vue前端之基于Vant-ui的树形商品分类选择(TreeSelect)
vue前端之基于Vant-ui的树形商品分类选择(TreeSelect)vant-ui地址:https://youzan.github.io/vant-weapp/#/intro或者点击这里跳转相关vant-ui的安装配置都见以上网址。1、要实现的效果效果就是通过点击如下的教育培训跳转到相对应的joblist页面:2、htmltreeselect的相关属性可以查看官网的解...
·
vue前端之基于Vant-ui的树形商品分类选择(TreeSelect)
- vant-ui地址:https://youzan.github.io/vant-weapp/#/intro 或者点击这里跳转
- 相关vant-ui的安装配置都见以上网址。
1、要实现的效果
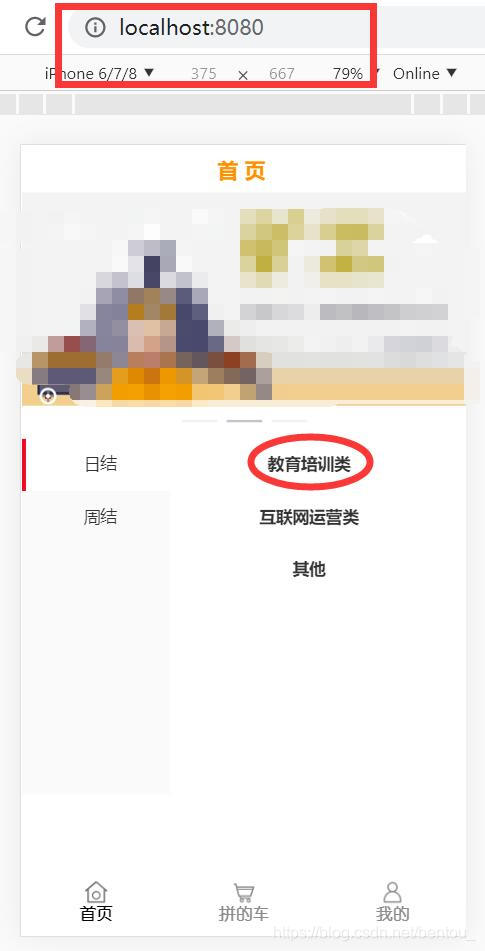
- 效果就是通过点击如下的教育培训跳转到相对应的joblist页面:


2、html
treeselect的相关属性可以查看官网的解释点击这里跳转,这里不再赘述。
<van-tree-select
:items="items"
:active-id.sync="activeId"
:main-active-index.sync="activeIndex"
@click-item='onitemclick'
/>
3、script
<script>
import { TreeSelect } from 'vant';
import HomeHeader from "@/components/common/header"
export default {
components:{
// 局部组件
HomeHeader,
[TreeSelect.name]:TreeSelect
},
data(){
return{
topTitle: '首页',
//children就是右侧的item,id用于方法跳转
items: [
{ text: '日结', children: [{text:'教育培训类',id:11},{text:'互联网运营类',id:12},{text:'其他',id:13}]},
{ text: '周结', children: [{text:'教育培训类',id:21},{text:'互联网运营类',id:22}]}
],
activeId: 1,
activeIndex: 0
}
},
methods:{
//@click-item绑定的方法,获取右侧导航内容对应的id再放到路由的path里
onitemclick(data){
console.log(data)
this.$router.push({path:'/job'+data.id})
}
}
}
</script>
本篇文章如有错的地方,欢迎在评论指正。喜欢在微信看技术文章,可以微信搜索「葫芦金水」,回复【Python】【前端基础】【vue开发】即可获得视频资源,回复【答辩PPT】【演讲PPT】即可获得超级实用PPT模板,还有更多资料,建议后台留言或者直接私信我。
另,如果觉得这本篇文章写得不错,有点东西的话,各位人才记得来个三连【点赞+关注+分享】。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)