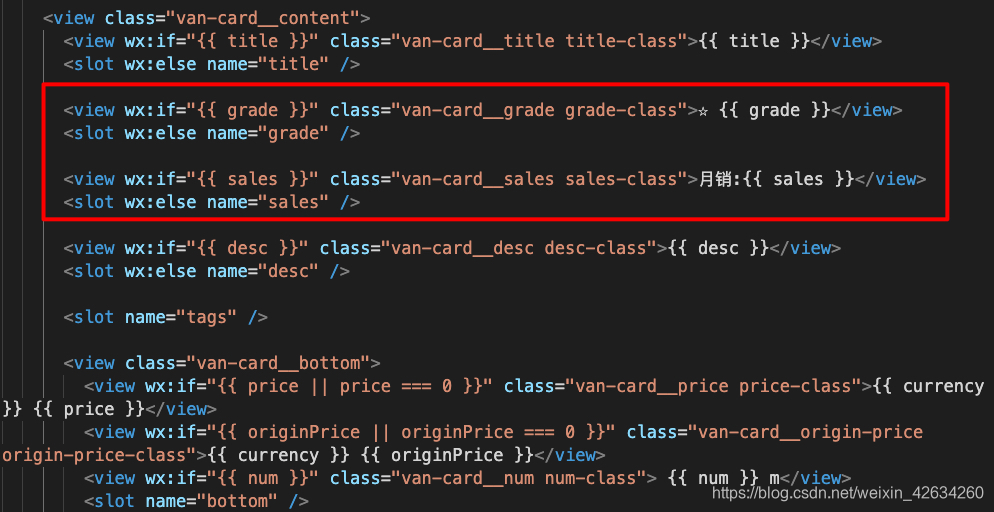
- 首先是wxml文件那里,有定义好的title和price等等,我们照他们的写法,添加自己的想要的东西,例如我就在原来的基础上添加了grade和slaes,代码如下:

- 这是第一步,第二步根据自己的需求添加wxss的样式,基本上都是复制粘贴然后修改,我主要是修改字体的颜色,代码也贴上吧。

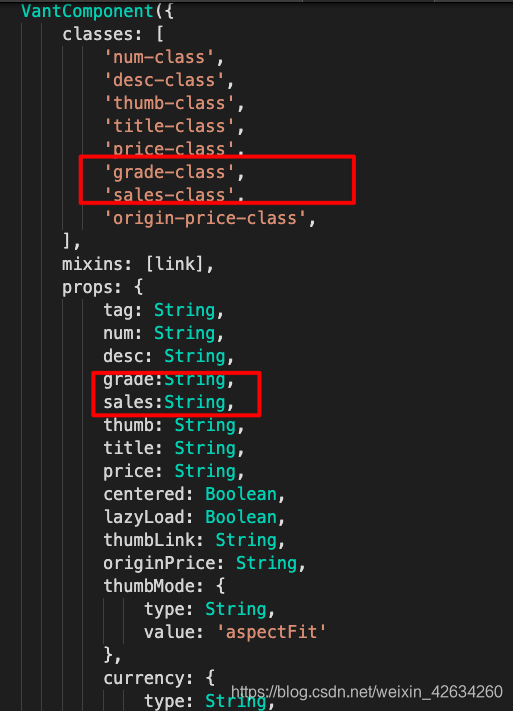
- 最后一步,打开js文件,按着官方所定义的格式,把刚刚自己定义的变量添加上去,包括class和prop。

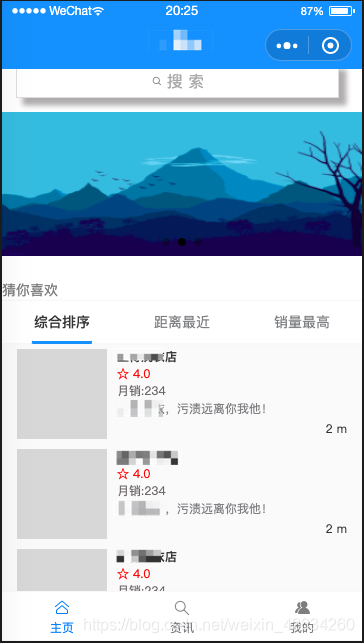
其实如果有兴趣的话也可以研究一下vant-weapp的源码是怎样写的,还是他们是怎么让我们直接引用的,在此就不一一阐述了,最后附上更改后card的样子:

大概也完成需求了,大家可以参考一下,毕竟官方给出来的只是参考,我们加以利用罢了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)